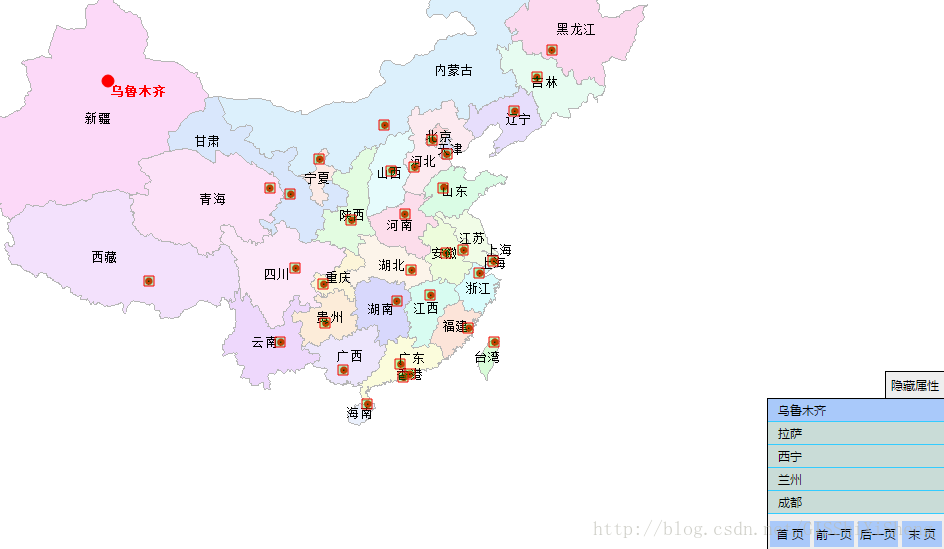
说明:主要实现加载FeatureLayer并显示属性表,而要实现联动属性表与地图,首先,看看实施后的效果:
显示效果
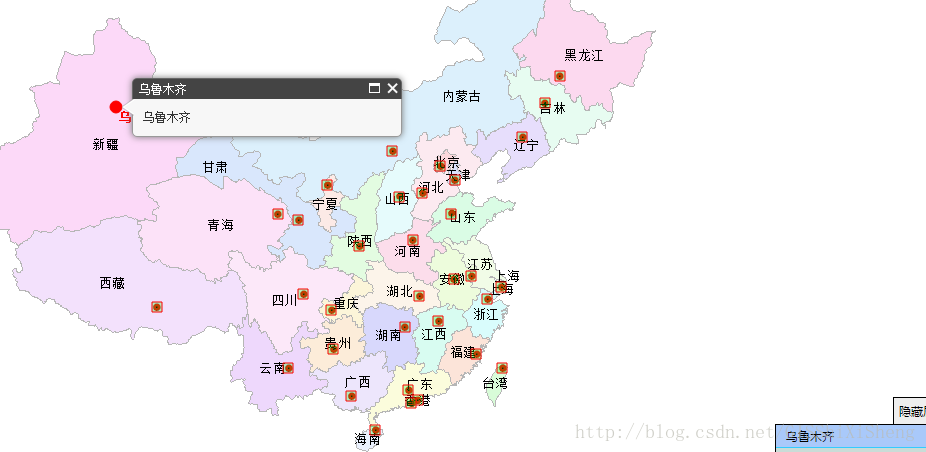
如上图所看到的,本文章主要实现了下面几个功能:1、FeatureLayer属性表的分页载入与显示;2、属性表和地图的互操作,包含鼠标经过时在地图上显示名称并高亮显示、点击列表显示对象的信息框。例如以下图:
显示信息框
以下,说说详细的实现思路与代码。
1、FeatureLayer属性表的获取
获取FeatureLayer的属性表,首先得创建FeatureLayer对象,例如以下:
ftch = new FeatureLayer("http://localhost:6080/arcgis/rest/services/shpchina/MapServer/0",{
outFields: ["*"]
})
var symbol = new SimpleMarkerSymbol(SimpleMarkerSymbol.STYLE_SQUARE,
10,
new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID,
new Color([255,0,0]),
1
),
new Color([0,255,0,0.25])
);
//简单渲染
var sr = new SimpleRenderer(symbol);
ftch.setRenderer(sr);
map.addLayer(ftch,1); var graphics=ftch.graphics;
console.log(graphics);
var item = "";
for(var i=0;i<graphics.length;i++){
var attr = graphics[i].attributes;
var id=attr.FID, name=attr.name;
item+= "{\"id\":"+id+",\"text\":'"+name+"'},";
}2、属性表的分页显示
var graphics=ftch.graphics;
console.log(graphics);
var item = "";
for(var i=0;i<graphics.length;i++){
var attr = graphics[i].attributes;
var id=attr.FID, name=attr.name;
item+= "{\"id\":"+id+",\"text\":'"+name+"'},";
}
item = "["+item.substring(0,item.length-1)+"]";
attr="{'total':"+graphics.length+",'items':"+item+"}";
PAGE_DATA = eval('(' + attr + ')');3、每个对象事件的绑定与实现
每个显示对象的都是一个div。给div分别加入onclick,onmouseover和onmouseout事件,三个事件传递的參数都一样,是在graphics里面的index值,接下来就是实现三个事件。具体代码例如以下:
showInfo = function(index){
var pt=ftch.graphics[index].geometry;
var attr=ftch.graphics[index].attributes;
map.infoWindow.setTitle(attr.name);
map.infoWindow.setContent(attr.name);
map.infoWindow.show(pt);
};
showObj = function(index){
var symbol = new SimpleMarkerSymbol(SimpleMarkerSymbol.STYLE_CIRCLE,
12,
new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID,
new Color([255,0,0]),
1
),
new Color([255,0,0,1])
);
ftch.graphics[index].symbol=symbol;
ftch.redraw();
var pt=ftch.graphics[index].geometry;
var font = new esri.symbol.Font();
font.setSize("10pt");
font.setWeight(esri.symbol.Font.WEIGHT_BOLD);
var text = new esri.symbol.TextSymbol(ftch.graphics[index].attributes.name);
text.setAlign(esri.symbol.TextSymbol.ALIGN_START);
text.setFont(font);
text.setOffset(2,-15);
text.setColor(new dojo.Color([255,0,0,1]));
var labelGraphic = new esri.Graphic(pt,text);
labelLayer.add(labelGraphic);
};
restoreObj = function(index){
labelLayer.clear();
var symbol = new SimpleMarkerSymbol(SimpleMarkerSymbol.STYLE_SQUARE,
10,
new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID,
new Color([255,0,0]),
1
),
new Color([0,255,0,0.25])
);
ftch.graphics[index].symbol=symbol;
ftch.redraw();
};
