Django我第一次看的是清华大学出版社的何敏煌《Django架站的16堂课》,但是个人不是很喜欢这本书,然后还看网上的Django book 2.0中文文档http://djangobook.py3k.cn/2.0/,这个还是讲得很详细的,虽然有点老了,但是不影响学习。
python作为脚本语言,拥有编写的快捷性,通常能用几行代码解决问题,而且学习也不难,掌握一些语法语句,入个门还是挺快的,尤其在有编程的基础上。
python的网站架构一般有两种,flask和Django,关于两种架构的区别不在此论述,,毕竟自己也只是刚开始学习。
Django 是从真实世界的应用中成长起来的,它是由 堪萨斯(Kansas)州 Lawrence 城中的一个 网络开发小组编写的。 它诞生于 2003 年秋天,那时 Lawrence Journal-World 报纸的 程序员 Adrian Holovaty 和 Simon Willison 开始用 Python 来编写程序。
当时他们的 World Online 小组制作并维护当地的几个新闻站点, 并在以新闻界特有的快节奏开发环境中逐渐发展。 这些站点包括有 LJWorld.com、Lawrence.com 和 KUsports.com, 记者(或管理层) 要求增加的特征或整个程序都能在计划时间内快速的被建立,这些时间通常只有几天 或几个小时。 因此,Adrian 和 Simon 开发了一种节省时间的网络程序开发框架, 这是在截止时间前能完成程序的唯一途径。
2005 年的夏天,当这个框架开发完成时,它已经用来制作了很多个 World Online 的站点。 当时 World Online 小组中的 Jacob Kaplan-Moss 决定把这个框架发布为一个开源软件。
从今往后数年,Django是一个有着数以万计的用户和贡献者,在世界广泛传播的完善开源项目。 原来的World Online的两个开发者(Adrian and Jacob)仍然掌握着Django,但是其发展方向受社区团队的影响更大。
Django是一个完全开放源码的网站架构,Django基于MVC模型,何谓MVC模型,简单的来说就是Model(模型)+View(视图)+Controller(控制器)。
Model包含系统的数据内容,通常以数据库的形式存储,如果这些内容有变动,就会通知View实时更改显示的内容,一些处理数据的程序逻辑也会放在这里。
View视图模块,创建和用户之间的界面,把用户的请求传送给Controller,并按照Controller的要求把来自Model的数据显示出来。
Controller控制模块,派送View传送来的用户请求,并按照这些请求处理数据内容以及设置要显示的数据。
但是由于Django对于模版html的频繁使用,使得Django的架构也称为MTV,M和V对应的都是之前的Model和View,T对应的是Templates,网页模版(后缀为.html文件)。
一、搭建Django的使用环境。
1、在虚拟机中装ubuntu linux

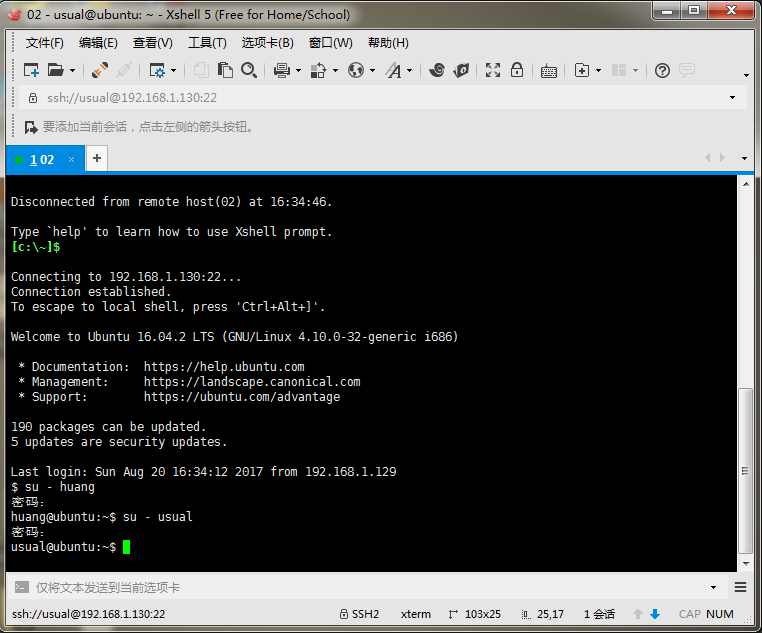
2、linux的终端命令可以通过Xshell连接进行操作控制,要注意不能使用root用户登入,参考网上教程

