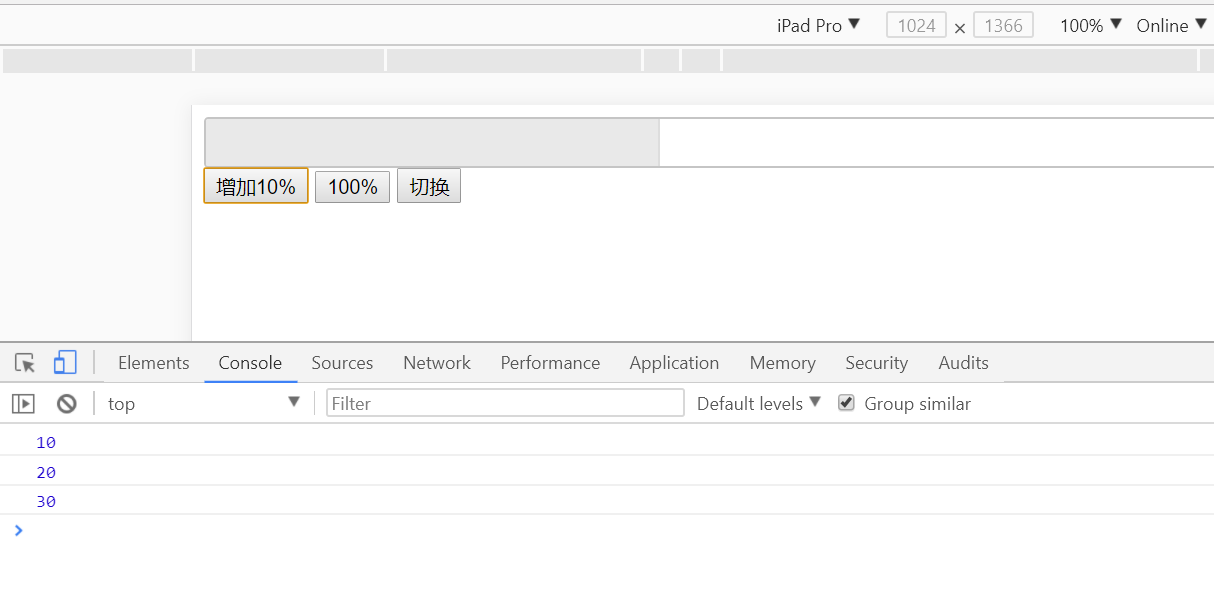
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>datepickers</title> <meta charset="utf-8"> <link rel="stylesheet" href="http://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css"> <script src="https://code.jquery.com/jquery-1.12.4.js"></script> <script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script> </head> <body> <div id="progressbar"></div> <button class="btn btn-success" id="test01">增加10%</button> <button class="btn btn-success" id="test02">100%</button> <button class="btn btn-success" id="test03">切换</button> <script> $(function() { var num = 0 $( "#progressbar" ).progressbar({ value: num }); //点一次进度条增加10% $('#test01').on('click', function(){ num = num+10 console.log(num) $( "#progressbar" ).progressbar("value", num ); }) //进度条100% $('#test02').on('click', function(){ $( "#progressbar" ).progressbar({ value: 100 }) }) //禁用和激活进度条 $('#test03').on('click', function(){ var is_disabled = $( "#progressbar" ).progressbar( "option", "disabled" ); // alert(is_disabled); if(is_disabled){ $( "#progressbar" ).progressbar( "enable" ); $('#test03').html('禁用'); }else{ $( "#progressbar" ).progressbar( "option", "disabled", true ); $('#test03').html('激活'); } }) } ); </script> </body> </html>

jqueryui组件datepickers的使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>datepickers</title> <meta charset="utf-8"> <link rel="stylesheet" href="http://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css"> <script src="https://code.jquery.com/jquery-1.12.4.js"></script> <script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script> </head> <body> <p>Date: <input type="text" id="datepicker"></p> <script> $( function() { $( "#datepicker" ).datepicker({ //改变格式为yy-mm-dd dateFormat: "yy-mm-dd" }) } ); </script> </body> </html>




















 323
323











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








