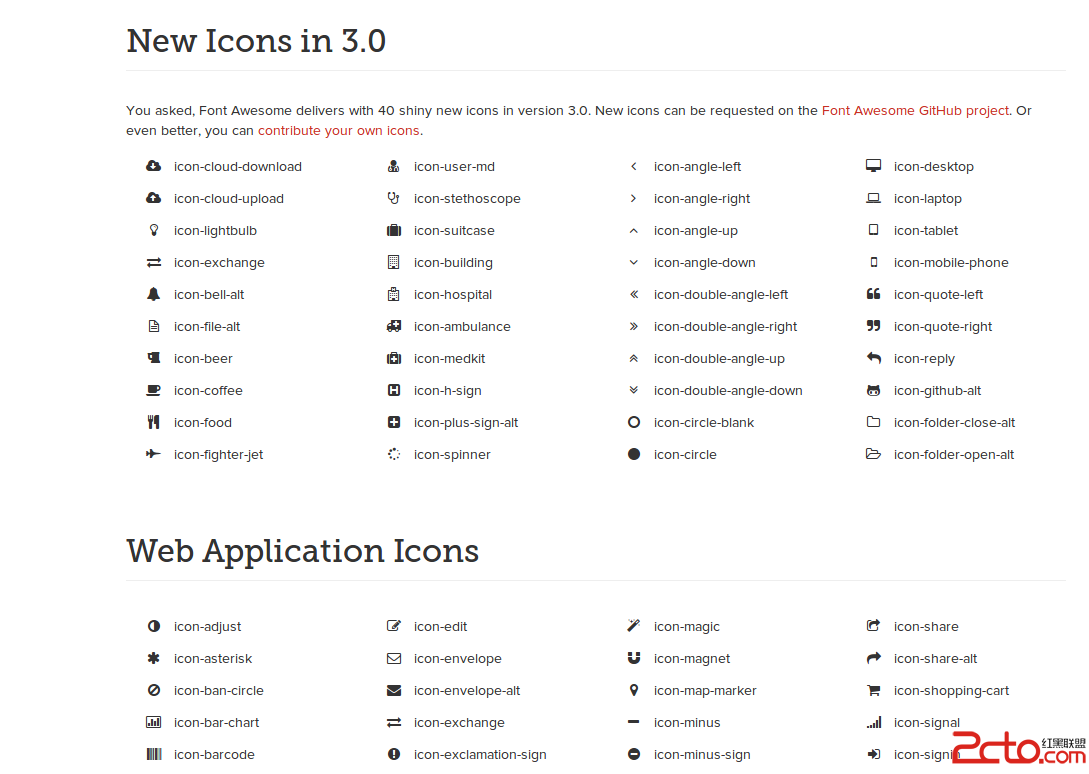
首先,先介绍一下FontAwesome。
Font Awesome 是为 Twitter Bootstrap 设计的图标字体。通过Web Font的方式来显示一些图标,好处是图标可以被任意缩放、改变颜色,你需要做的只是像修改文字样式那样修改图标样式。

< 喎�"http://www.2cto.com/kf/ware/vc/" target="_blank" class="keylink">vcD4KCgoKCgoKCgoKPGJyPgrV4sDvvs24+LP2wcvSu9Cpzbyx6qGjvt/M5bXEv8nS1LLOvPvV4rj2zfjVvizT0Lj8vNPP6s+4tcTNvLHqvenJ3KGjaHR0cDovL3d3dy5ib290Y3NzLmNvbS9wL2ZvbnQtYXdlc29tZS9kZXNpZ24uaHRtbAo8cD48L3A+CjxwPsTH1Nppb3O/qrei1tDI57rOyrnTw0ZvbnRBd2Vzb21ltqjWxtfUvLrPsru2tcTNvLHqxNihozwvcD4KPHA+z8LD5s2ouf3Su7j2yr7A/b3pydzSu8/CoaM8L3A+CjxwPqOoz8jPwtTYZGVtbyxkZW1vz8LU2MG0vdPOqqO6aHR0cDovL2Rvd25sb2FkLmNzZG4ubmV0L2RldGFpbC9oaXR3aHlsei83MDIwMTU1o6k8L3A+CjxwPtCnufvI58/Co7o8L3A+CjxwPjxpbWcgc3JjPQ=="http://www.2cto.com/uploadfile/Collfiles/20140311/20140311085610150.gif" alt="\">
1.从demo中提取出NSString+FontAwesome.h/.m文件,FontAwesome.ttf字体文件导入到自己工程中。
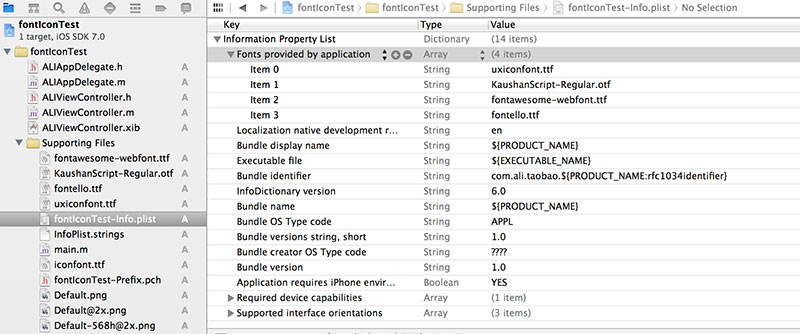
2.在.plist配置文件中新建一列(Fonts provided by application),加入FontAwesome.ttf这个元素。(如果不懂可以带demo里面的plist文件)
3.在使用的地方,添加头文件
#import "NSString+FontAwesome.h"
4.在需要使用的地方,加入这样的语句。
[button_2 setTitle:[NSString stringWithFormat:@" %@ Delete按钮",iconString] forState:UIControlStateNormal];
[button_2.titleLabel setFont:[UIFont fontWithName:@"FontAwesome" size:14]];这样就能使用到FontAwesome中提供的图标了。
具体可以参见我所给的代码。
另外mark下两个网上的实例,效果都不错。
http://code4app.com/ios/fontawesome/50f01ff26803fa706e000000#
http://code4app.com/ios/UIButton-Bootstrap/52635e8c6803fa576b000000
// 另一种方式介绍