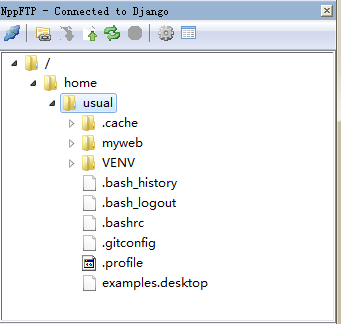
3、linux的文件可以通过notepad+++进行控制,notepad可以通过自动安装和手动安装FTP插件,只有32位的notepad才支持插件功能,参考网上教程

二、在linux下部署Django环境
默认已经更新安装好的系统信息,已获取所有需要更新或升级的项目,已安装pip,如未安装,通过一下三个命令进行操作:
sudo apt-get update
sudo apt-get -y upgrade
sudo apt-get -y install python-pip1、安装虚拟环境virtualenv
sudo pip install virtualenv2、可以使用版本控制系统Git,可以使得在不同的计算机,或者说许多人一起开发该项目。Bitbucket是一个免费的支持Git的存储程序代码的远程文档库,官网是http://bitbucket.org。首先在官网注册。
三、Django操作
1、先使用Virtualenv创建一个虚拟机环境,接下来的所有操作都在虚拟环境下,虚拟环境相对于你而言,又是一个崭新的虚拟环境,里面有一些安装包是没有的。需要使用时需自行安装。
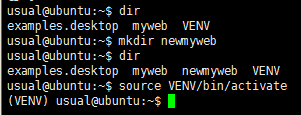
virtualenv VENV#创建一个VENV的虚拟机环境
source VENV/bin/activate#激活虚拟机激活虚拟机后,shell命令行就会变成:

同时,我们也创建了一个文件夹newmyweb,用于存储接下来我们所创建的web文件
2、创建项目,以及SQL数据库,开启服务器。
cd newmyweb#进入newmyweb目录
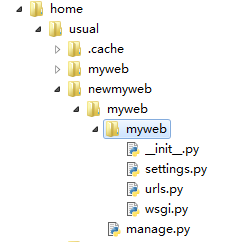
django-admin.py startproject myweb#在newmyweb目录下创建一个myweb的项目 如图可以看到,在newmyweb下有myweb,在myweb下有四个文件,settings.py制定Django如何与你的系统交互已经如何管理项目。urls.py是告诉Django应创建那些网页来响应浏览器的请求。wsgi.py是帮助Django提供它创建的文件,这个文件名是web server gateway interface(web服务器网关接口)的首字母缩写。__init__.py用来提供一些初始化信息。
如图可以看到,在newmyweb下有myweb,在myweb下有四个文件,settings.py制定Django如何与你的系统交互已经如何管理项目。urls.py是告诉Django应创建那些网页来响应浏览器的请求。wsgi.py是帮助Django提供它创建的文件,这个文件名是web server gateway interface(web服务器网关接口)的首字母缩写。__init__.py用来提供一些初始化信息。
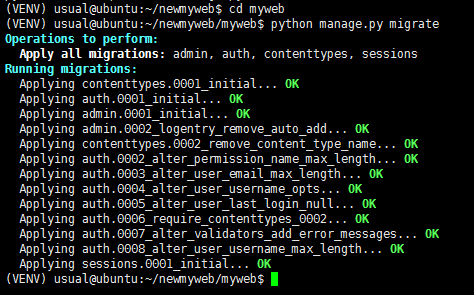
python manage.py migrate#创建数据库在Xshell里面输入该命令后,会发现,在myweb目录下多了一个db.sqlite3的文件。