});具体代码例如以下:
map.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"/>
<title>Simple Map</title>
<link rel="stylesheet" href="http://localhost/arcgis_js_api/library/3.9/3.9/js/esri/css/esri.css">
<link rel="stylesheet" href="page.css">
<style>
html, body, #map {
height: 100%;
margin: 0;
padding: 0;
}
body {
background-color: #FFF;
overflow: hidden;
font-family: "Trebuchet MS";
}
#map_ctrl{
z-index: 99;
position: absolute;
top: 20pt;
right: 10pt;
background: #fff;
}
.button{
padding: 3px;
background: #eee;
text-align: center;
font-size: 12px;
font-family: "微软雅黑";
}
.button:hover,.attr_ctrl:hover{
background: #ccc;
cursor: pointer;
}
#attr_ctrl{
z-index: 99;
width: 155px;
position:absolute;
right: 0px;
bottom:5px;
text-align: right;
}
.attr_ctrl{
padding: 5px;
font-size: 12px;
font-family: "微软雅黑";
width: 100px;
background: #eee;
border: 1px solid #000;
border-bottom: none;
}
#map_attr{
z-index: 99;
font-size: 12px;
font-family: "微软雅黑";
width: 176px;
height: 150px;
background: #eee;
position: absolute;
bottom: 0px;
right:0px;
border: 1px solid #000;
border-bottom: none;
}
</style>
<script src="http://localhost/arcgis_js_api/library/3.9/3.9/init.js"></script>
<script src="jquery-1.8.3.js"></script>
<script src="jquery.page.js"></script>
<script>
var map, mapCenter, ftch;
var PAGE_DATA, currpage= 1, pagesize=5;
var showInfo, showObj, restoreObj;
require([
"esri/map",
"esri/layers/ArcGISTiledMapServiceLayer",
"esri/layers/FeatureLayer",
"esri/layers/GraphicsLayer",
"esri/geometry/Point",
"esri/symbols/SimpleMarkerSymbol",
"esri/symbols/SimpleLineSymbol",
"esri/renderers/SimpleRenderer",
"dojo/_base/Color",
"dojo/on",
"dojo/dom",
"dojo/domReady!"],
function(Map,
Tiled,
FeatureLayer,
GraphicsLayer,
Point,
SimpleMarkerSymbol,
SimpleLineSymbol,
SimpleRenderer,
Color,
on,
dom)
{
map = new Map("map", {logo:false,slider: true});
var tiled = new Tiled("http://localhost:6080/arcgis/rest/services/chinamap/MapServer");
map.addLayer(tiled,0);
ftch = new FeatureLayer("http://localhost:6080/arcgis/rest/services/shpchina/MapServer/0",{
outFields: ["*"]
})
var symbol = new SimpleMarkerSymbol(SimpleMarkerSymbol.STYLE_SQUARE,
10,
new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID,
new Color([255,0,0]),
1
),
new Color([0,255,0,0.25])
);
//简单渲染
var sr = new SimpleRenderer(symbol);
ftch.setRenderer(sr);
map.addLayer(ftch,1);
var labelLayer = new GraphicsLayer();
map.addLayer(labelLayer,2);
mapCenter = new Point(103.847, 36.0473, map.spatialReference);
map.centerAndZoom(mapCenter,4);
var navToolbar = new esri.toolbars.Navigation(map);
on(dom.byId("full_extent"), "click", function(event){//全图
map.centerAndZoom(mapCenter,4);
