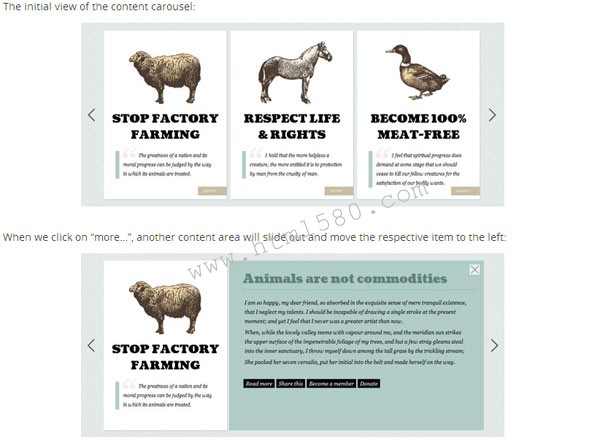
今天我们要与大家分享一个简单的圆形内容转盘。我们的想法是有一些内容框,我们可以无限滑动(圆形)。当点击“更多”链接,在各自的项目移动到左侧,会滑出一个内容区域。现在,我们可以通过导航转盘,其中每一步,就会发现下一个或上一个内容框,其扩展的内容。

...
...
$('#ca-container').contentcarousel({
// speed for the sliding animation
sliderSpeed : 500,
// easing for the sliding animation
sliderEasing : 'easeOutExpo',
// speed for the item animation (open / close)
itemSpeed : 500,
// easing for the item animation (open / close)
itemEasing : 'easeOutExpo',
// number of items to scroll at a time
scroll : 1
});
相关链接




















 3594
3594











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








