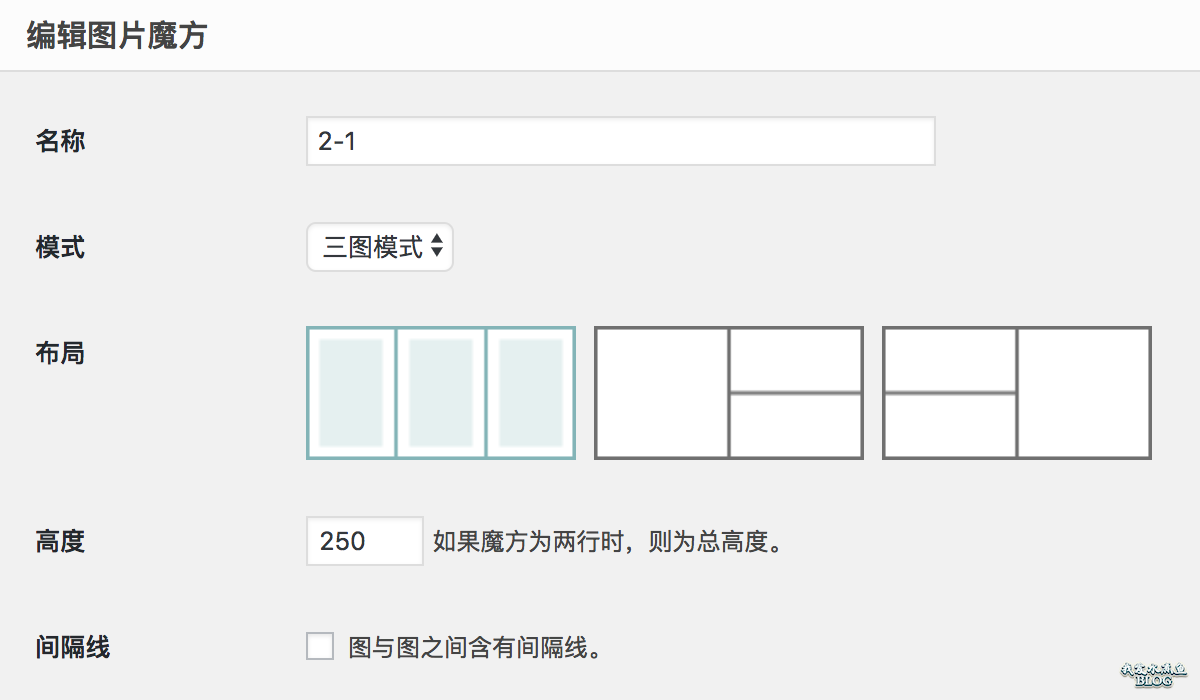
果酱小程序的页面管理,其中一个模块是图片魔方,就是用户可以给小程序首页设置不同数量和布局的图片魔方来装修,其中在设置图片模仿的时候,要选择几张图布局是怎么布局的,如下图所示:

这里的布局其实是一个单选框 radio,为了加强用户体验,我们通过示意图来演示这个布局下的图片魔方在小程序前端的效果,为区分选中和未选中状态,每种布局需要两种状态。
原本以为这个需要通过 JS 来处理,后面发现通过简单的 CSS 也可以实现,我只需要把相关的 HTML 和 CSS 代码贴出来,你就能看得懂:
1. HTML 结构:
2. 相关 CSS:
label{
display:inline-block;
width:150px;
height:75px;
background-repeat:no-repeat;
background-size: contain;
margin-right:10px;
}
input[type="radio"]{// 隐藏 radio
display: none;
}
#label_layout_3-1{// 未选中的效果
background-image: url(cube-radio-3-1.png);
}
#layout_3-1:checked + #label_layout_3-1 {// 选中的效果,使用了 CSS 相邻兄弟选择器
background-image: url(cube-radio-selected-3-1.png);
}
#label_layout_3-2{
background-image: url(cube-radio-3-2.png);
}
#layout_3-2:checked + #label_layout_3-2 {
background-image: url(cube-radio-selected-3-2.png);
}
#label_layout_3-3{
background-image: url(cube-radio-3-3.png);
}
#layout_3-3:checked + #label_layout_3-3 {
background-image: url(cube-radio-selected-3-3.png);
}
©我爱水煮鱼,本站推荐使用的主机:
本站长期承接 WordPress 优化和建站业务,请联系微信:「chenduopapa」。




















 2537
2537











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








