目录
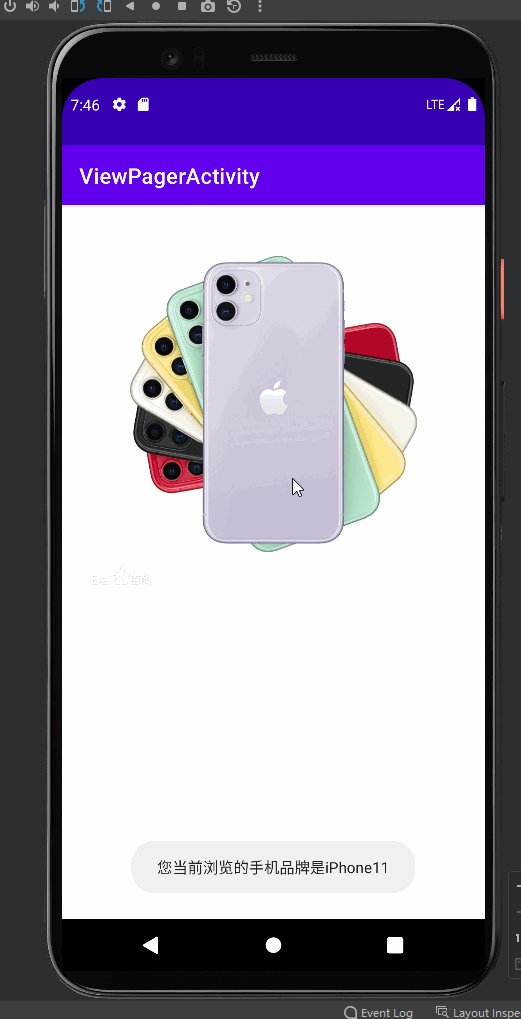
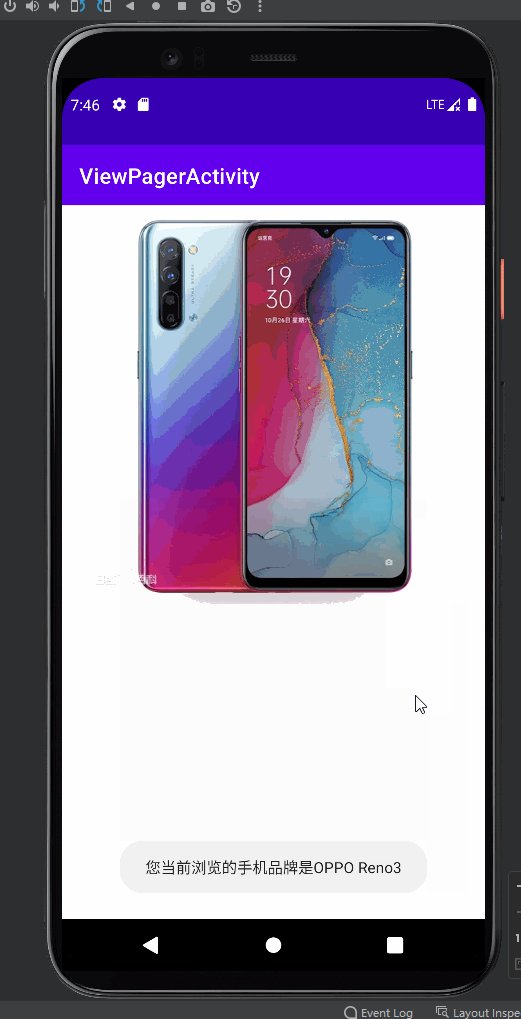
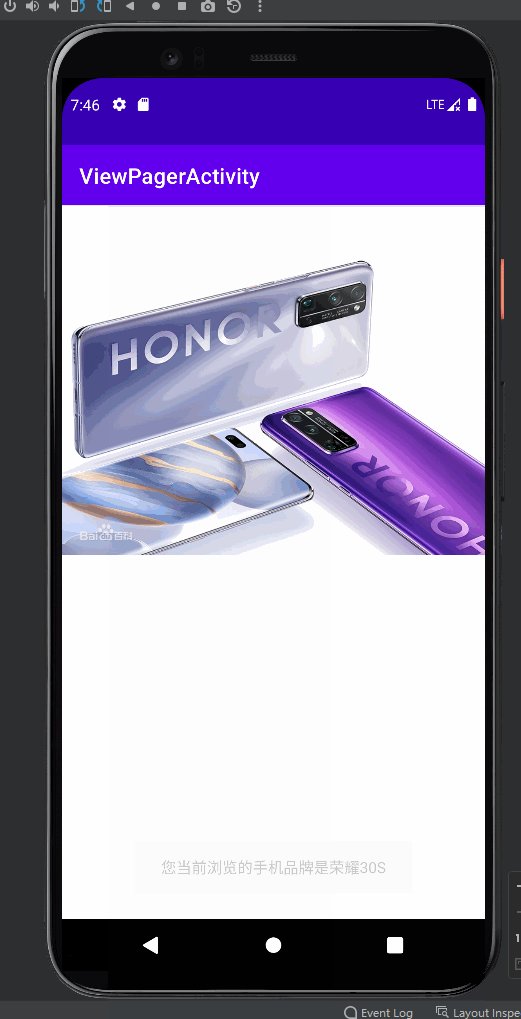
翻页视图(ViewPager)
翻页视图允许页面在水平方向左右滑动
提出要求

