Google官方网络框架Volley实战——QQ吉凶测试,南无阿弥陀佛!
这次我们用第三方的接口来做一个QQ吉凶的测试项目,代码依然是比较的简单
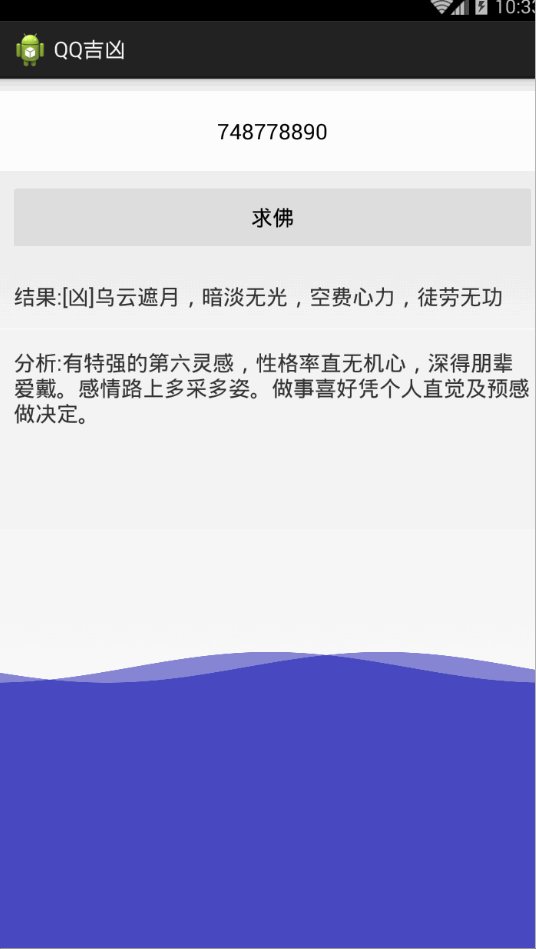
无图无真相
直接撸代码了,详细解释都已经写在注释里了
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<EditText
android:id="@+id/et_qq"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:background="@drawable/whitebg"
android:gravity="center"
android:hint="请输入QQ号"
android:lines="3"
android:numeric="integer" />
<Button
android:id="@+id/btn_go"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="15dp"
android:layout_marginTop="5dp"
android:background="@drawable/graybg"
android:text="求佛" />
<TextView
android:id="@+id/tv_conclusion"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="15dp"
android:layout_marginBottom="5dp"
android:layout_marginTop="5dp"
android:text="结果"
android:textSize="18sp" />
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#fff" />
<TextView
android:id="@+id/tv_analysis"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="15dp"
android:layout_marginTop="5dp"
android:text="分析"
android:textSize="18sp" />
<com.lgl.qq.WaterRippleView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" >
</com.lgl.qq.WaterRippleView>
</LinearLayout>MainActivity
package com.lgl.qq;
import org.json.JSONException;
import org.json.JSONObject;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
import com.android.volley.Request.Method;
import com.android.volley.RequestQueue;
import com.android.volley.Response;
import com.android.volley.Response.Listener;
import com.android.volley.VolleyError;
import com.android.volley.toolbox.StringRequest;
import com.android.volley.toolbox.Volley;
public class MainActivity extends Activity implements OnClickListener {
private EditText et_qq;
private Button btn_go;
private TextView tv_conclusion, tv_analysis;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
// 初始化控件
et_qq = (EditText) findViewById(R.id.et_qq);
btn_go = (Button) findViewById(R.id.btn_go);
btn_go.setOnClickListener(this);
tv_conclusion = (TextView) findViewById(R.id.tv_conclusion);
tv_analysis = (TextView) findViewById(R.id.tv_analysis);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btn_go:
if (et_qq == null) {
Toast.makeText(MainActivity.this, "都不留个QQ号佛主怎么算尼?",
Toast.LENGTH_LONG).show();
} else {
Volley_Get();
}
break;
}
}
private void Volley_Get() {
//获取到输入的QQ号
String qq = et_qq.getText().toString();
//第三方接口
String url = "http://japi.juhe.cn/qqevaluate/qq?key=8d9160d4a96f2a6b5316de5b9d14d09d&qq="
+ qq;
RequestQueue queue = Volley.newRequestQueue(this);
StringRequest request = new StringRequest(Method.GET, url,
new Listener<String>() {
// 成功
@Override
public void onResponse(String json) {
//Volley解析得到json
Volley_Json(json);
}
}, new Response.ErrorListener() {
// 失败
@Override
public void onErrorResponse(VolleyError errorLog) {
Toast.makeText(MainActivity.this,
"失败:" + errorLog.toString(), Toast.LENGTH_LONG)
.show();
}
});
queue.add(request);
}
//解析json
private void Volley_Json(String json) {
try {
//获得JSONObject对象
JSONObject jsonObject = new JSONObject(json);
//解析result
JSONObject object = jsonObject.getJSONObject("result");
//解析data
JSONObject object1 = object.getJSONObject("data");
tv_conclusion.setText("结果:" + object1.getString("conclusion"));
tv_analysis.setText("分析:" + object1.getString("analysis"));
} catch (JSONException e) {
Toast.makeText(MainActivity.this, "施主都不留个QQ号佛主怎么算尼?",
Toast.LENGTH_LONG).show();
e.printStackTrace();
}
}
}
这里有几点需要说明
1.项目中的水波纹特效请看:Android特效专辑(一)——水波纹过渡特效(首页)
2.项目中的Button样式:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<solid android:color="#ffDEDEDE" />
<corners android:radius="2.0dp" />
</shape>3.项目中的EditText样式
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#ffffffff"/>
<corners android:radius="2.0dp"/>
</shape>






















 1899
1899

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