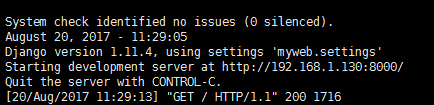
然后开启服务器,进行访问
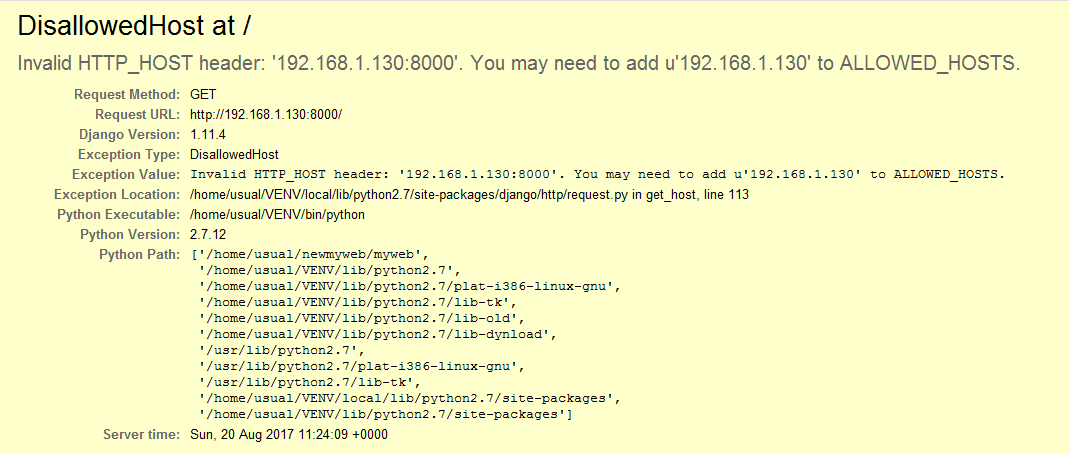
python manage.py runserver 192.168.1.130:8000在浏览器内输入192.168.1.130:8000,结果却出现下列错误,这个需要进myweb下的setting.py进行修改

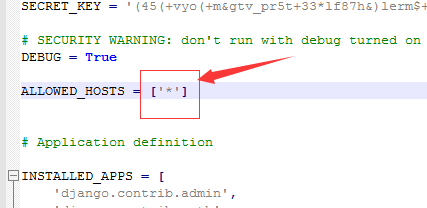
这个时候就用上了notepad+++,打开setting.py,将ALLOWED_HOSTS设置为*,如下图,即可访问


It worked!Congratulations on your first Django-powered page.它工作了,祝贺你的第一个Django页面。
成功开启了服务器后,Xshell会出现以下文字,这个时候无法输入有效命令,要退出后才可输入有效命令,退出服务器可以直接按Ctrl+C即可退出。

3、创建一个应用程序。
Django项目是有一系列的应用程序组成的,它们协同工作,让项目成为一个整体,现在就让我们创建一个应用程序。
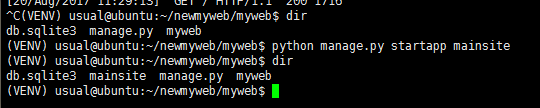
python manage.py startapp mainsite#创建一个应用程序

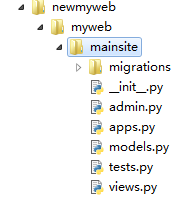
可以看到在newmyweb/myweb目录下多了一个mainsite的文件夹,里面有6个文件,__init__.py依然是初始化信息的文件,基本不用管它,admin.py是网站管理界面的文件,views.py是关于如何处理视图的文件,models.py是数据文件,一般用来管理数据库的暑假。apps.py和tests.py暂时不管。
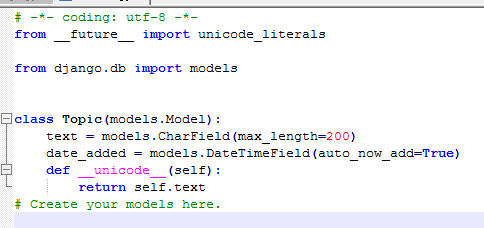
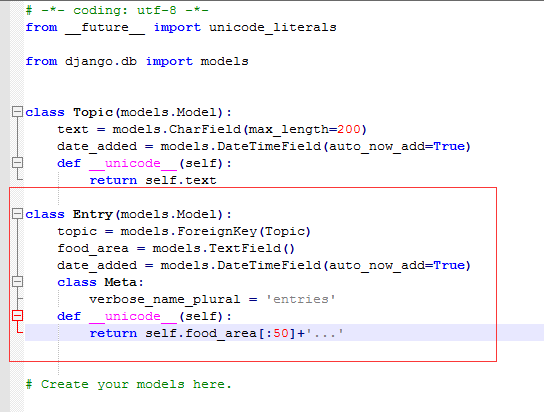
在models.py中定义数据模型,定义一个Topic类,它继承了models.Model,:

