
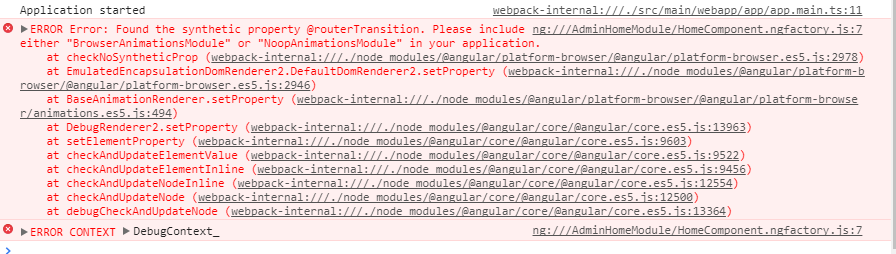
问题分析:
1、routerTransition的指令字面意思是路由过度,通过查询资料routerTransition是路由切换过程中所要显示的动画效果。 2、angular4把动画效果的包分离成单独的包 @angular/animations,如果要使用动画需要安装@angular/animations
npm install --save @angular/animations
// 根model需要导入BrowserAnimationsModule
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
@NgModule({
...
imports: [BrowserAnimationsModule],
...
})
export class PizzaPartyAppModule { }
3、编写动画效果
import {animate, state, style, transition, trigger} from '@angular/animations';
export function routerTransition() {
return slideToTop();
}
export function slideToRight() {
return trigger('routerTransition', [
state('void', style({})),
state('*', style({})),
transition(':enter', [
style({transform: 'translateX(-100%)'}),
animate('0.5s ease-in-out', style({transform: 'translateX(0%)'}))
]),
transition(':leave', [
style({transform: 'translateX(0%)'}),
animate('0.5s ease-in-out', style({transform: 'translateX(100%)'}))
])
]);
}
export function slideToLeft() {
return trigger('routerTransition', [
state('void', style({})),
state('*', style({})),
transition(':enter', [
style({transform: 'translateX(100%)'}),
animate('0.5s ease-in-out', style({transform: 'translateX(0%)'}))
]),
transition(':leave', [
style({transform: 'translateX(0%)'}),
animate('0.5s ease-in-out', style({transform: 'translateX(-100%)'}))
])
]);
}
export function slideToBottom() {
return trigger('routerTransition', [
state('void', style({})),
state('*', style({})),
transition(':enter', [
style({transform: 'translateY(-100%)'}),
animate('0.5s ease-in-out', style({transform: 'translateY(0%)'}))
]),
transition(':leave', [
style({transform: 'translateY(0%)'}),
animate('0.5s ease-in-out', style({transform: 'translateY(100%)'}))
])
]);
}
export function slideToTop() {
return trigger('routerTransition', [
state('void', style({})),
state('*', style({})),
transition(':enter', [
style({transform: 'translateY(100%)'}),
animate('0.5s ease-in-out', style({transform: 'translateY(0%)'}))
]),
transition(':leave', [
style({transform: 'translateY(0%)'}),
animate('0.5s ease-in-out', style({transform: 'translateY(-100%)'}))
])
]);
}
4、路由切换视图使用动画
import {routerTransition} from '../router.animations';
@Component({
...
animations: [routerTransition()]
...
})
<div [@routerTransition]></div>
问题总结
angular4 的动画使用
- 1、引入angular4动画包
- 2、应用根model导入BrowserAnimationsModule
- 3、编写切换动画效果
- 4、通过指令引入动画






















 1574
1574











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