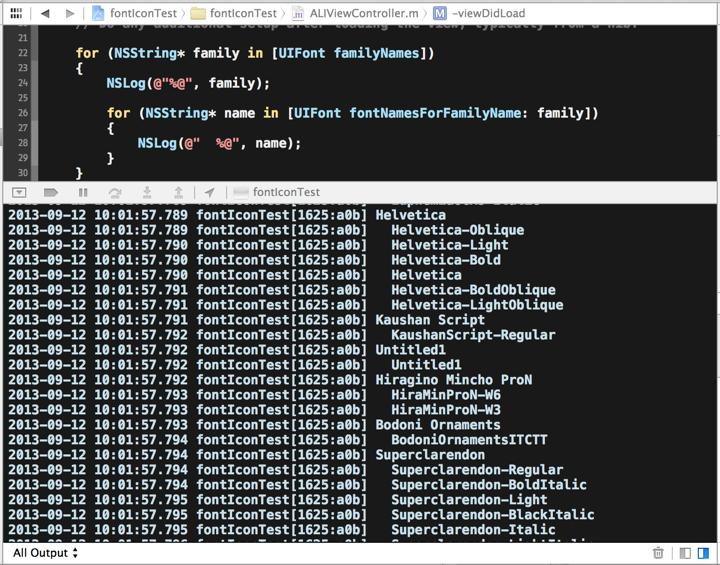
for (NSString* family in [UIFont familyNames]) { NSLog(@"%@", family); for (NSString* name in [UIFont fontNamesForFamilyName: family]) { NSLog(@" %@", name); } }

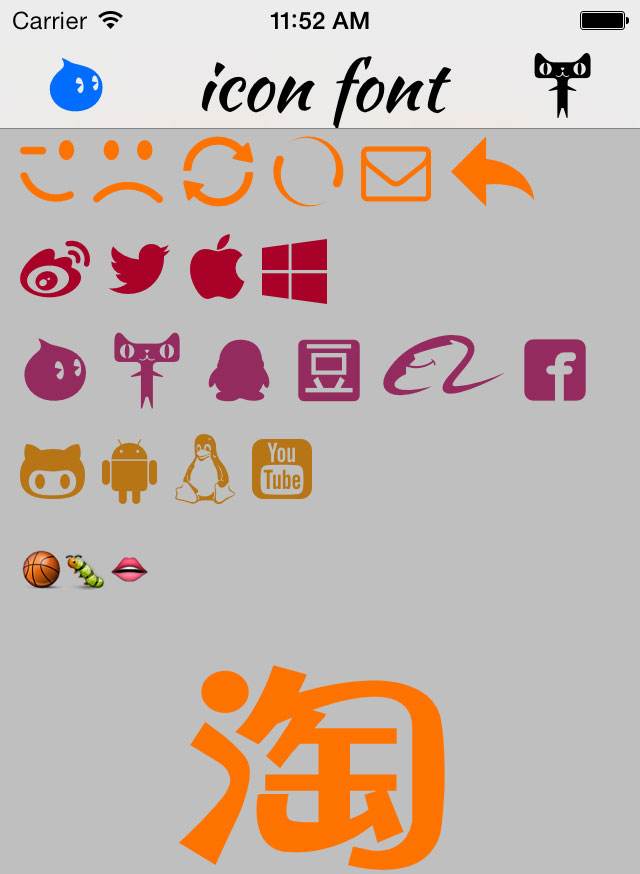
UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(10, 60, 300, 50)]; label.font = [UIFont fontWithName:@"Kaushan Script" size:35]; label.text = @"icon font"; label.textColor = UIColorFromRGB(0xFF7300); [self.view addSubview:label];


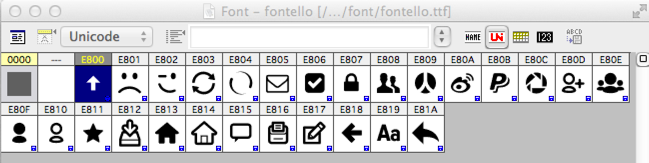
UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(10, 60, 300, 50)]; label.font = [UIFont fontWithName:@"fontello" size:35]; label.text = @"\U0000E802 \U0000E801 \U0000E803 \U0000E804 \U0000E805 \U0000E81A"; label.textColor = UIColorFromRGB(0xFF7300); [self.view addSubview:label];
UILabel *label5 = [[UILabel alloc] initWithFrame:CGRectMake(10, 480, 300, 50)]; label5.text = @"\U0000e42a\U0000e525\U0000e41c"; [self.view addSubview:label5];






















 418
418











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








