<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="fileSpan">
<div><input type="file" class="file" name="fileupload" id="file"/><input type="button" value="添加" onclick="addFile()"/></div>
</div>
<script src="jquery.js"></script>
<script type="text/javascript">
function addFile(){
var fileNum = $(".file").length;
if(fileNum<3){
$("#fileSpan").append('<div><input type="file" class="file" name="fileupload" /><input type="button" value="移除" onclick="removeFile(this)"></div>');
}else{
alert("最多支持三个文件!");
}
}
function removeFile(obj){
$(obj).parent().remove();
}
</script>
</body>
</html>
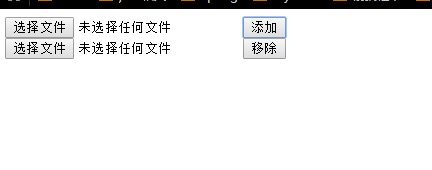
实现的效果差不多是这样: ---并没有什么技术含量 嚯嚯 






















 3327
3327











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








