这是本教程的第三部分,在继续学习之前,先复习第1部分和第2部分(sketch画板和形状 ,sketch文本、对齐和SVG),这一部分我们介绍sketch的符号,以及sketch导出画板的操作。
创建符号
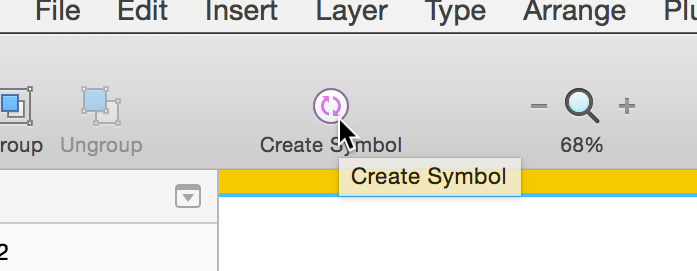
符号对于组织你经常重用的设计元素非常有用。对于本例,让我们将猴子图标转换为一个符号。选择图标后,在顶部菜单栏中选择“Create Symbol(创建符号)”

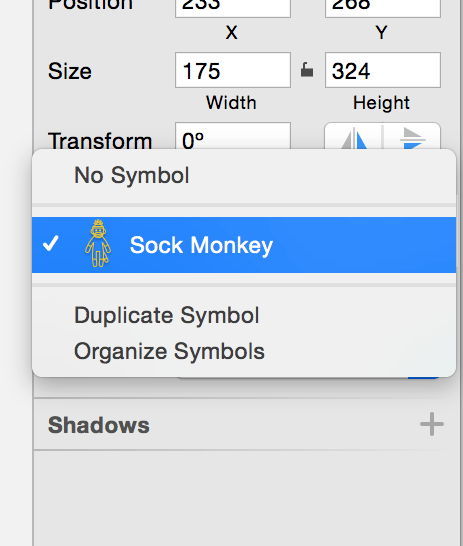
单击后,检查器中会打开一个文本字段,把这个符号命名为“Sock Monkey”。

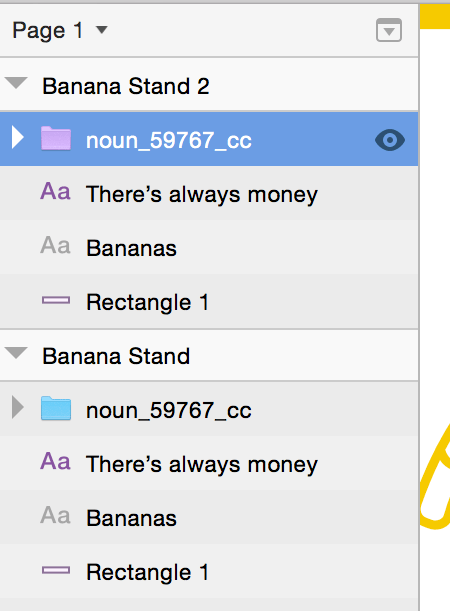
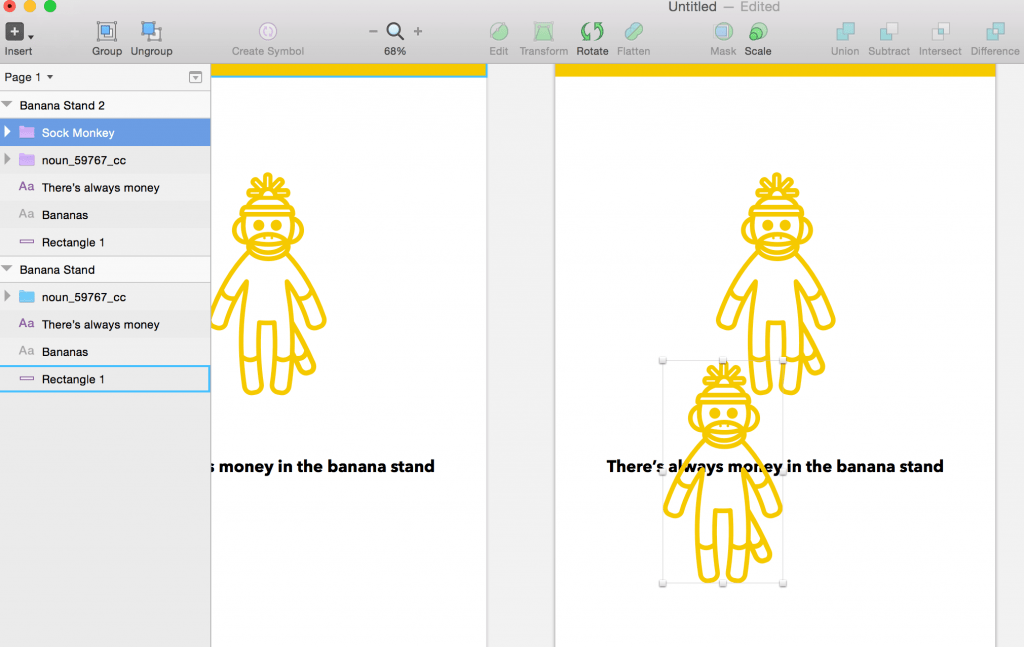
注意文件夹图标在图层面板中是如何从蓝色变成紫色的,这意味着它是一个符号。