保存图片
我这里将图片放在mipmap中的,也可以放在drawable

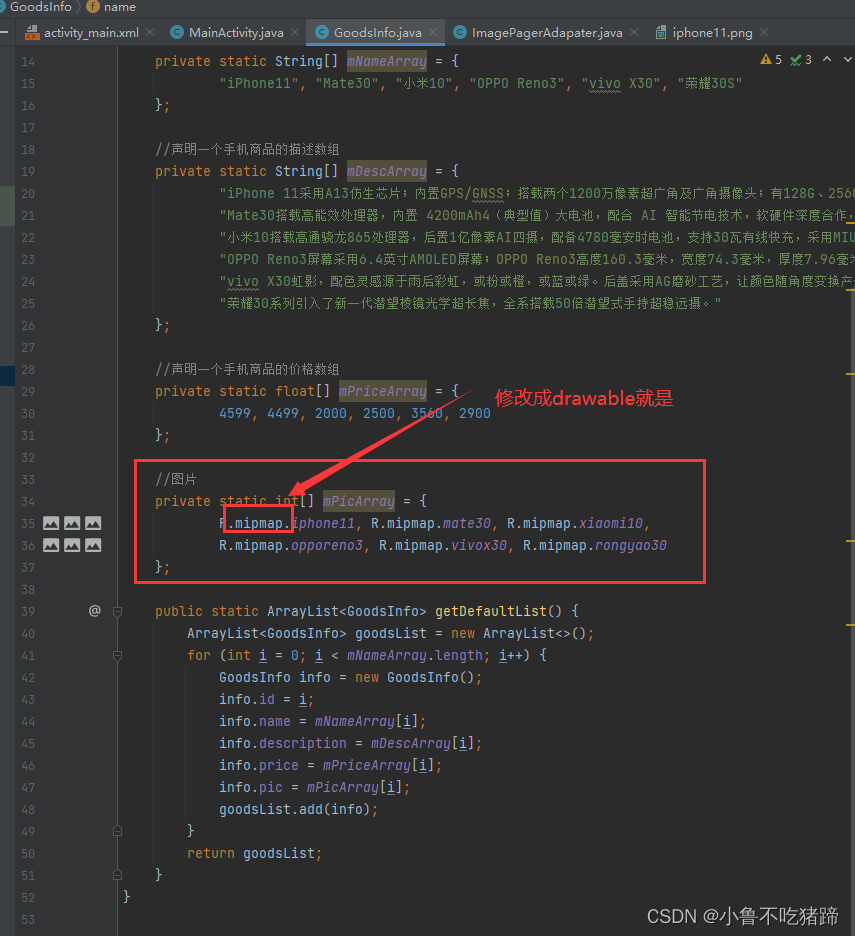
放在drawable中的直接修改实体类

主布局资源文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<androidx.viewpager.widget.ViewPager
android:id="@+id/vp_content"
android:layout_width="match_parent"
android:layout_height="370dp" />
</LinearLayout>实体类
关于商品的图片和名称信息
import java.util.ArrayList;
public class GoodsInfo {
public int id;
public String name;//名称
public String picPath;//大图的保存路径
public int pic;//大图的资源编号
//声明一个手机商品的名称数组
private static String[] mNameArray = {
"iPhone11", "Mate30", "小米10", "OPPO Reno3", "vivo X30", "荣耀30S"
};
//图片
private static int[] mPicArray = {
R.mipmap.iphone11, R.mipmap.mate30, R.mipmap.xiaomi10,
R.mipmap.opporeno3, R.mipmap.vivox30, R.mipmap.rongyao30
};
public static ArrayList<GoodsInfo> getDefaultList() {
ArrayList<GoodsInfo> goodsList = new ArrayList<>();
for (int i = 0; i < mNameArray.length; i++) {
GoodsInfo info = new GoodsInfo();
info.id = i;
info.name = mNameArray[i];
info.pic = mPicArray[i];
goodsList.add(info);
}
return goodsList;
}
}
适配器类
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import androidx.annotation.NonNull;
import androidx.viewpager.widget.PagerAdapter;
import java.util.ArrayList;
import java.util.List;
public class ImagePagerAdapater extends PagerAdapter {
private final Context mContext;
private final ArrayList<GoodsInfo> mGoodsList;
//声明一个图像试图列表
private List<ImageView> mViewList = new ArrayList<>();
public ImagePagerAdapater(Context mContext, ArrayList<GoodsInfo> mGoodsList) {
this.mContext = mContext;
this.mGoodsList = mGoodsList;
//给每个商品分配一个专用的图像视图
for (GoodsInfo info : mGoodsList) {
ImageView view = new ImageView(mContext);
//设置宽高
view.setLayoutParams(new ViewGroup.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.WRAP_CONTENT
));
view.setImageResource(info.pic);
mViewList.add(view);
}
}
@Override
public int getCount() {
return mViewList.size();
}
@Override
pub







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 2490
2490











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










