如果你是一位开发人员在开发过程中会发现有些代码无论是在同一个工程中还是在不同工程中使用率会很高,有经验的人会直接封装在一个类里,或者写成一个宏定义或者把这些代码收集起来,下次直接使用,或者放到xcode的代码片库里,直接使用, 从而提高开发效率;
1. 将常用代码片段封装成一个类里
当一个代码片在一个或多个工程之中经常出现时,把他封装在一个类里面,在使用时候直接传参即可实现对于功能,或者直接把这类放到另一个工程中同样使用;
使用UIAlertView举例
创建一个XF_UIKit类,对于声明文件和实现文件为
|
1
2
3
4
5
6
7
8
9
10
11
|
//
// XF_UIKit.h
// Demo
//
// Created by DolBy on 13-6-17.
// Copyright (c) 2013年 新风作浪. All rights reserved.
//
#import <Foundation/Foundation.h>
@interface XF_UIKit : NSObject
+(
void
)showAlert:(NSString *)title withMessage:(NSString *)message witchCancelButtonTitle:(NSString *)cancelButtonTitle otherButtonTitles:(NSString *)otherButtonTitles, ... NS_REQUIRES_NIL_TERMINATION;
@end
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
//
// XF_UIKit.m
// Demo
//
// Created by DolBy on 13-6-17.
// Copyright (c) 2013年 新风作浪. All rights reserved.
//
#import "XF_UIKit.h"
@implementation XF_UIKit
+(
void
)showAlert:(NSString *)title withMessage:(NSString *)message witchCancelButtonTitle:(NSString *)cancelButtonTitle otherButtonTitles:(NSString *)otherButtonTitles, ... NS_REQUIRES_NIL_TERMINATION
{
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:title message:message delegate:self cancelButtonTitle:cancelButtonTitle otherButtonTitles:otherButtonTitles, nil];
[alert show];
[alert release];
}
@end
|
使用的时候引入头文件直接调用类方法
|
1
2
3
4
5
6
|
- (
void
)viewDidLoad
{
[super viewDidLoad];
[XF_UIKit showAlert:@
"警告"
withMessage:@
"新风作浪的测试 "
witchCancelButtonTitle:@
"OK"
otherButtonTitles: nil];
// Do any additional setup after loading the view, typically from a nib.
}
|

2.使用宏
在 iOS开发中那些高效常用的宏一文例举了宏的使用,此处不再赘述;
