目录
1.CSS盒子模型

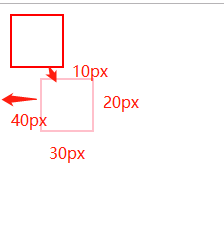
margin(外边距):用于控制元素与元素之间的距离,margin的最基本的用途就是控制元素周围空间的间隔
<style>
body {
margin: 0;
}
.a{
width: 50px;
height: 50px;
color: #FF0000;
margin: 10px 10px 10px 10px;
border: 2px solid;
}
.b{
width: 50px;
height: 50px;
color: pink;
margin: 10px 20px 30px 40px;
border: 2px solid;
}
</style>
<div class="a"></div>
<div class="b"></div>

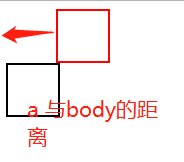
2.margin外边距
<style>
.a{
border: 2px solid red;
width: 50px;
height: 50px;
margin-left: 50px;
}
.b{
border: 2px solid black;
width: 50px;
height: 50px;
}
</style>
<div class="a"></div>
<div class="b"></div>
顺序:上右下左
补充padding的常用简写方式:
- 提供一个,用于四边;
- 提供两个,第一个用于上-下,第二个用于左-右;
- 如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
- 提供四个参数值,将按上-右-下-左的顺序作用于四边;
3.padding内填充
<style>
.a{
border: 2px solid red;
width: 50px;
height: 50px;
/*margin : 5px 5px 5px 5px;*/
padding: 5px 5px 5px 5px;
}
.b{
border: 2px solid black;
width: 50px;
height: 50px;
}
</style>
<div class="a"> div</div>
<div class="b">div</div>4.float 浮动
只要是页面布局 都会用到浮动
在 CSS 中,任何元素都可以浮动。
浮动元素会生成一个块级框,而不论它本身是何种元素。
<style>
.a{
border: 2px solid red;
width: 30px;
height: 30px;
float: left;
}
.b{
border: 2px solid black;
width: 30px;
height: 30px;
float: left;
}
</style>
<div class="a"> div</div>
<div class="b">div</div>
注意:使用浮动有他的好处但是他也会带来弊端,如果当上图两个div浮动起来了外边的边框就会缩起来
比如说 这两个div在你的口袋中,你把这两个div拿了出来放在口袋扣处,这个口袋就会鼓不起来了
就会出来如下图效果

欲知后事,如何请看下面分解
5.clear 清除
解决方案:在你会出现问题的地方继承clearfix 然后去定义一个clearfix的方法
.clearfix:after {
content: "";
display: block;
clear: both;
}
6.overflow 溢出属性
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
overflow(水平和垂直均设置)
overflow-x(设置水平方向)
overflow-y(设置垂直方向)
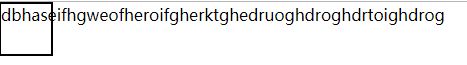
当你内容超出了你标签的宽和高的时候就会产生溢出的状况:

#解决方法(overflow)
<style>
.d1{
border: 2px solid black;
width: 50px;
height: 50px;
overflow: auto;
}
</style><div class="d1">
<span>dbhaseifhgweofheroifgherktghedruoghdroghdrtoighdrog</span>
</div>7.position 定位
static(静态的)
position的默认值为static 默认就是静态的
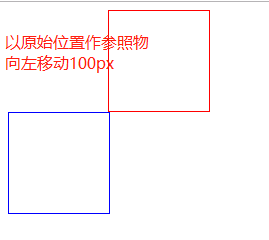
relative(相对定位)
相对定位是根据自身的原本位置进行偏移。
注意:移动相对定位元素,但它原本所占的空间不会改变。

absolute(绝对定位)
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。

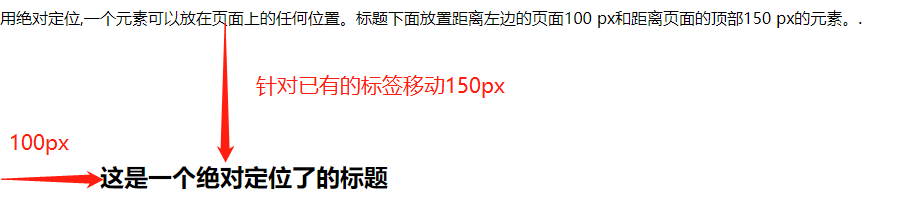
这是一个绝对定位了的标题
用绝对定位,一个元素可以放在页面上的任何位置。标题下面放置距离左边的页面100 px和距离页面的顶部150 px的元素。.
fixed(固定)
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
<style>
p.pos_fixed
{
position:fixed;
top:30px;
right:5px;
}
</style>
<p class="pos_fixed">Some more text</p>
<p><b>注意:</b> IE7 和 IE8 支持只有一个 !DOCTYPE 指定固定值.</p>
<p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p>8.是否脱离文档
脱离文档流:
1.浮动
2.绝对定位
3.固定定位
不脱离文档流:
1.相对定位9.z-index 模态框

案例
<style>
/*body {background-color: darkgray}*/
.a2{
background-color: darkgray;
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 999;
}
.a3{
width: 200px;
height: 200px;
background-color: #eeeeee;
position: fixed;
top: 50px;
left: 50px;
z-index: 1000;
margin-top: 250px;
margin-left: 50%;
}
</style>
<div class="a2"></div>
<div class="a3"></div>
10.opacity 透明
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。




















 80
80











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