});
on(dom.byId("zoom_in"), "click", function(event){//拉框放大
map.setMapCursor("url(cursor/zoom-in.cur),auto");
navToolbar.activate(esri.toolbars.Navigation.ZOOM_IN);
});
on(dom.byId("zoom_out"), "click", function(event){//拉框缩小
map.setMapCursor("url(cursor/zoom-out.cur),auto");
navToolbar.activate(esri.toolbars.Navigation.ZOOM_OUT);
});
navToolbar.on("extent-history-change", function(){
map.setMapCursor("default");
navToolbar.deactivate();
});
on(dom.byId("attr_ctrl"), "click", function(event){//显示或隐藏属性表
if($(".attr_ctrl").html()=="显示属性"){
var graphics=ftch.graphics;
console.log(graphics);
var item = "";
for(var i=0;i<graphics.length;i++){
var attr = graphics[i].attributes;
var id=attr.FID, name=attr.name;
item+= "{\"id\":"+id+",\"text\":'"+name+"'},";
}
item = "["+item.substring(0,item.length-1)+"]";
attr="{'total':"+graphics.length+",'items':"+item+"}";
PAGE_DATA = eval('(' + attr + ')');
loadPages(1);
$("#map_attr").show();
$(".attr_ctrl").html("隐藏属性");
$("#attr_ctrl").css("bottom","155px");
}
else{
$("#map_attr").hide();
$(".attr_ctrl").html("显示属性");
$("#attr_ctrl").css("bottom","5px");
}
});
showInfo = function(index){
var pt=ftch.graphics[index].geometry;
var attr=ftch.graphics[index].attributes;
map.infoWindow.setTitle(attr.name);
map.infoWindow.setContent(attr.name);
map.infoWindow.show(pt);
};
showObj = function(index){
var symbol = new SimpleMarkerSymbol(SimpleMarkerSymbol.STYLE_CIRCLE,
12,
new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID,
new Color([255,0,0]),
1
),
new Color([255,0,0,1])
);
ftch.graphics[index].symbol=symbol;
ftch.redraw();
var pt=ftch.graphics[index].geometry;
var font = new esri.symbol.Font();
font.setSize("10pt");
font.setWeight(esri.symbol.Font.WEIGHT_BOLD);
var text = new esri.symbol.TextSymbol(ftch.graphics[index].attributes.name);
text.setAlign(esri.symbol.TextSymbol.ALIGN_START);
text.setFont(font);
text.setOffset(2,-15);
text.setColor(new dojo.Color([255,0,0,1]));
var labelGraphic = new esri.Graphic(pt,text);
labelLayer.add(labelGraphic);
};
restoreObj = function(index){
labelLayer.clear();
var symbol = new SimpleMarkerSymbol(SimpleMarkerSymbol.STYLE_SQUARE,
10,
new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID,
new Color([255,0,0]),
1
),
new Color([0,255,0,0.25])
);
ftch.graphics[index].symbol=symbol;
ftch.redraw();
};
});
function loadPages(page){
$('#pages').html("");
$('#pages').itemPage({
data:PAGE_DATA,
currpage:page,
pagesize:pagesize
});
};
function showPage(page){
console.log(page);
switch(page){
case "prev":{//前一页
if(currpage>1){
currpage=currpage-1;
}
else{
alert("没有上一页了!");
}
break;
}
case "next":{//后一页
if(currpage!=getLastPage()){