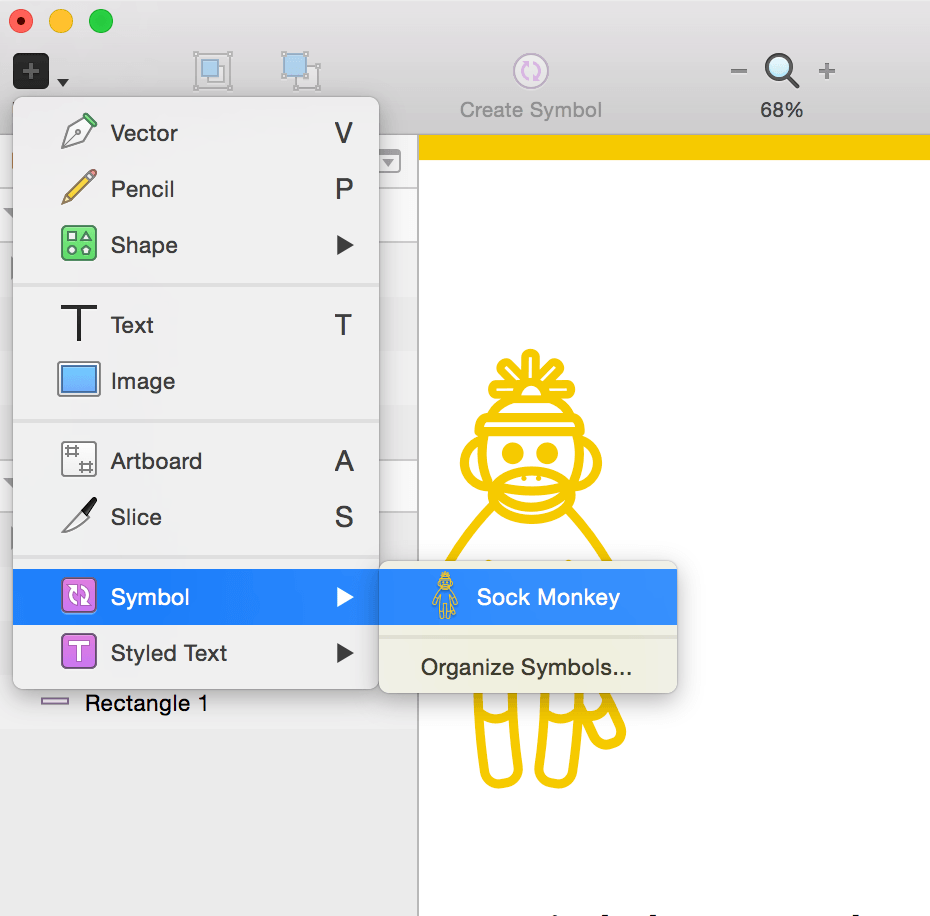
现在这个符号出现在插入菜单中!让我们插入一个。

现在我们有两个猴子,都有紫色的文件夹图标:

符号的奇妙之处在于它们是相互联系的。对其中一个进行的任何更改都将应用于符号的所有其他实例。例如,如果你调整其中一个符号的大小,则另一个符号也会调整大小。

提示:拖动边框时按住shift键,调整大小时保持原来的比例。
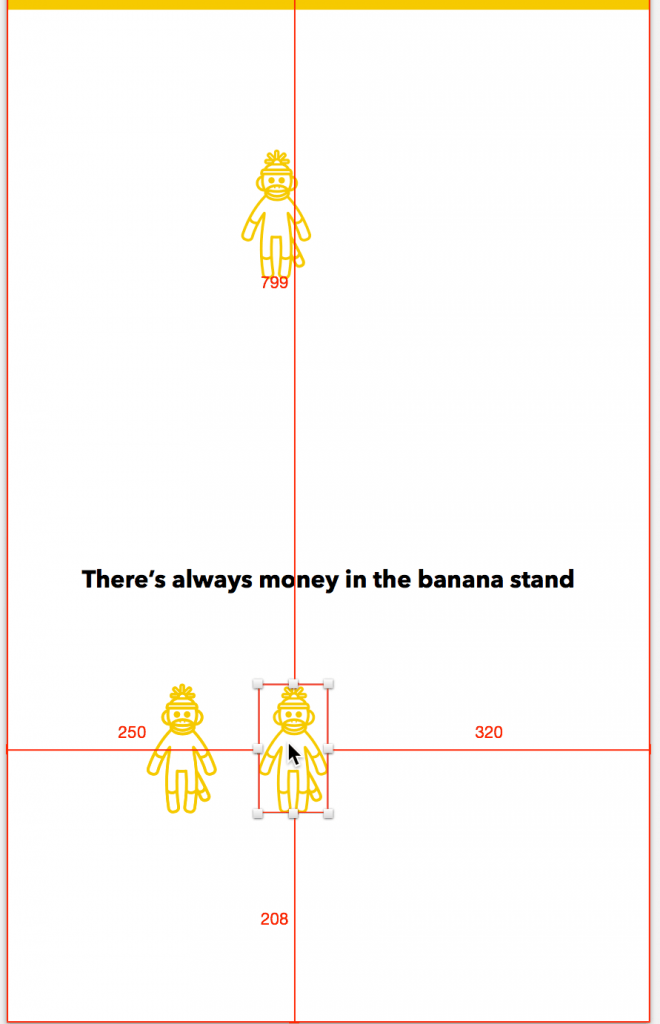
现在我想教你一个快捷方式来复制任何层,选中一个图层后,按住alt/option同时拖动。素描自动显示你的红色指导方针,所以你可以对齐复制层到画板和其他层。首先放开鼠标,然后释放alt键来放置文件。

