UI设计利器Sketch +最新交互利器 Framer 配合使用和动效制作

许多人都在脸书上谈论framer的最新更新的倒计时,当时时钟敲过零点,Framer的新一个版本产生了,有了很多有趣的东西,例如新的UI组件,以及实时代码等等。
像许多技术专家一样。我下载了适用版本,看一下从之前用的sketch中如何开始工作,然后把它迁移到Framer中,做一些帅气的交互设计,接下来就是我所掌握的,我将介绍我的制作步骤。

需要最新Framer 的软件可以在网上找一下,或者联系我,给你发一下。
在sketch中用craft绘制一些基本的设计,
为了简单起见,我使用了模版,Framer上的苹果六的模版,(具体的可以在Framer的官网上找到,也可以联系我给你发链接)
如果有sketch的使用者现在还没有使用Craft,你将会损失大量的时间,Craft 允许你动态的复制内容(包括照片)这将会让你的设计用最小的精力却保持时尚。


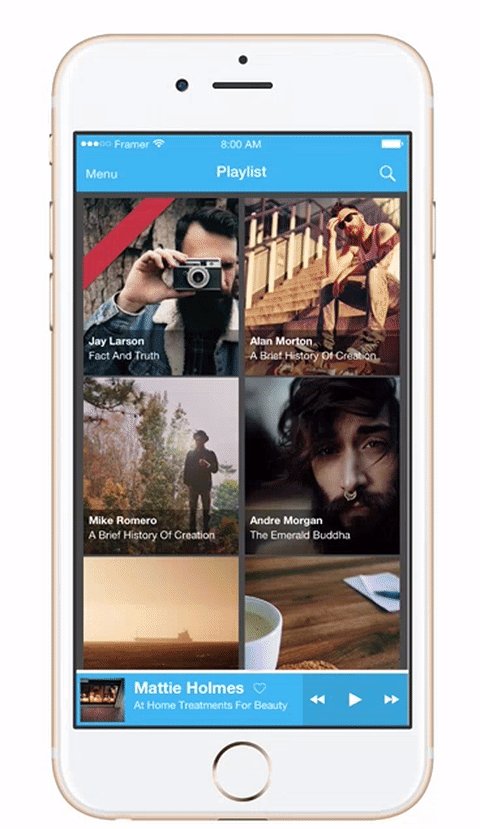
当我做这件事情的时候,我听从了别人的建议,这个设计应该是一个音乐APP,这是一个简单的设计因为我像快速使用一下Framer,我跳过了线框图阶段,在实际的工作中这是一个坏的尝试,在你做任何高保真效果图之前,你应该坐下来考虑一下特性,功能以及大部分的用户,。
不管怎么样,我简单的APP原型设计是下面这样,在文章的末尾,文件可以被下载下来。

Framer的视频讲解就来啦
首先我打开软件,从sketch中倒入源文件,5秒钟,我就将我的SKETCH的设计稿导入了进来,代码是自动生成的,注意,所有的图层都是和sketch中是一样的。(这样使得你命名你图层文件时候的名称重要性)