3.使用Xcode自带代码片段库
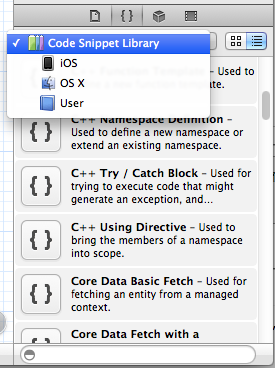
在属性面板下面有一栏库面板选择条,有一项Code Snippet Library有iOS下OS X 和 User(用户自定义的)代码片段存储
(1)在这些库里有系统自带的代码片段,使用的时候直接拖到工程里,填上参数即可使用。
(2)用户自定义代码块,这也是本文讲解的重点。例如:
做过开发的都知道使用表示图单元格比较频繁,经常频繁写他们的delegate方法,如果把它们收集起来
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
#pragma mark -
#pragma mark UITableViewDataSource and UITableViewDelegate Methods
-(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return
1;
}
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
return
10;
}
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static
NSString *CellIdentifier = @
"Cell"
;
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if
(cell == nil) {
cell = [[[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:CellIdentifier] autorelease];
}
return
cell;
}
|
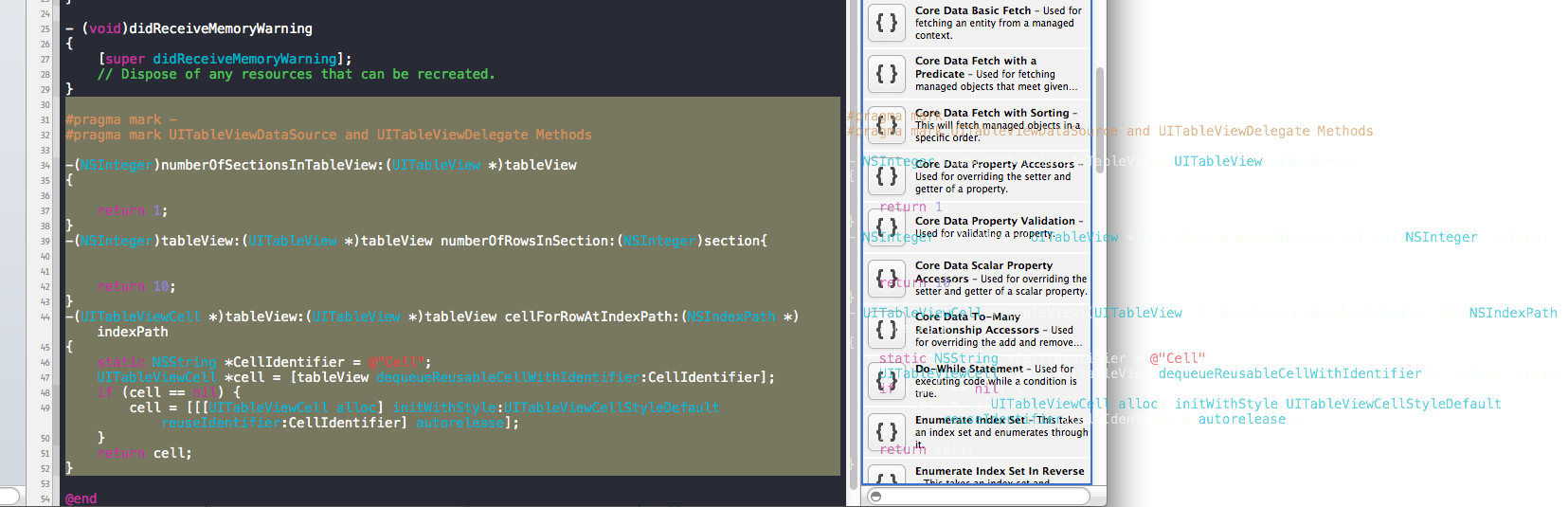
这是绘制一个基本表示图单元必须实现的协议方法,全选这些代码拖到Code Snippet Library里面,如下图
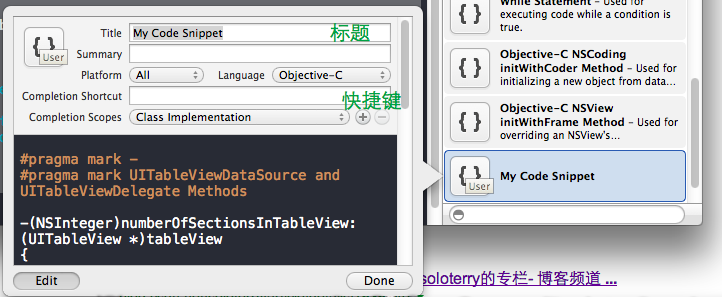
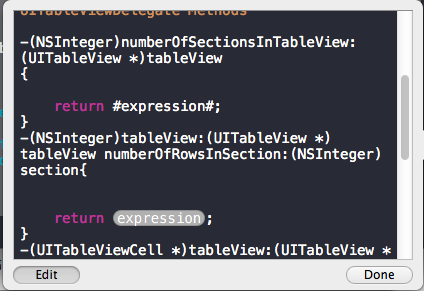
然后会弹出一个编辑框,然后进行一个简单编辑,title表示你这个代码块标题,Summary 对这段代码片的简单介绍,Completion Shortcut表示一个快捷键,在我们工程中只要输入快捷键就可以显示整段代码片;
相应设置
把参数放在两个#号之间,比如 #参数#
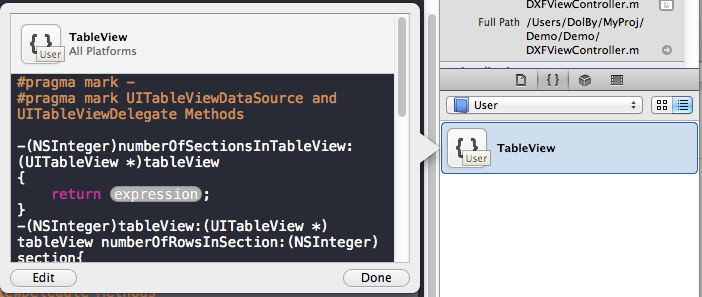
编辑完毕选择Done,在User下即可看到TbaleView代码块
在使用的时候两种方式
①直接把这个代码块拖到工程中;
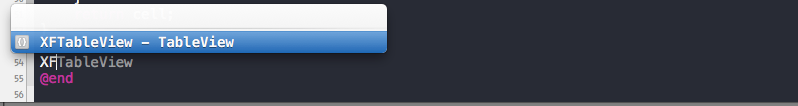
②在工程里面输入自己设置的快件建代码,比如刚刚设置的XFTableView,真个代码块全部出现;
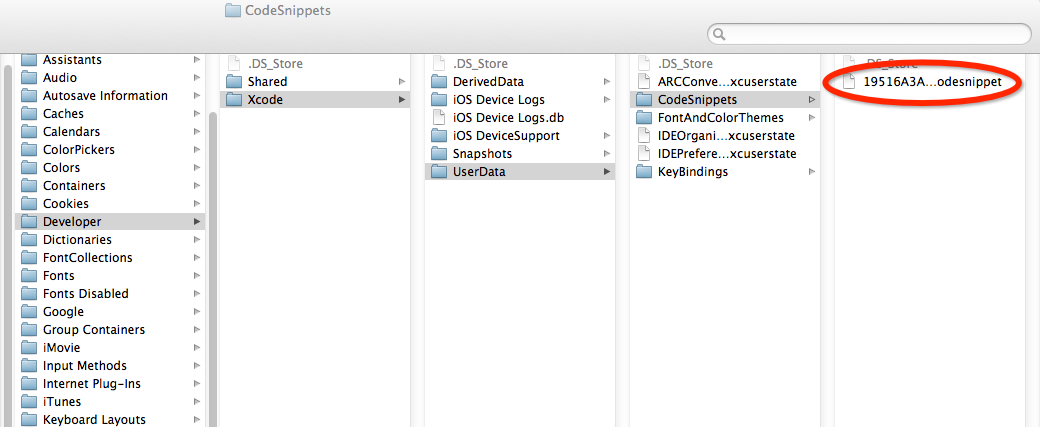
在资源库(Libary)/Developer/Xcode/UserData/CodeSnippets下存放的就是你自定义的代码片段,如果重装Xcode记得备份哦!
本文转自新风作浪 51CTO博客,原文链接:http://blog.51cto.com/duxinfeng/1225867,如需转载请自行联系原作者





























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








