在mpvue小程序开发中,遇到一个问题,当点击tab进行页面跳转时,存在明显的延迟对象。
如下图所示:

个人猜测产生问题可能的原因:
类似于移动端开发300毫秒点击延迟。
那么如果是这种原因的话,那么,下面这种情况又该怎么解释呢?
从上面的图中可以看出,这里延迟并不严重。所以对于300ms点击延迟的原因,先存有疑点。- 网络请求引起的延迟。
对于这种情况,上面的情况似乎都解释的清楚。
导航tab标签的代码如下:
<div class="tab">
<a href="/pages/index/main" class="tab-item" hover-class="router-link-active">
<span class="tab-link">推荐</span>
</a>
<a href="/pages/singer/main" class="tab-item" hover-class="router-link-active">
<span class="tab-link">歌手</span>
</a>
<a href="/pages/charts/main" class="tab-item" hover-class="router-link-active">
<span class="tab-link">排行</span>
</a>
<a href="/pages/search/main" class="tab-item" hover-class="router-link-active">
<span class="tab-link">搜索</span>
</a>
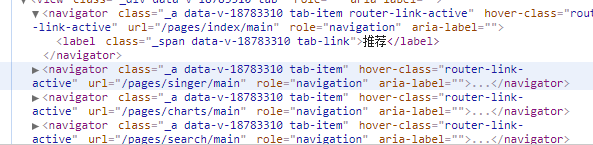
</div>上面的<a>标签会被编译为小程序中的<navigator>。如下图所示:
***********************************************
返回按钮的代码如下
<div class="back" @tap="back">
<i class="icon-back"></i>
</div>
back () {
wx.navigateBack({
url: '/pages/singer/main'
})
}当我们点击tab进行切换时,会发出网络请求,存在延迟。当wx.navigateBack()调用时,并不会发出网络请求,而是直接使用之前的缓存。貌似可以解释上面的问题,其实也还存在疑点。
***********************************************现在,我们假设问题就是由网络延迟引起的。那我们细想一下,如果不存在300ms点击延迟的话,那么点击之后,页面应该立马跳转,然后在新页面等待请求结果返回然后渲染。也就是说,当点击tab应当立即进行页面跳转,然后看到一片空白,等到请求结果返回,页面才渲染,而不是前面图上的在前一个页面滞留,等到新页面请求结果回来才跳转。
小弟愚笨,希望路过的大佬能够帮帮忙...





















 3238
3238











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