提示:如果你按住alt + shift键拖动,复制的图层会与原始图层对齐。
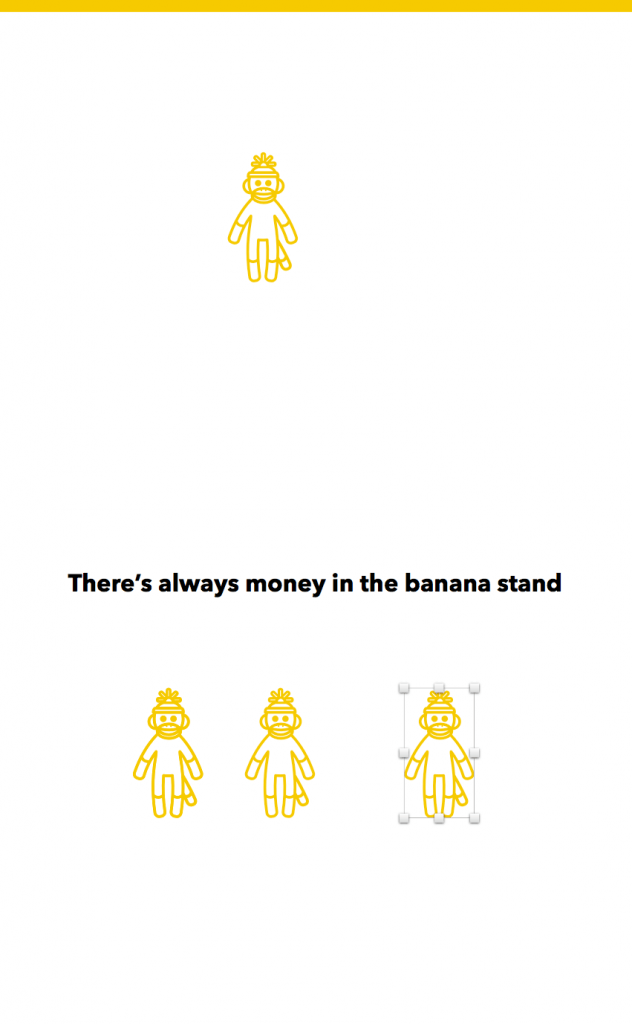
让我们再重复一次,我们有三个猴图标在底部:

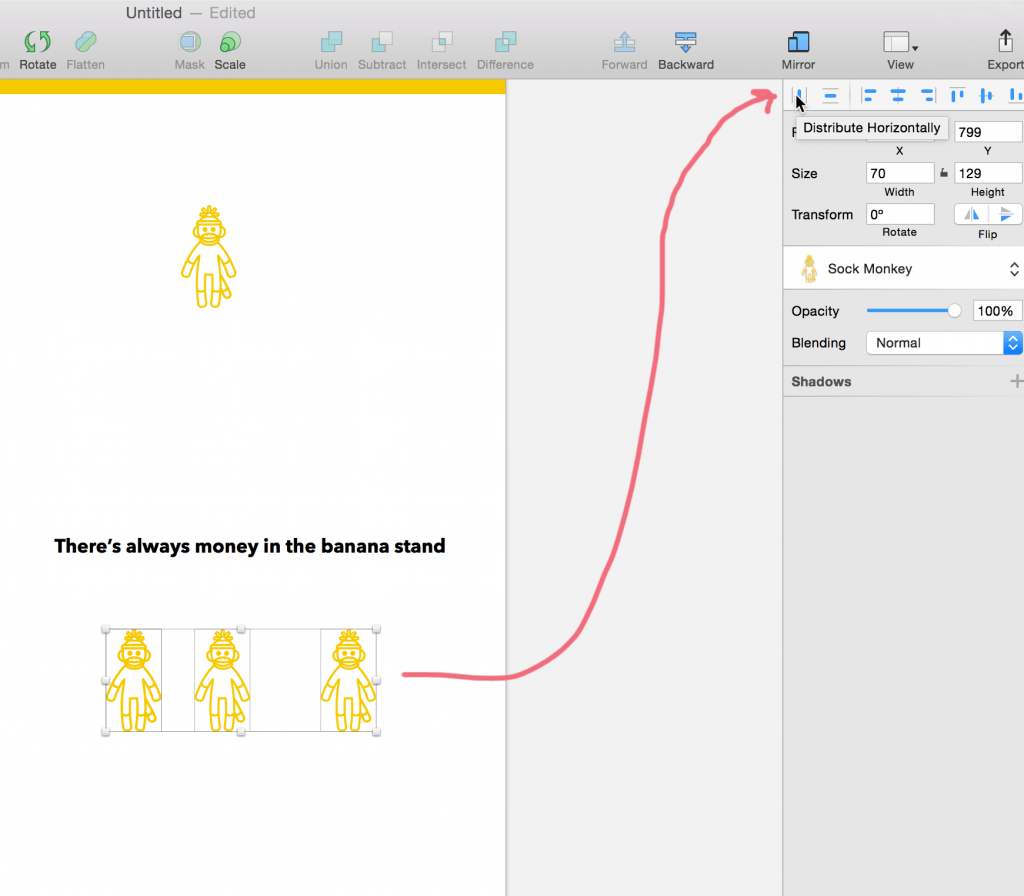
有一个快速的方法可以确保所有的这些之间有相同的空间。首先,选择所有三层。然后点击“水平对齐(Distribute Horizontally)”

