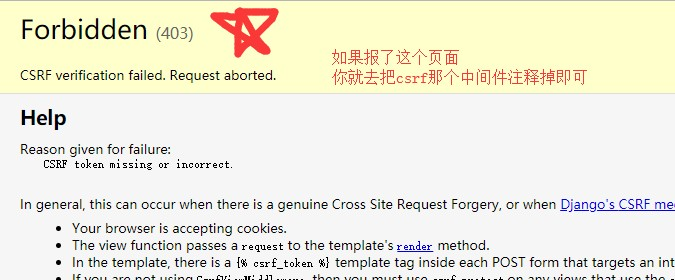
如果路由访问的时候出现
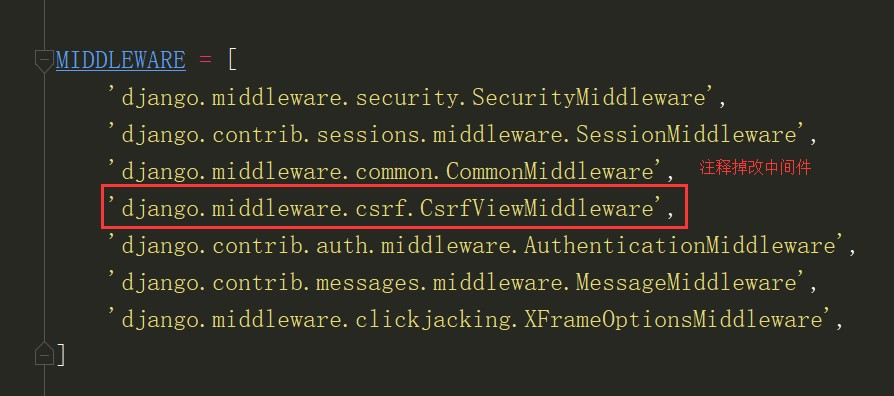
 就把项目中的
就把项目中的
 注释掉
注释掉
登录功能
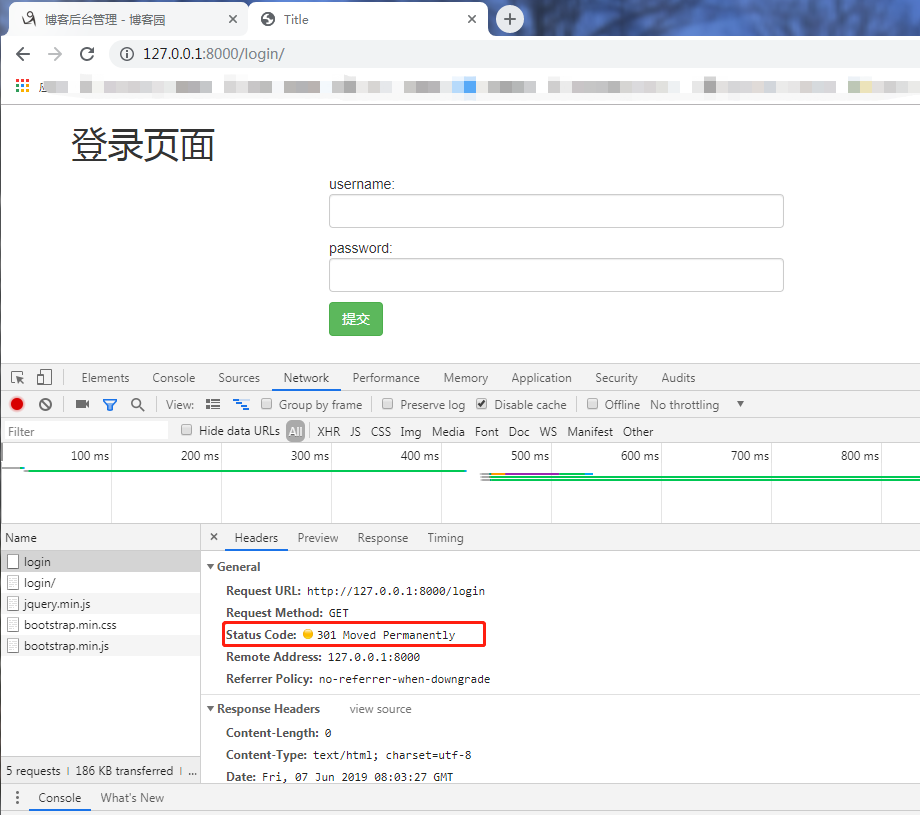
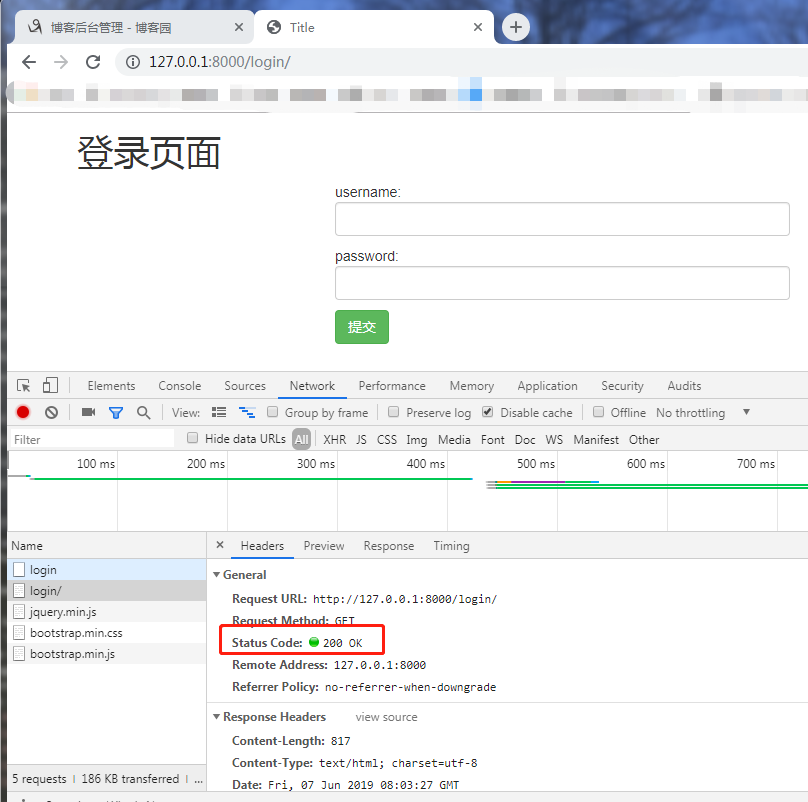
1 路由访问如果不加斜杠 会内部自动重定向加斜杠的路由


