关于ASP.NET里的翻页控件,大家应该都很熟悉,网上也有很多这样的例子。我也做过不少各种类型的此类控件,但设计思想都不太一样。从功能上看,一种是只呈现翻页所需的外观和操作,一种是同时包装了对数据的分页功能。从形式上看,有扩展DataGrid翻页功能的(嵌入式),也有能够独立实现翻页的。
而我做这套 WebPager 的目的,就是希望能够兼顾以上各个方面,做出灵活而扩展性强的翻页控件。也就是说它既可以嵌入DataGrid,又可以单独使用。 同时最好能够让我可以方便地切换翻页样式或者外观,而不用改变类或接口。 


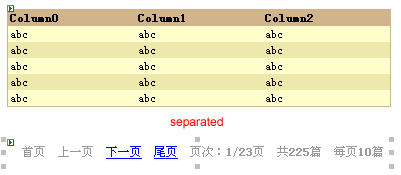
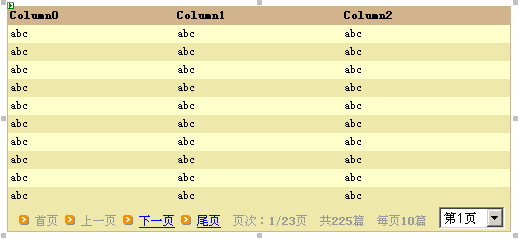
外观
实现这个目标其实不难,我们本来是要继承DataGrid类,然后重写其产生和控制翻页的部分。
public sealed class AdvDataGrid : DataGrid {
public AdvDataGrid() {
this.ItemCreated += new DataGridItemEventHandler( AdvDataGrid_ItemCreated );
}
private void AdvDataGrid_ItemCreated( object sender , System.Web.UI.WebControls.DataGridItemEventArgs e ) {
if ( e.Item.ItemType == ListItemType.Pager ) {
Literal msg = new Literal();
msg.Text = "把这三句代码替换成呈现实际翻页控件外观的代码。";
( ( TableCell ) e.Item.Controls[0] ).Controls.Add( msg );
}
}
}
要实现翻页子控件的重用,既能独立使用,又能内嵌,只要把这部分代码抽离出来,放在一个独立的类里面就可以。在这里,我们提取所有翻页子控件的公共接口:IDataPager。 ItemCreated 事件里的代码要改成:
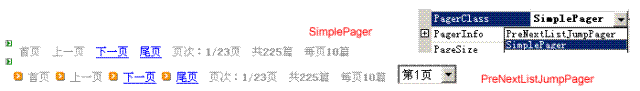
IDataPager pager = DataPagerFactory.CreateDataPager("SimplePager");
( ( TableCell ) e.Item.Controls[0] ).Controls.Add( pager );
这里我们先打住,看看这样做的好处。首先,翻页代码放到独立的类中,有助于复用(为独立使用翻页控件做准备);其次,由于提炼出公共接口,凡是实现该接口的类都可以被加载到DataGrid中作为翻页子控件,实现了多样化;第三,使用工厂模式创建具体的翻页子控件,可以非常方便地切换外观。
我们这里只实现了内嵌DataGrid。如果DataList怎么办?没关系,照葫芦画瓢。在 ItemCreated 事件中重写外观。DataList不支持翻页,没有 ItemType == ListItemType.Pager 的?也不要紧,我们可以在 DataList 的 Footer 部分加载翻页子控件。
我们这里实现了两个翻页子控件的容器,DataGrid 和 DataList。看看他们有什么共同点没有。首先需要有分页信息吧,比如当前页,页大小,总记录等等。这个类我们已经封装到了 PagerInfo 里面。所有的容器都要有这样一个属性。其次,我们要能够通过修改 PagerClass 来随时改变这个容器具体使用的 Pager 的种类。这个也要做到属性里。还有翻页发生时所触发的事件,这个也是必不可少的。
那么我们这里再为翻页子控件的容器类再提取一个接口: IDataPagerContainer。所有可以加载翻页控件的容器都要实现该接口。
这样,我们的 WebPager 的类结构基本上就已经形成了。由 IDataPager 接口延伸出各种各样的翻页子控件。由 IDataPagerContainer 接口延伸出各种各样的包含容器。它们之间可以自由地挂接与组合。
剩下最后一个问题没有解决。就是独立使用翻页控件。这个也是比较简单的。所有翻页控件都有 PagerInfo 属性,描述了当前分页信息。当页面改变时,它的 PagerInfo.PageIndex 也随着改变。然后根据这个来取得不同的数据,然后让数据显示控件进行绑定即可。
这里我本来是打算做成翻页子控件能够完全独立地运行和显示。也就是说它们可以被拖拽到页面。但后来发现这样实现起来很不漂亮,而且抛弃了原先的结构。所以子控件的独立使用,其实还是借助了一个第三方的容器: DataPagerContainer。这是一个通用并且简单的 IDataPagerContainer 接口的实现。这样独立使用翻页控件的时候,仍然可以方便地改变外观。
类结构:
Hooyee.Utils.PagerInfo 封装数据分页信息。 如PageSize、PageIndex
Hooyee.WebControls.IDataPagerContainer 翻页控件的容器对象的公共支持接口。
Hooyee.WebControls.DataPagerContainer 通用的数据翻页控件的容器类。 可以作为默认容器。
Hooyee.WebControls.AdvDataGrid 支持翻页控件的DataGrid
Hooyee.WebControls.AdvDataList 支持翻页控件的DataList
Hooyee.WebControls.IDataPager 实现数据翻页功能的用户控件的公共接口。
Hooyee.WebControls.DataPagerBase 用于实现数据翻页功能的用户控件的公共抽象基类。
Hooyee.WebControls.FirstPager 一个具体的翻页子控件实现。
Hooyee.WebControls.SecondPager 一个具体的翻页子控件实现。
下载
转载于:https://www.cnblogs.com/BoKeRen/archive/2006/03/03/341784.html





















 926
926











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








