tree和treegrid的加载数据都会调用loadFilter函数返回的结果集合:
treegrid:
loadFilter: function(data,parent){
if(parent){
return data;
}else{
var value={
total:data.total,
rows:data.treeNodeList
};
return value;
}
},treegri加载的数据格式是rows和total的格式
tree:
loadFilter:function(data,parent){
if (parent){
return dispTreeNode(data);
}
for(var i=0;i<data.length;i++){
var node=data[i];
node["state"]="closed";
}
return data;
},tree加载的数据就是一个数组,可以在这个里面处理tree要加载的数据,设定树tree节点的展开或者关闭状态
tree和treegrid的数据加载可以互换,如下:
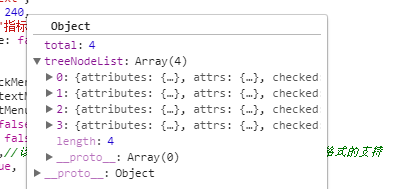
后台返回数据格式,即data:

例如:treegrid结构改成tree结构:
loadFilter: function(data,parent){
debugger;
if(parent){
return data;
}else{
var value={
// total:data.total,
rows:data.treeNodeList
};
return value;
}
},因为tree的数据只要是一个对象构成的数据就可以了,所以取data里面的treeNodeList即可
如图:

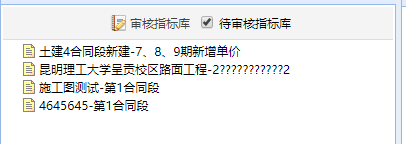
treegrid可以加载的数据格式为:rows和total构成的JSON对象,也可有是一个数组,
例如:和上面tree一样的loadFilter函数,返回值为node.treeNodeList,即一个数组,也能够显示treegrid结构来:

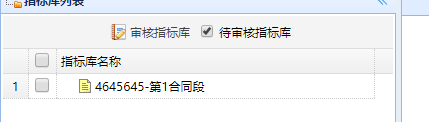
因为tree传递的参数不支持分页,所以tree的数据比treegrid的数据要多,treegrid初始化为:
$("#reviewTable").treegrid({//treegrid和tree的相互转化,只要改这个treegrid为tree,或者tree为treegrid即可
title: '',
method: "post",
url:"./iface/findIndexLibTreeNode",
idField: 'id',
checkOnSelect:false,
selectOnCheck:false,
rownumbers : true,
treeField: 'text',
remoteSort: false,
pagination : false,
singleSelect:true,
fit: true,
fitColumns:true,
border: false,
columns: [[
{ field: 'ck', checkbox: true },
{ field: 'text',
width : 240,
title: '指标库名称',
sortable: false
},
]],
enableHeaderClickMenu: false,
enableHeaderContextMenu: false,
enableRowContextMenu: false,
toggleOnClick: false,
onlyNodeExpand: false,//只展开父节点中的一个子节点
dataPlain: true,//该属性用以启用当前 easyui-treegrid 控件对平滑数据格式的支持
pagination : true,
pageSize: 1,
pageList: [1,2,3],
onLoadSuccess: function(row,data) {
},
onDblClickRow:function(row){
if (row.attrs&&row.attrs.url){
createEasyuiTab($("#mainTab"),row.text,row.attrs.url,"icon-standard-tab");
}
},
loadFilter: function(data,parent){
debugger;
if(parent){
return data;
}else{
var value={
// total:data.total,
rows:data.treeNodeList
};
return value;
}
},
onClickRow : function(row) {
},
});如果treegrid想分页,还是在loadFilter函数中,设置treegrid加载的格式为rows和total,total表示总记录数,rows表示当前页要加载的记录





















 1759
1759











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