它所做的是将最左边和最右边的对象以相等的间隔对齐,这适用于任何选择3或更多。
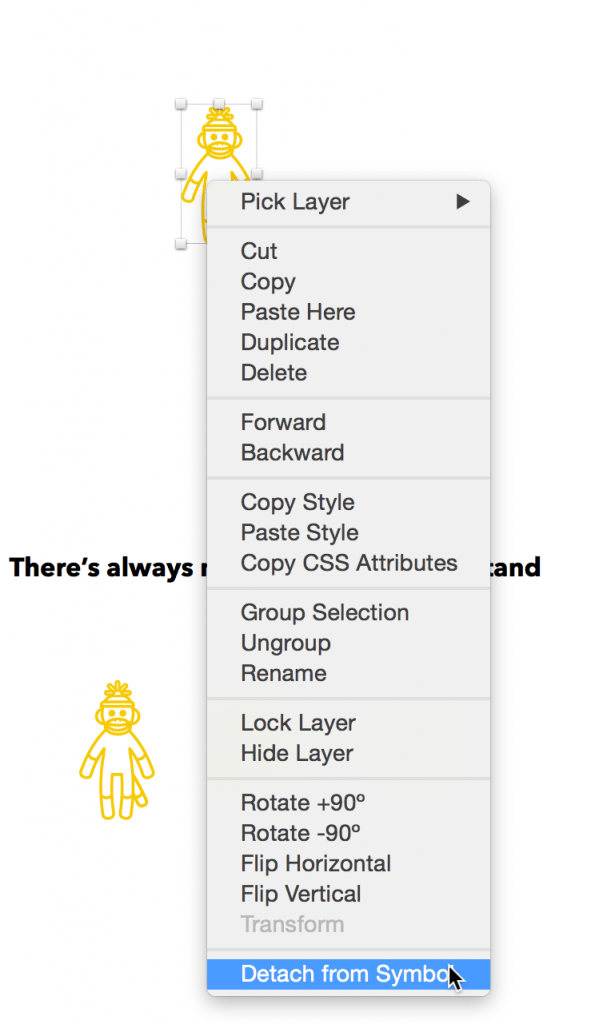
现在,让我们学习如何分离符号。我们想要调整顶部的猴子图标,而不影响任何其他。要做到这一点,我们必须右键点击顶部的monkey,并选择“Detach from Symbol”