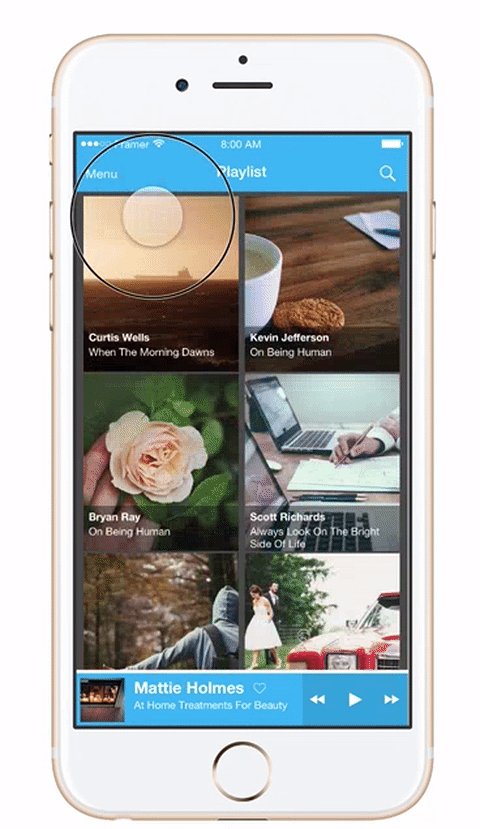
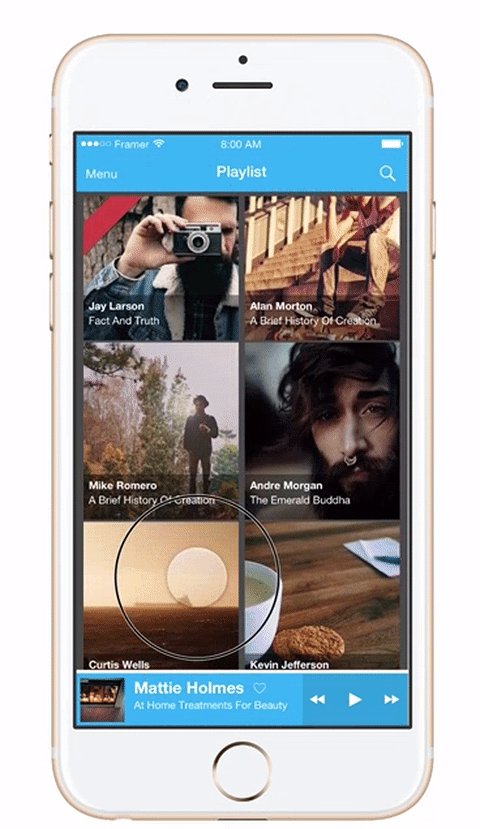
接下来我就要让这个图像垂直移动,不能水平移动,为了一个良好的触感,给他们一些设置,像下面这样的十三行代码:
scroll = ScrollComponent.wrap(MusicList.Scroll)
scroll.scrollHorizontal = false
scroll.contentInset = {bottom: 100}

结果是简单的,滑动设计,这是漂亮的,但是不要祝贺我的太早,我将要回到sketch中设计第二页,这意味着一个收听的页面,我喜欢这种CD一直旋转的页面。

第二个页面导入Framer
接下来是比较难的一部分,我将要尝试从sketch中导入到Framer中导入第二份文件,我建议改进,因为中间的元素太过于复杂了,目前的版本貌似不是很好的支持。
这次我用到的解决方式是,从第二个页面中倒出每一个部件作为图像,让他们作为图层导入。

代码如下:
MusicList = Framer.Importer.load(“imported/MusicList@1x”)
Music_BottomBar = new Layer
image: “images/Music BottomBar.png”
Music_Bar = new Layer
image: “images/Music Bar.png”
Album_CD = new Layer
image: “images/Album CD.png”
Artist_List = new Layer
image: “images/Artist List.png”
事件和状态
让我们开始状态吧,快速的阅读以下官方的介绍文件,Framer用的状态和在Flash时期的关键帧的设计是相似的。它标记了图像从哪里到哪里移动的所有位置,它们用的对话方式是“stateA, stateB 等等”有点像下面这样:
Album_CD.states.add
stateA:
opacity: 0.00
stateB:
opacity: 1.00
现在你需要一个方式来触发图层到不同的状态,Framer提供给你许多不同的事件,但是就像任何的APP一样,你需要的大部分都是向下滑动屏幕,就像你在下面的图像中看到的一样,你可以使用菜单来链接向下的元素和事件。

代码也同样会生成,但是我发现这事容易的,使用代码片段和载入他们。当我开始设置用户使用底部菜单来做什么的时候,这将会有一个非常帅气的过度,到下一个页面。这不是最简单的,也不是最好的。但是这足够教会我一些基本的代码。延迟 嵌套事件 鼠标触碰到底部事件,以及if else事件.
open = false
Music_BottomBar.onTouchEnd (event, layer) ->
MusicList.Scroll.states.next(“stateA”,”stateB”)
Music_BottomBar.states.next(“stateB”, “stateA”)
Music_Bar.states.next(“stateB”, “stateA”)
if (open is false)
Utils.delay 0.5, ->
Album_CD.states.switch(“stateB”)
Artist_List.states.switch(“stateB”)
open = true
else
Album_CD.states.switch(“stateA”)
Artist_List.states.switch(“stateA”)
open = false
添加最重的动作。
他现在已经可以开始工作了,但是我想旋转CD就想网易云音乐那样,下面就是代码,让CD旋转起来。
rotateAnim = new Animation
layer: Album_CD
curve:”linear”
properties:
rotationZ: 360
time: 8
rotateAnim.start()
rotateAnim.on “end”, ->
Album_CD.rotationZ = 0
rotateAnim.start()
最终的效果展示可以在源文件中查看的到,

因为站酷发不了GIF动画吧,所以有些动效看不到。
还有不懂的可以联系我,祝大家生活愉快:)





















 895
895











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








