
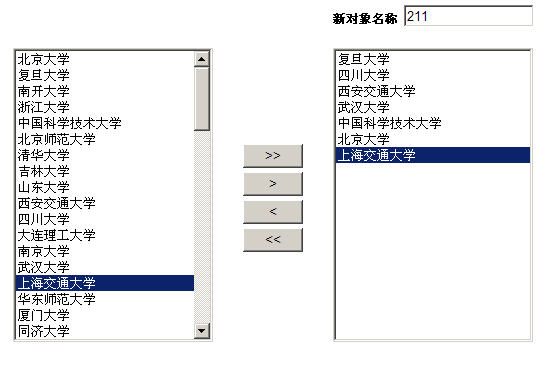
这几天在做一个关于大学排名的网站,其中遇到了上图中的问题,需向某个对象中添加新的学校群体,这就用到了
ListBox,而要进行两个ListBox之间的交互,无疑有两个办法:一个是在服务器端与客户端不停的PostBack,这无疑会大大降低效率。这是就体现出JavaScript在客户端的优势。下面介绍一下,又不足的地方希望大家指出!
下面是JS代码:用四个函数分别对应四个按钮,完成该功能。
 <
script type
=
"
text/javascript
"
>
<
script type
=
"
text/javascript
"
>
 function SelectAll()
function SelectAll() {
{ var lst1=window.document.getElementById("<%=lb_Sourse.ClientID %>");
var lst1=window.document.getElementById("<%=lb_Sourse.ClientID %>"); var length = lst1.options.length;
var length = lst1.options.length; var string = window.document.getElementById("<%=hf_NewName.ClientID %>")
var string = window.document.getElementById("<%=hf_NewName.ClientID %>") for(var i=0;i<length;i++)
for(var i=0;i<length;i++) {
{ var v = lst1.options[i].value;
var v = lst1.options[i].value; var t = lst1.options[i].text;
var t = lst1.options[i].text;  var lst2=window.document.getElementById("<%=lb_NewName.ClientID %>");
var lst2=window.document.getElementById("<%=lb_NewName.ClientID %>"); lst2.options[i] = new Option(t,v,true,true);
lst2.options[i] = new Option(t,v,true,true); string.value+=v;
string.value+=v; }
} }
}

 function DelAll()
function DelAll() {
{ var lst2=window.document.getElementById("<%=lb_NewName.ClientID %>");
var lst2=window.document.getElementById("<%=lb_NewName.ClientID %>"); var length = lst2.options.length;
var length = lst2.options.length; for(var i=length;i>0;i--)
for(var i=length;i>0;i--) {
{ lst2.options[i-1].parentNode.removeChild(lst2.options[i-1]);
lst2.options[i-1].parentNode.removeChild(lst2.options[i-1]); }
} }
}

 function SelectOne()
function SelectOne() {
{ var string = window.document.getElementById("<%=hf_NewName.ClientID %>")
var string = window.document.getElementById("<%=hf_NewName.ClientID %>") var lst1=window.document.getElementById("<%=lb_Sourse.ClientID %>");
var lst1=window.document.getElementById("<%=lb_Sourse.ClientID %>"); var lst2=window.document.getElementById("<%=lb_NewName.ClientID %>");
var lst2=window.document.getElementById("<%=lb_NewName.ClientID %>"); var lstindex=lst1.selectedIndex;
var lstindex=lst1.selectedIndex; var length = lst2.options.length;
var length = lst2.options.length; var isExists = false;
var isExists = false; if(lstindex<0)
if(lstindex<0) return;
return; else if(length != null)
else if(length != null) {
{ for(var i=0;i < length; i++)
for(var i=0;i < length; i++) {
{ if(lst2.options[i].text == lst1[lstindex].text&&lst2.options[i].value == lst1[lstindex].value)
if(lst2.options[i].text == lst1[lstindex].text&&lst2.options[i].value == lst1[lstindex].value) {
{ isExists = true;
isExists = true; }
} }
} }
} else
else {
{ return;
return; }
} if (isExists == false)
if (isExists == false) {
{ var v = lst1.options[lstindex].value;
var v = lst1.options[lstindex].value; var t = lst1.options[lstindex].text;
var t = lst1.options[lstindex].text; lst2.options[lst2.options.length] = new Option(t,v,true,true);
lst2.options[lst2.options.length] = new Option(t,v,true,true); string.value+=v;
string.value+=v; }
} else
else {
{ alert("所选条目已经存在");
alert("所选条目已经存在"); return false;
return false; }
} }
}

 function DelOne()
function DelOne() {
{ var lst2=window.document.getElementById("<%=lb_NewName.ClientID %>");
var lst2=window.document.getElementById("<%=lb_NewName.ClientID %>"); var lstindex=lst2.selectedIndex;
var lstindex=lst2.selectedIndex; if(lstindex>=0)
if(lstindex>=0) {
{ var v = lst2.options[lstindex].value+";";
var v = lst2.options[lstindex].value+";"; lst2.options[lstindex].parentNode.removeChild(lst2.options[lstindex]);
lst2.options[lstindex].parentNode.removeChild(lst2.options[lstindex]); }
} }
}
 </
script
>
</
script
>

需要解释的是由于JS脚本是在客户端执行的,因此服务器端控件是无法调用JS的,由于ID无法被找到,但用<%=lb_NewName.ClientID %>的方法就巧妙的解决得该问题,是asp控件拥有客户端id,这样就可以调用了。
希望对大家有所帮助!






















 248
248











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








