利用滤镜加video实现LOL S6总决赛简介页面,具体效果见视频演示:
http://v.youku.com/v_show/id_XMTc2MTU1OTU5Ng==.html
//HTML
<div class="fro_glass" id="fro_glass">
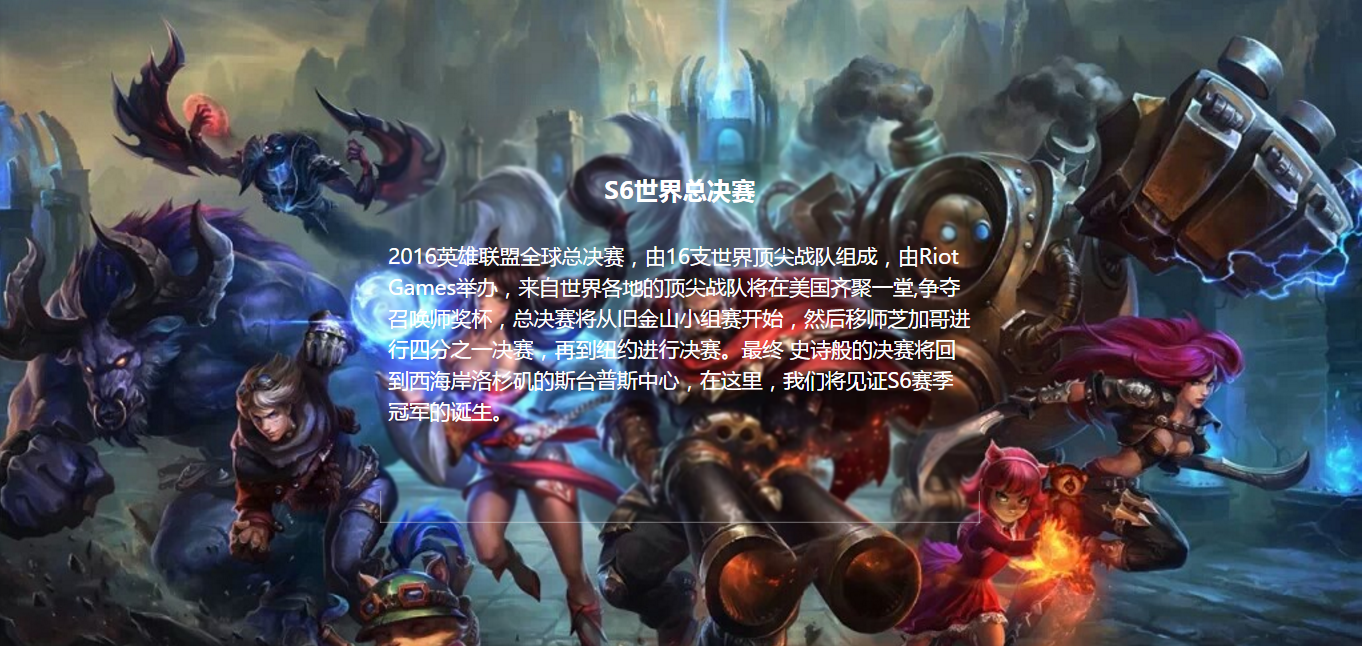
<h3>S6世界总决赛</h3>
<p>2016英雄联盟全球总决赛,由16支世界顶尖战队组成,由Riot Games举办,来自世界各地的顶尖战队将在美国齐聚一堂,争夺召唤师奖杯,总决赛将从旧金山小组赛开始,然后移师芝加哥进行四分之一决赛,再到纽约进行决赛。最终
史诗般的决赛将回到西海岸洛杉矶的斯台普斯中心,在这里,我们将见证S6赛季冠军的诞生。</p>
</div>
<div>
<video width="600px" height="400px" src="video.mp4" preload="none" class="video" controls="controls">
</video>
</div>
//css
*{margin:0;padding:0;}
body{
background:url("bg6.jpg");
background-size:100%;
width:100%;
height:100%;
min-height:470px;
}
.fro_glass,.video{
position:absolute;
left:50%;
top:50%;
margin-left:-300px;
margin-top:-200px;
/*background-color:#ddd;*/
}
.fro_glass{
width:600px;
height:400px;
color:#FFFFFF;
border-radius:10px;
z-index:5;
}
.video{
z-index:-1;
}
.video_lg{
width:900px;
height:500px;
position:absolute;
left:50%;
top:50%;
margin-left:-450px;
margin-top:-250px;
}
//1.利用:after伪类,在背景层上面再添加一层相同背景;
//2.background-attchment:fixed 固定该层背景(大概这么理解,欢迎指正,如果不添加,背景将会缩放在父div中)
.fro_glass:after{
content:"";
position:absolute;
top:0;
left:0;
right:0;
bottom:0;
background-color:rgba(221,221,221,0.8);
background-image: url(bg6.jpg);
background-size:100%;
background-attachment:fixed;
-webkit-filter:blur(1px);
-moz-filter:blur(1px);
-ms-filter:blur(1px);
-o-filter:blur(1px);
filter:blur(1px);
z-index:-2;
}
/*.fro_glass:hover{
-webkit-filter:blur(0px);
-moz-filter:blur(0px);
-ms-filter:blur(0px);
-o-filter:blur(0px);
filter:blur(0px);
}*/
.fro_glass>h3{
text-align:center;
padding-top:50px;
padding-bottom:5px;
}
.fro_glass>p{
line-height:1.5em;
padding:30px 8px 8px 8px;
}//js
$("document").ready(function(){
$("#fro_glass").hover(function(){
$("#fro_glass").slideUp("slow");
$(".video")[0].play();
})
})*内容太少,附上css if hack语法:
Css if hack条件语法
< !--[if IE]> Only IE <![endif]--> 仅所有的WIN系统自带IE可识别
< !--[if IE 5.0]> Only IE 5.0 <![endif]--> 只有IE5.0可以识别
< !--[if gt IE 5.0]> Only IE 5.0+ <![endif]--> IE5.0包换IE5.5都可以识别
< !--[if lt IE 6]> Only IE 6- <![endif]--> 仅IE6可识别
< !--[if gte IE 6]> Only IE 6/+ <![endif]--> IE6以及IE6以下的IE5.x都可识别
<!--[if lte IE 7]> Only IE 7/- <![endif]--> 仅IE7可识别
< !--[if gte IE 7]> Only IE 7/+ <![endif]--> IE7以及IE7以下的IE6、IE5.x都可识别
<!--[if IE 8]> Only IE 8/- <![endif]--> 仅IE8可识别
<!--[if IE 9]> Only IE 9/- <![endif]--> 仅IE9可识别 注:在 if 后加 lt gte有不同效果 (参加其它参数同理)
<!–[if IE 8]> = IE8 仅IE8可识别
<!–[if lt IE 8]> = IE7或更低版本
<!–[if gte IE 8]> = 高于或者等于IE8版本























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