currpage=currpage+1;
}
else{
alert("没有下一页了!"); } break; } case "last":{//最后一页 currpage=getLastPage(); break; } default:{ currpage=1;//第一页 break; } } loadPages(currpage); }; function getLastPage(){ var total=PAGE_DATA.total; if(total%pagesize==0){ return total/pagesize; } else{ return parseInt(total/pagesize)+1; } } </script> </head> <body> <div id="map"> <div id="map_ctrl"> <a id="full_extent" class="button">全 图</a> <a id="zoom_in" class="button">拉框放大</a> <a id="zoom_out" class="button">拉框缩小</a> </div> <div id="attr_ctrl"> <a class="attr_ctrl">显示属性</a> </div> <div id="map_attr" style="display: none"> <div id="pages"> </div> </div> </div> </body> </html>
page.css
.page_item{
background:#C9DCD7;
width:170px;
text-align:left;
padding-left:10px;
padding-top:3px;
padding-bottom:3px;
border-bottom:1px solid #3CF;
}
.page_item:hover{
background:#A9C9FA;
cursor:pointer;
}
#page_ctrl{
padding-top:5px;
}
.page_ctrl{
width:40px;
text-align:center;
background:#A9C9FA;
float:left;
margin:2px;
padding-top:5px;
padding-bottom:5px;
}
.page_ctrl:hover{
background:#C9DCD7;
cursor:pointer;
}/**
* Created by Administrator on 14-10-18.
*/
(function($){
$.fn.itemPage = function(options){
var defaults = {};
var options = $.extend(defaults, options);
var data=options.data,//数据
currpage=options.currpage,//当前页
pagesize=options.pagesize;//每页显示的数据条目器
var total=data.total;
var items=$("<div id='items'></div>"),
pagectrl=$("<div id='page_ctrl'></div>");
var first=$("<div id=\"first\" class=\"page_ctrl\" onClick=\"showPage('first')\">首 页</div>"),
prev=$("<div id=\"prev\" class=\"page_ctrl\" onClick=\"showPage('prev')\">前一页</div>"),
next=$("<div id=\"next\" class=\"page_ctrl\" onClick=\"showPage('next')\">后一页</div>"),
last=$("<div id=\"last\" class=\"page_ctrl\" onClick=\"showPage('last')\">末 页</div>");
var start=getStartindex(),
end=getEndindex();
for(var i=start;i<end;i++){
var itemi=$("<div class='page_item' οnclick='showInfo("+i+")' οnmοuseοut='restoreObj("+i+")' οnmοuseοver='showObj("+i+")'>"+data.items[i].text+"</div>");
items.append(itemi);
}
pagectrl.append(first),
pagectrl.append(prev),
pagectrl.append(next)
pagectrl.append(last);
var container = $(this);
container.append(items),
container.append(pagectrl);
function getStartindex(){
return (currpage-1)*pagesize;
}
function getEndindex(){
var endIndex=0;
if(data.total%pagesize!=0 && currpage==getLastPage()){
endIndex = data.total;
}
else {
endIndex = currpage*pagesize;
}
return endIndex;
}
}
})(jQuery);
QQ:1004740957
mail:niujp08@qq.com
版权声明:本文博主原创文章。博客,未经同意不得转载。
























 3670
3670

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








