本节书摘来自异步社区《Adobe Flash Professional CC经典教程》一书中的第1章,第1.6节,作者:【美】Adobe公司 更多章节内容可以访问云栖社区“异步社区”公众号查看。
1.6 使用属性检查器
“属性”检查器允许快速访问最可能需要的属性。“属性”检查器中显示的内容依赖于选取的内容。例如,如果没有选取任何内容,“属性”检查器中将包括用于常规Flash文档的选项,包括更改“舞台”颜色和尺寸等;如果选取“舞台”上的某个对象,“属性”检查器将会显示它的x坐标和y坐标,以及它的高度和宽度,还包括其他一些信息。可使用“属性”检查器移动舞台上的图片。
在“舞台”上定位对象
利用“属性”检查器移动图片,还可使用“变形”面板旋转图片。
- 在photo1图层中,在“时间轴”的第1帧处选择已拖到“舞台”上的photo1.jpg。蓝色框线表示选取的对象。
- 在“属性”检查器中,将x值输入“50”,y值输入“50”,然后按Enter(Windows)或Return(Mac)键应用这些值,如图1.36所示。也可以简单地在x值和y值上单击并拖动鼠标,来更改图片的位置,图片将移动到“舞台”的左边。
注意:
如果“属性”检查器没有打开,选择“窗口”>“属性”,也可以按Ctrl+F3组合键(Windows)或Command+F3组合键(MacOS)来打开“属性”检查器。

从“舞台”的左上角度量x值和y值。x开始于0,并向右增加;y开始于0,并向下增加。导入图片的定位点(registration point)位于图片左上角。
- 选择“窗口”>“变形”,打开“变形”面板。
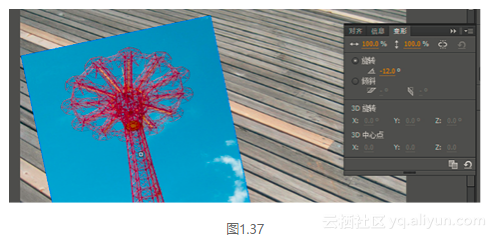
- 在“变形”面板中,选择“旋转”,并在“旋转”框中输入“-12”,或在这个值上单击并拖动来更改旋转角度。然后按Enter(Windows)或Return(Mac)键来应用这个值。
“舞台”上选中的图片将逆时针旋转12°,如图1.37所示。

- 选择photo2图层的第12帧,单击“舞台”上的photo2.jpg。
- 使用“属性”检查器和“变形”面板以一种有趣的方式定位和旋转第二张图片。设置x值为80,y值为50,“旋转”值为6,使之与第一张图片产生某种对比效果,如图1.38所示。

- 选择photo3图层的第24帧,单击“舞台”上的photo3.jpg。
- 使用“属性”检查器和“变形”面板以一种有趣的方式定位和旋转第三张图片。设置x=120、y=55,“旋转”值为-2,现在所有的图片看起来都不一样了,如图1.39所示。
注意:
在Flash中缩放或旋转图片时,它们可能呈现出锯齿状,可以通过在“库”面板中双击位图图标来平滑,在出现的“位图属性”对话框中,选中“允许平滑”选项即可。

使用面板
在Flash中所做的任何事情几乎都会涉及面板。在本课程中,要使用“库”面板、“工具”面板、“属性”检查器、“变形”面板、“历史记录”面板和“时间轴”。在以后的课程中,将使用“动作”面板、“颜色”面板、“对齐”面板以及其他可以控制项目不同方面的面板。由于这些面板是Flash工作区的一个组成部分,因此需要学会如何管理面板。
要在Flash中选取打开面板,可以从“窗口”菜单中选择其名称。
默认情况下,“属性”检查器、“库”面板和“工具”面板将一起出现在屏幕右边,“时间轴”出现在下方,而“舞台”出现在上方。不过,可以把面板移到便于执行工作的任意位置。
要从屏幕右边取消停放某个面板,可以把它的选项卡拖到一个新位置。
要停放某个面板,可以拖动它的选项卡,使其停放在屏幕上的一个新位置。可以将它向上或向下拖动,或在其他面板之间拖动。蓝色突出标记表示可以停放面板的位置。
要把一个面板与另一个面板组合在一起,可以把它的选项卡拖到另一个面板的选项卡上。
要移动一个面板组,可以拖动面板组上面的深灰色条。
也可以选择把大多数面板显示为图标以节省空间,但是仍会保持快速访问能力。单击面板右上方的箭头,可以把面板折叠成图标,再次单击该箭头,即可展开面板,如图1.40所示。






















 128
128

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








