将非数值转换成数值的函数有三个:Number(),parseInt(),parseFloat();
小记tip:Number()可以用于任何数据类型;parseInt(),parseFloat()针对的是将字符串;
Number()的转换规则如下:主要举一些特殊例子;
第一类:null,undefined
console.log(Number(null)) //返回的是0
console.log(Number(undefined)) //返回的是NaN;
第二类:字符串
/*************如果是字符串************/
console.log(Number('-123')) //返回-123 //字符串只包含数字(包括字符串首个字符为加减号),则将其转换成十进制数字,并且如果首个字符为0则会忽略
console.log(Number('+123')) //返回123
console.log(Number('123')) //返回123
console.log(Number('0123')) //返回123
//如果字符串中包含有效的浮点格式,则相对应的转换成对应的浮点数,和上述规则类似,首个字符为o则忽略
console.log(Number('01.2')) //返回1.2
console.log(Number('1.2')) //返回1.2
//如果字符串包含有效的十六进制数,则转换成大小相同的十进制数
console.log(Number('0xaf')) //返回175
//如果字符串为空,则返回0;
console.log(Number('')) //0
//除去以上格式之外,则返回NaN;
console.log(Number('0120sd')) //NaN
第三类:object 按照javascript高级程序设计(第三版),如果是对象,则调用对象的valueOf()方法,然后依照前面的规则转换返回的值,如果转换的结果为NaN(非数值),则调用对象的toString()方法,然后依照前面的规则转换返回的值;下面来直接看测试代码:
var ary_=new Array('20',25);
console.log(ary_.valueOf());//['20',25]; 数组的实例对象 ,非数值
console.log(ary_.toString())//20,25 字符串
console.log(Number(ary_)) //NaN
var boolean=new Boolean(85)
console.log(boolean.valueOf());//true
console.log(boolean.toString())//字符串true
console.log(Number(boolean))//1
var date=new Date(2018,3,18)
console.log(date.valueOf()) //1523980800000
console.log(date.toString()) //Wed Apr 18 2018 00:00:00 GMT+0800 (中国标准时间)
console.log(Number(date)) //1523980800000
function test(){
this.name='zh';
}
console.log(test.valueOf())//返回函数本身,非数值
console.log(test.toString())//返回函数的字符串形式
console.log(Number(test))//NaN
var num=new Number(52);
console.log(num.valueOf())//数值52
console.log(num.toString())//字符串‘52’
console.log(Number(num))//数值52
var obj={
"name":"zh",
"age":"25",
"salary":20000
}
console.log(obj.valueOf());//返回本身,非数值
console.log(obj.toString());//[object Object] 字符串
console.log(Number(obj)) //NaN
var str=new String('sdsf52');
console.log(str.valueOf())//'sdsf52' ,字符串的值
console.log(str.toString())
console.log(Number(str))//NaN
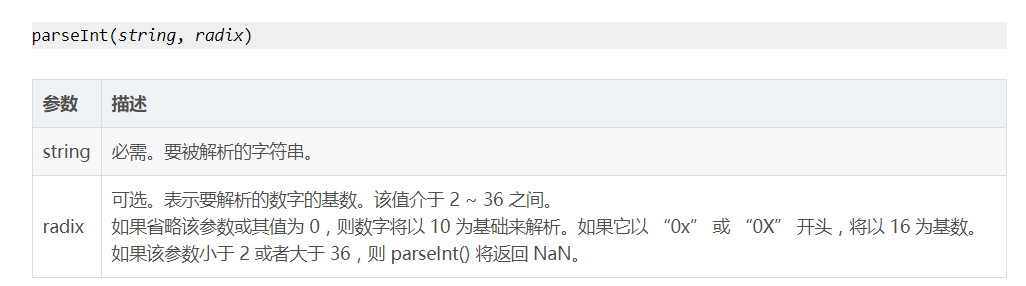
parseInt()转换规则

tip:1:忽略字符串前面的空格,从第一个字符,如果第一个字符串不是数字字符或者负号,该函数就会返回NaN,一直解析到最后一个字符。如果中途遇到一个非数字的字符,则就会停止,例如parseInt('2025zh526'),返回的2025
tip2:parseInt()会识别整数的格式,是十进制还是八进制亦或十六进制;以0x开头的,并且后面是数字的为 十六进制;以0开头后面是数字的为八进制;但是在ECMAScript 5 js引擎下,parseInt()不具有解析八进制的能力,例如parseInt('050');返回的是50;
tip3:为了消除上述的困惑,parseInt()提供第二个参数,来确定是按照那种进制解析字符串,见如下例子
console.log(parseInt('ad')) //NaN
console.log(parseInt('ad',16)) //173
console.log(parseInt('10',8)) //8
console.log(parseInt('10',12)) //12
console.log(parseInt('11',12)) //13 -->12+1
console.log(parseInt('3',2)) //NaN
["1","2","3"].map(parseInt) 面试题解惑
parseFloat()转换规则
tip1:parseFloat()只解析十进制值;
tip2:忽略字符串前面的空格,从第一个字符(如果第一个字符为0则会忽略),一直解析到字符串的尾部,直到解析到一个无效的浮点数字符为止,字符串的第一个小数点是有效的,第二个为无效,第二个小数点后面的字符会被忽略,下面见几个特殊的例子。
tip3:字符串包含一个整数,或者小数点后面都是0,则返回整数
console.log(parseFloat('0dsfa'))//0;
console.log(parseFloat('0xaf'))//0;
console.log(parseFloat('052dsfa'))//52;
console.log(parseFloat('dsd0dsfa'))//NaN;
console.log(parseFloat('520'))//520;
console.log(parseFloat('3.14e5'))//314000;
console.log(parseFloat('052.0'))//52
console.log(parseFloat('052.12.68'))//52.12
console.log(parseFloat(''))//NaN






















 1387
1387

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








