只对段落p内翰墨设置字间距,段落
是html段落标签,以
末尾,以
竣事,通常文章分段运用p标签,而无心小部门布局也大约使用p来布局。经过css设置装备摆设其花色完成排版目标。这里针对p设置装备摆设字间距,使用letter-spacing《css 字间距》属性实现,其属性单词值为详细数字+单元(整数)。
一、网页全局定义设置装备摆设p的字间距
p{letter-spacing:2px}
设置装备摆设p段落内翰墨距离间距为2px。
p{letter-spacing:5px}
设置p段落内翰墨距离间距为5px。
二者选其一。
以上两种值对p内文本(不管中文汉字、英文单词字母、数字、符号都合用起效)设置字与字之间间距。
遵照组织切图重构教导很少碰到对整个网页p初始化全局设置装备摆设字间距花色,一般小部份小机关,或需腹处所才设置装备摆设文字之间需要距离距离。
二、给指定p段落标签构造内翰墨设置字间距
法子一:
CSS代码:
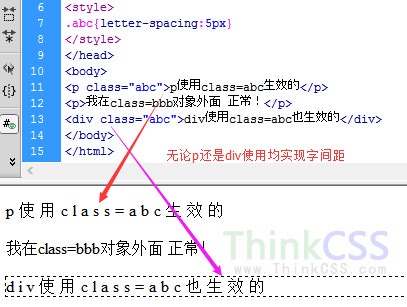
.abc{letter-spacing:5px}
人人都可使用class=abc均生效,如div、span、li、h1、h2、h3都能见效。

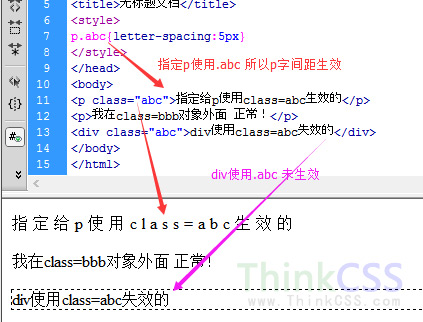
p.abc{letter-spacing:5px}
指定p标签使用class=abc今奏效
关键html示例代码:
指定给p使用class=abc收效的

表述:
.abc{... ...}和p.abc{... ...}
都是定义抉择器,但p.abc代表只有p标签才智应用,其它标签应用不克不及生效。而只要.abc{}的界说后任何标签都也许使用,也包含p标签。
方式二:
给p父级配置字间距,p会秉持父级字间距。
css代码:
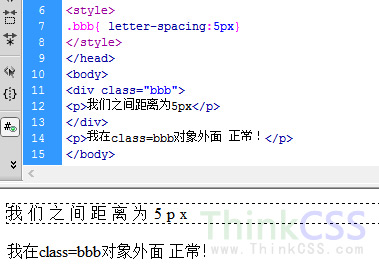
.bbb{ letter-spacing:5px}
症结的html代码:
我们之间距离为5px
造诣:

标明:这里诚然p没有被直接配置字间距letter-spacing css,但对其父级设置,而p继承了父级设置装备摆设字体模式排版名目,仍然是获胜的。
以上两种门径,均能对p段落配置文字之间间距,都看div css构造时候抉择切当的,常日也都运用使用,熟能生巧自然会神速选择恰当工程的css机关方式。





















 1894
1894











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