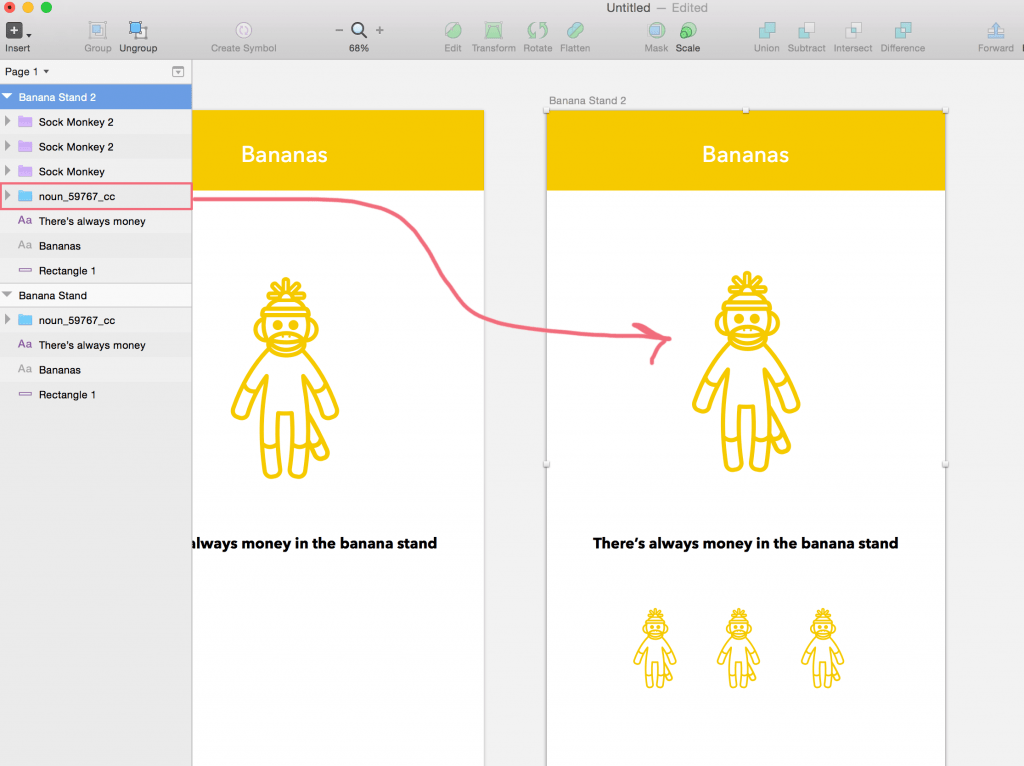
现在我们可以安全地使这个图标更大,而不影响任何其他符号。注意,文件夹颜色再次变为蓝色:

记得把这个图标对齐到画板的中心!
导出画板
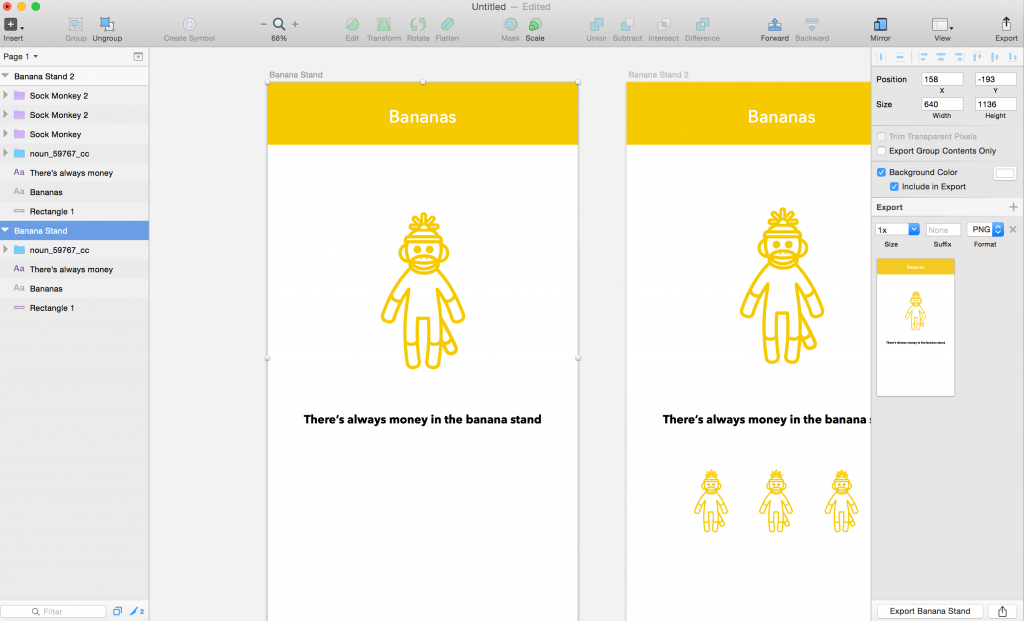
你怎样把你的画板从sketch中拿出来?sketch具有导出功能!它可以批量导出你的画板为PNG格式,并且自动为你的画板命名。
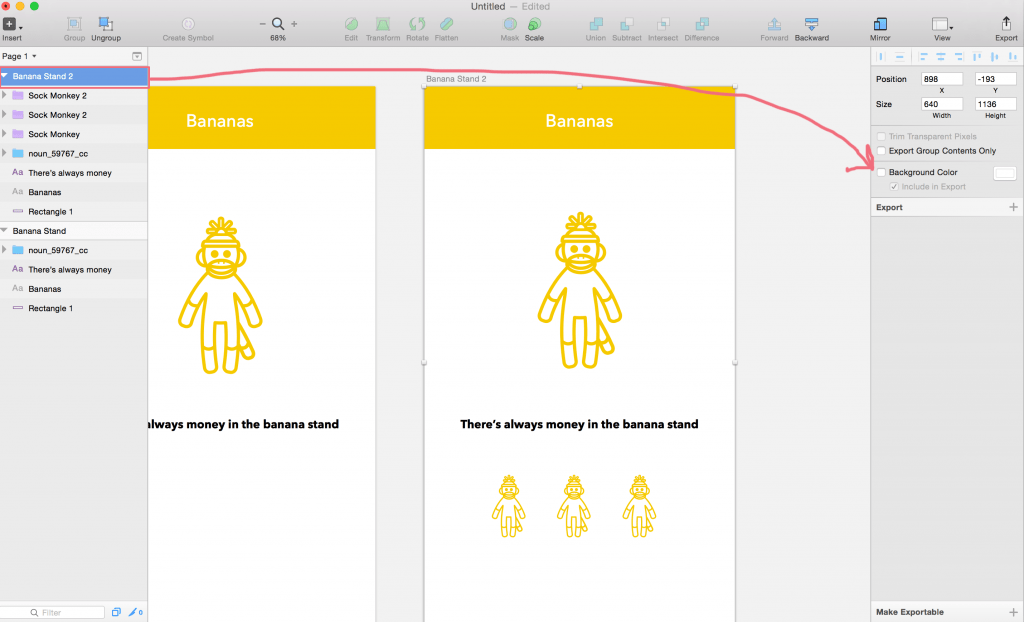
在导出之前,你必须选择每个画板,并在右侧检查器中检查“背景颜色(Background Color)”和“包含在导出中(Include in Export)”。默认情况下不检查这些!如果你不检查这个,你的画板将有透明的背景。

