HTML DOM中的DOM输入搜索名称属性用于设置或返回搜索字段的名称属性的值。每个输入字段都需要name属性。如果未在输入字段中指定name属性,则将根本不发送该字段的数据。
用法:
它返回输入搜索名称属性。searchObject.name
它用于设置输入搜索名称属性。searchObject.name = name
属性值:它包含一个值名称,该名称定义了搜索字段的名称。
返回值:它返回一个表示搜索字段名称的字符串值。
示例1:本示例说明了如何返回输入搜索名称属性。
Input Search name Property
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
GeeksforGeeks
Input Search name Property
id="test"
name="myGeeks"
placeholder="Type to search..">
click here
style="font-size:24px;
color:green;">
function Access() {
// type="search"
var s = document.getElementById(
"test").name;
document.getElementById(
"check").innerHTML = s;
}
输出:
在单击按钮之前:

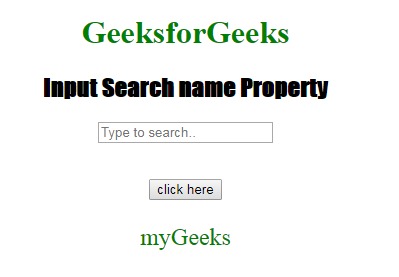
单击按钮后:

示例2:本示例说明了如何设置属性。
Input Search name Property
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
GeeksforGeeks
Input Search name Property
id="test"
name="myGeeks"
placeholder="Type to search..">
click here
style="font-size:24px;
color:green;">
function Access() {
// type="search"
var s = document.getElementById(
"test").name = "HelloGeeks";
document.getElementById(
"check").innerHTML =
"The value of the name attribute was changed to "
+ s;
}
输出:
单击“打开”按钮之前:

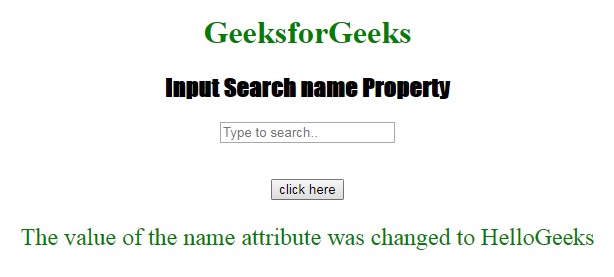
单击按钮后:

支持的浏览器:DOM输入搜索名称属性所支持的浏览器如下:
谷歌浏览器
Internet Explorer 10.0以上
Firefox
Opera
Safari





















 1368
1368











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