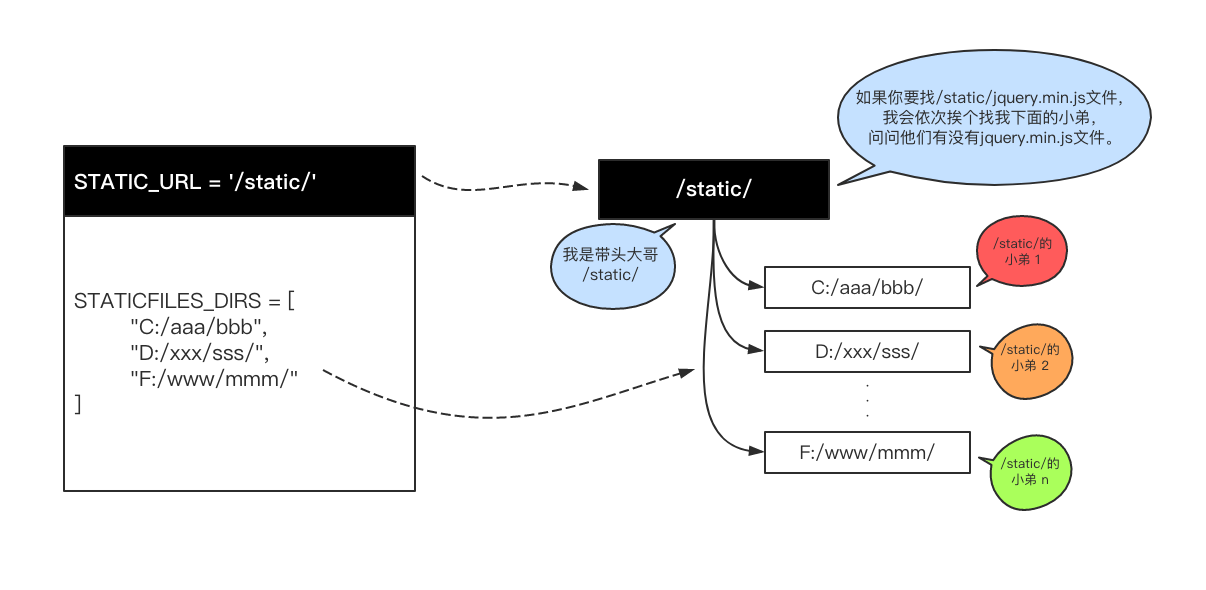
所有的静态文件(css,js,前端第三方类库)默认都放在static文件下
#静态文件配置
STATIC_URL = '/static/' #这个是创建项目的时候django已经帮你创建好了#静态文件配置
STATICFILES_DIRS =[
os.path.join(BASE_DIR,'static')
]#暴露给外界能够访问服务器静态文件夹下面所有的资源
STATIC_URL= '/xxx/' #接口前缀 跟你的静态文件夹的名字一点关系都没有 如果这里改了 那你本地去引用的时候就需要以/xxx/后面是js 或css样式#默认情况下这个前缀跟静态文件夹名字一样!!!
#静态文件配置
STATICFILES_DIRS =[
os.path.join(BASE_DIR,'static'), #就是你的静态文件夹路径
os.path.join(BASE_DIR,'static1'),
os.path.join(BASE_DIR,'static2')
]#ps:会依次查找列表中所有的静态文件路径 找到的话立刻停止,都没有找到返回404

html页面引入外部资源的方式
cdn
本地引用
form表单触发提交数据的动作两种方式
form提交数据的地址指定及方式
action属性控制提交的地址
方式:
1.全路径2.只写路径后缀3.不写 (默认往当前路径提交)
form表单默认是get请求
根据客户端请求方式的不同执行不同的逻辑代码
deflogin(request):#获取用户端提交的请求方式
print(request








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 8843
8843











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