用另一个画板重复相同的步骤。

可以看到,可以选择不同的大小选项(@2x、@3x等)、添加后缀或更改每个画板的文件格式。我通常保留默认设置,特别是因为我们的基本画板已经为iPhone 5设置了@2x的大小。
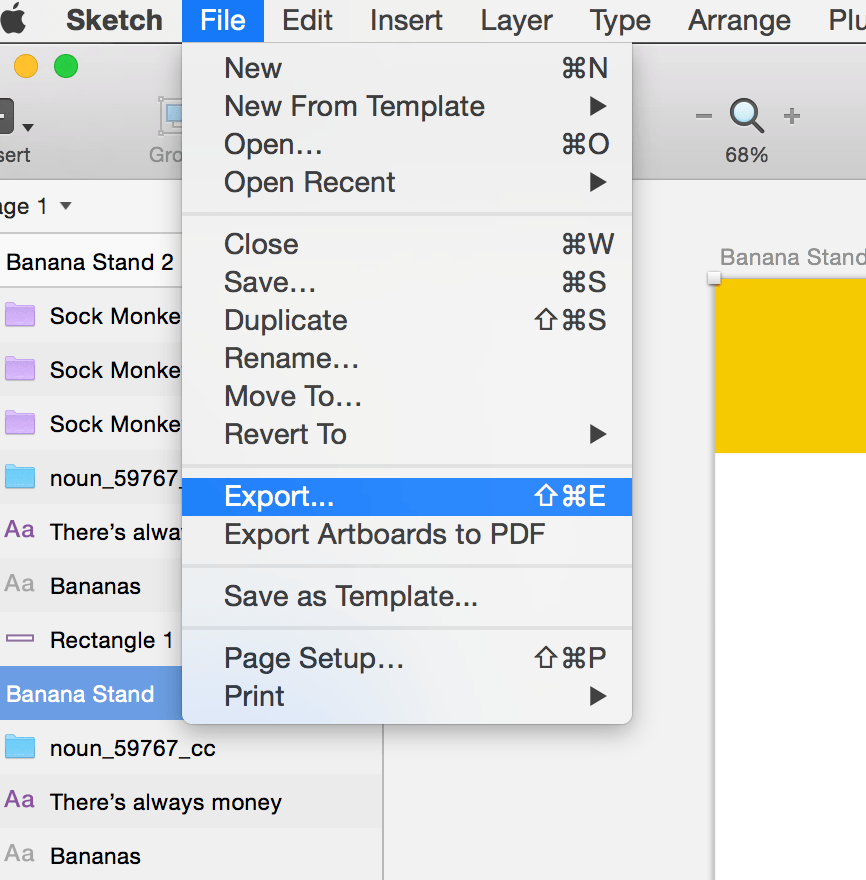
一旦你有了这些选项,您可以导出每一个画板,点击文件>导出或捷径⇧+⌘+ E。

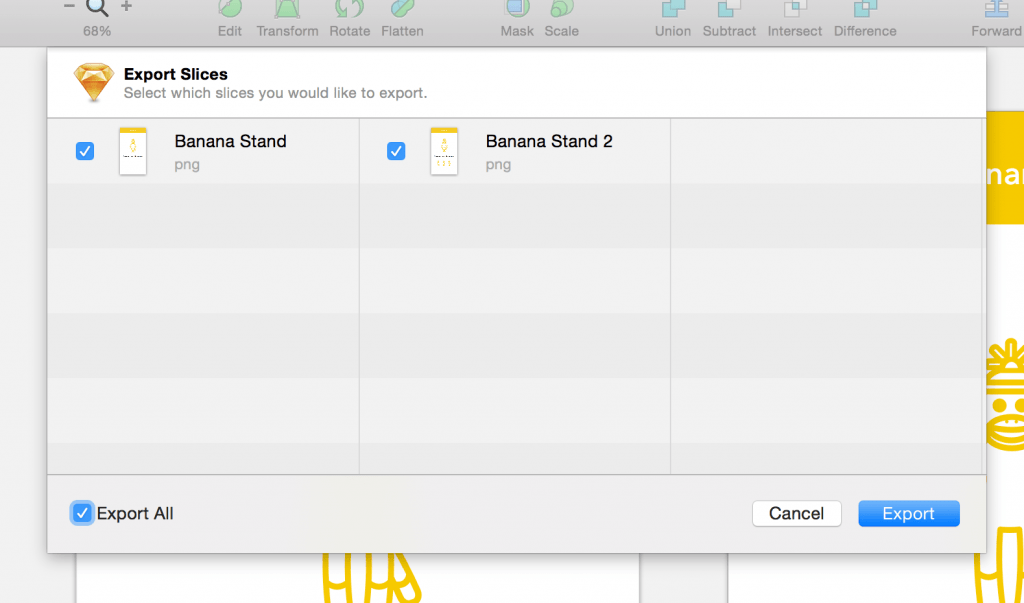
在对话框中,确保所有画板都被选中。

然后点击导出,就完成了!





















 868
868











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








