---恢复内容开始---
一.简介
我选择要介绍的原型设计工具是A蓄热Rp ,Axure RP是一款专业的快速原型设计工具。它 的工作环境:Windows、OS X。选择此原型设计工具主要是以下四个原因:(1)上手快,行业内都用。(2)有组件库。在制定组件化规范后,可以快速利用组件库制作低保真原型。(3)能完成简单的交互。(4)团队协作很方便。
二.安装及使用
首先是安装,值得一提的是安装很方便,一路next就可以了。

然后会出现下图这个图标,我们就可以使用了

先来介绍一下基本元件以及各个功能区
在打开axure软件之后,添加元件到画布,在左侧元件库中选择要使用的元件,按住鼠标左键不放,拖到画布适合的位置后松开鼠标,如箭头所示

在检视面板的元件名称文本框输入元件的自定义名称,这样方便后面制作原型的过程中,设置元件属性等时便于查找元件,如下图所示“矩形”就是我给原件取的名字,之后每添加一个原件都要自定义名称,不然会找不到。

设置元件位置/尺寸
元件的尺寸与位置可以通过鼠标拖拽,也可以在快捷功能或元件样式中进行输入调整。要么就是图一,在右上角改,要么就是图二,在STYLE改
x:指元件在画布中的x轴坐标值。
y:指元件在画布中的y轴坐标值。
w:指元件的宽度值。h:值元件的高度值。在输入数值调整元件尺寸时,可以在样式中设置,让元件保持宽度比例 图一)
图一)  (图二)
(图二)
X,Y后面的Roate和Text就是调整角度
类似的颜色填充,字体,行间距等都可以在快捷功能区或者STYLE中调整。
接下去比较实用的是元件文本框 把它拖到画布
把它拖到画布 设置的Type是password
设置的Type是password 可以在Max Length设置它的长度
可以在Max Length设置它的长度
这个可以用于设置app的登陆页面。
在文本框属性中输入提示文字,提示文字的字体,颜色,对齐方式等样式可以单击提示样式进行设置。
提示文字设置主要在用户开始输入时,提示文字消失,或者鼠标进入文本框时提示文字消失,
文本框回车触发事件是指在文本框输入状态下按回车键,可以触发某个元件的鼠标点击事件,只需在文本框属性中提交按钮的列表中选择相应的元件即可。
这里要用到另一个常用元件,按钮
接下去了解一下添加判断条件,在case编辑界面中单击添加条件按钮进行添加条件



可以用此做页面跳转,约束等。
设置一个执行动作必须同时满足多个条件,或者仅需满足多个条件中的任意一个,需要在添加条件界面进行设置。
为多个条件判断关系时,只需要在相应的case名称上单击鼠标右键,选择切换if或else if。
如果要使用自己的元件库,用户可以自己进行本地载入 在元件库点击load library即可。
在元件库点击load library即可。
在元件库功能面板中,可以通过点击元件库列表,选择不同元件库进行使用。
接下来介绍一下页面样式的设置。
在页面样式设置中选择页面居中的按钮,页面居中是指在浏览器中查看原型时页面内容居中显示。
在页面样式设置中选择页面居中的按钮,页面居中是指在浏览器中查看原型时页面内容居中显示。

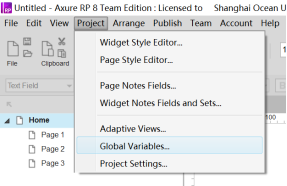
接下来是全局变量的介绍。全局变量是一个数据容器,就像一个U盘,可以把需要的资料存入,随身携带,在需要的时候读取出来使用,全局变量的设置在项目——全局变量中。
在PROPERTIES中选择OnPageLoad 跳出一个页面
跳出一个页面 选择Variabies的Set Variable Value,✔OnLoadVariable to...,选择要设置的全局变量即可。
选择Variabies的Set Variable Value,✔OnLoadVariable to...,选择要设置的全局变量即可。
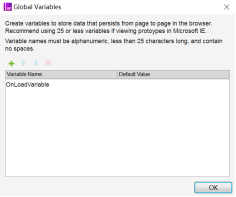
除此之外,我们也可以点击菜单栏中的Project,选择Global Variables 在弹出的全局变量窗口中即可设置全局变量。
在弹出的全局变量窗口中即可设置全局变量。
接下来介绍局部变量,局部变量在编辑值/文本的界面中进行创建,通过在插入变量或函数列表中选取使用。局部变量能够在创建时获取多种类型的数据。和全局变量一样,先是在PROPERTIES中选择OnPageLoad。打开一个页面,选择Set Text,✔你所需要的元件, 点击fx,进入编辑文本面板
点击fx,进入编辑文本面板
点击Add Local Variables  选中变量值,点击新建,点击+,添加局部变量。新的页面点击Insert Variable or Function,依次点击选择值。
选中变量值,点击新建,点击+,添加局部变量。新的页面点击Insert Variable or Function,依次点击选择值。
现在要讲的是遇到软件崩溃,断电等异常时,未保存或者损坏文件的情况,可以开启软件自动备份功能。选择File中Backup Settings。

最后我要就介绍的是axure rp软件团队协作的功能,适用于大家一起开发app,既不受别人的影响,也可以随时关注到别人的进度。
发起团队项目,在浏览器登录 Axure share,新建一个工作区,取一个团队名字。创建团队项目,在Axure软件中直接创建。把新建的工作区添加进去,不主动选择的话,它默认是把团队项目放到 My Projects 工作区里面的。在浏览器登录 Axure share,在 新建的工作区邀请小伙伴。其他人在收到团队协作邀请邮件后,登录 Axure share 接受邀请。这里建议邮箱不要填QQ,很慢。然后,打开Axure rp并登录。打开团队项目。获取到的团队项目,签出到本地,可以进行编辑。当选择一个页面签出时,它弹窗显示无法签出,表示此时有其它人正在编辑这个页面。
三.使用感受
通过介绍这款设计原型工具,我对它的 了解也加深了,不熟悉的地方也重新查了百度。对于各种软件,还是要经常使用,不然就很容易遗忘,然后这个工具也挺好使的,也可以和其他人一起做,只要分工明确,进度就很快,在设计原型的时候有些页面的跳转很容易就忘记,要记得。总之这次实验还是有一定收获的。
四.参考文献:
1. https://www.iamue.com/35949
2. https://baike.baidu.com/item/axure%20rp/9653646?fr=aladdin
---恢复内容结束---
---恢复内容结束---





















 6816
6816











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








