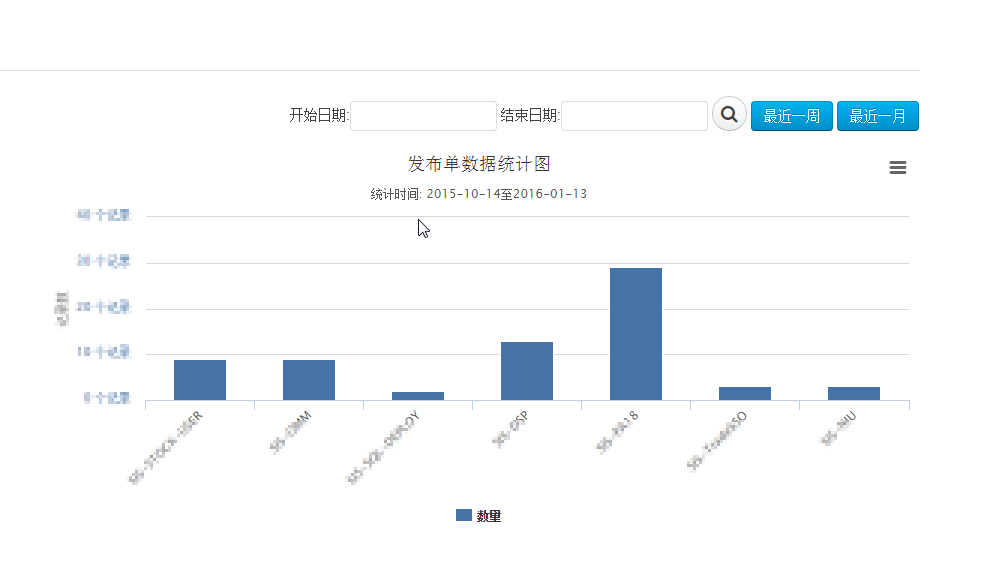
最近,实际一些简单统计时,要到库里去检索数据出来用HIGHCHARTS画图,
作一个简单的回照。。
DJANGO用TEMPLATEVIEW来作。专业,正规:)
class SAView(TemplateView): template_name = 'version/sa_site.html' paginate_by = 10 def get_context_data(self, **kwargs): context = super(SAView, self).get_context_data(**kwargs) site_dict = {} appcount = A.objects.annotate(num_app=Count('dv')) for app in appcount: if self.request.GET.has_key('date_start') and self.request.GET.has_key('date_end') : date_start = self.request.GET['date_start'] date_end = self.request.GET['date_end'] context['days'] = date_start+'至'+date_end app_qryset = app.deployversion_set.filter(add_date__range=(date_start, date_end)) else: context['days'] = '所有时间' app_qryset = app.deployversion_set.all() if app.site_set.all() and app_qryset.count(): site_key = str(app.site_set.all()[0].name) if site_dict.has_key(site_key): site_dict[site_key] += app_qryset.count() else: site_dict[site_key] = app_qryset.count() categories = site_dict.keys() data = site_dict.values() context['now'] = timezone.now() context['current_page'] = "list-sa-site" context['form'] = SASiteForm context['categories'] = categories context['data'] = data return context
前端JAVASCRIPT的小东东,找伟哥作了那个最近一周和一月的东东,很好:)感谢:
Date.prototype.Format = function(fmt) { var o = { "M+" : this.getMonth()+1, "d+" : this.getDate(), "h+" : this.getHours(), "m+" : this.getMinutes(), "s+" : this.getSeconds(), "q+" : Math.floor((this.getMonth()+3)/3), "S" : this.getMilliseconds() }; if(/(y+)/.test(fmt)){ fmt = fmt.replace(RegExp.$1, (this.getFullYear()+"").substr(4 - RegExp.$1.length)); } for(var k in o){ if(new RegExp("("+ k +")").test(fmt)){ fmt = fmt.replace(RegExp.$1, (RegExp.$1.length==1) ? (o[k]) : (("00"+ o[k]).substr((""+ o[k]).length))); } } return fmt; } $(".search_btn").click(function(){ var date_start = $("input[name='date_start']").val() || "demo"; var date_end = $("input[name='date_end']").val() || "demo"; var date_today = new Date().Format("yyyy-MM-dd"); console.log(date_today); if (date_start > date_end) { alert('开始时间大于结束时间,请重新选择'); return; }; if ((date_start >= date_today) || (date_end >= date_today)) { alert('开始时间和结束时间不能超过当前时间'); return; }; console.log(date_start, date_end); var url = "/sa/site/?date_start=" + date_start + "&date_end=" + date_end console.log(url) location.href = url }); $(".search_btn_week").click(function(){ var current = new Date(); var utcDate = current.setDate(current.getDate()-7); var date_start = new Date(utcDate).Format("yyyy-MM-dd"); var date_end = new Date().Format("yyyy-MM-dd"); console.log(date_start, date_end); var url = "/sa/site/?date_start=" + date_start + "&date_end=" + date_end console.log(url) location.href = url }); $(".search_btn_month").click(function(){ var current = new Date(); var utcDate = current.setDate(current.getDate()-30); var date_start = new Date(utcDate).Format("yyyy-MM-dd"); var date_end = new Date().Format("yyyy-MM-dd"); console.log(date_start, date_end); var url = "/sa/site/?date_start=" + date_start + "&date_end=" + date_end console.log(url) location.href = url });
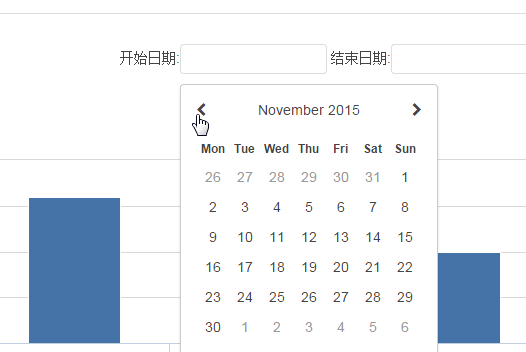
Form结合了UIKIT的时间PICKER样式:
class SASiteForm(forms.Form): date_start = forms.CharField( max_length=100, label=u"开始日期", widget=forms.TextInput( attrs={ 'class': 'uk-width-1-6', 'data-uk-datepicker': "{format:'YYYY-MM-DD'}", } ), ) date_end = forms.CharField( max_length=100, label=u"结束日期", widget=forms.TextInput( attrs={ 'class': 'uk-width-1-6', 'data-uk-datepicker': "{format:'YYYY-MM-DD'}", } ), )
AND THEN。。。
























 463
463











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