需要能够让Django修改数据库,需要使用下列命令创建数据库和Django间的中间文件:
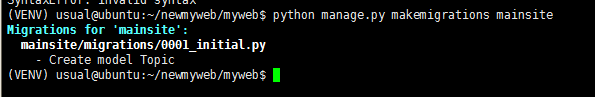
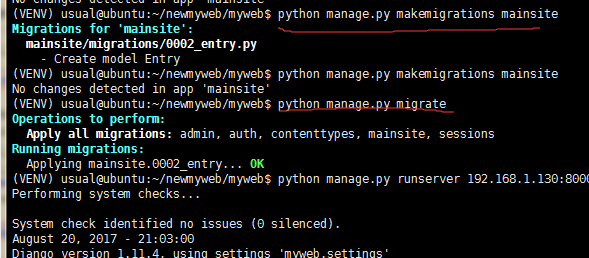
python manage.py makemigrations mainsite
终端命令显示Django已经创建了一个0001_initial.py的迁移文件,这个文件将在数据库中为模型Topic创建一个表。下面就可以使用这种迁移,让Django替我们修改数据库:
python manage.py migrate完成数据库后,我们需要创建超级用户,用来管理我们的数据库:
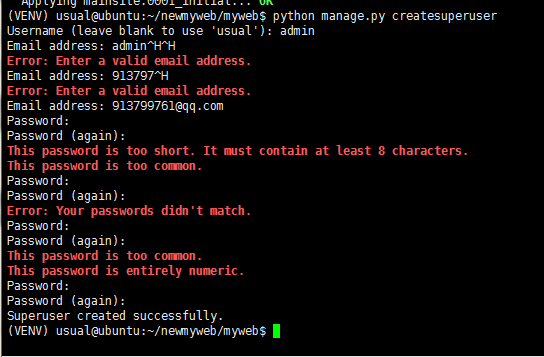
python manage.py createsuperuser
创建管理员帐号时,需要填如帐号,邮箱,密码,填入的过程中不可以删除,而且密码不能全数字,不能少于8个,所以大家看到我上面出现了这么多错误。
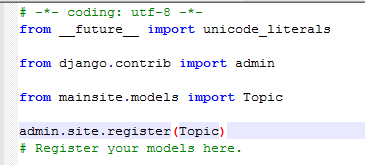
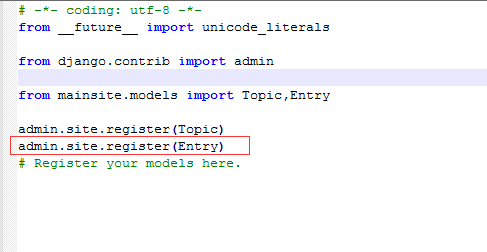
Django自动在管理网站中添加了一些模型,如User和Group,但是对于我们创建的模型,必须手工进行注册。在admin.py中修改,注册你的模型

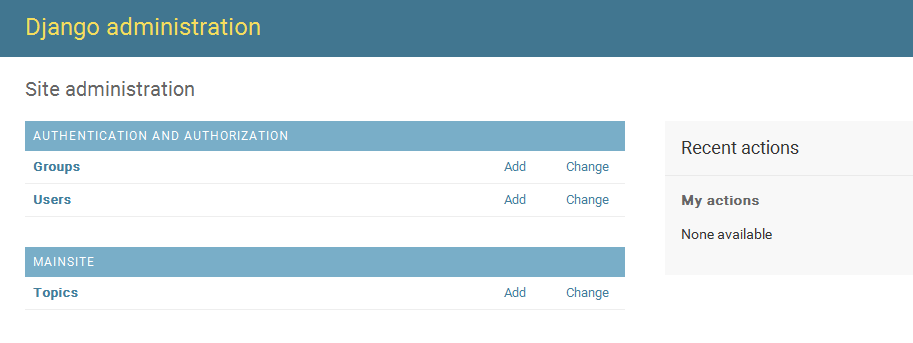
在Xshell中输入python manage.py runserver 192.168.1.130:8000打开服务器,在浏览器输入http://192.168.1.130:8000/admin/,输入之前注册的管理员帐号及密码,访问管理员界面。

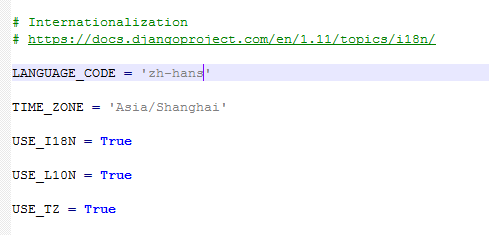
我们发现这些都是英文,着实有那么点不太舒服,那么我们可以通过修改settings.py里面的LANGUAGE_CODE和TIME_ZONE两个选项,如下图修改:

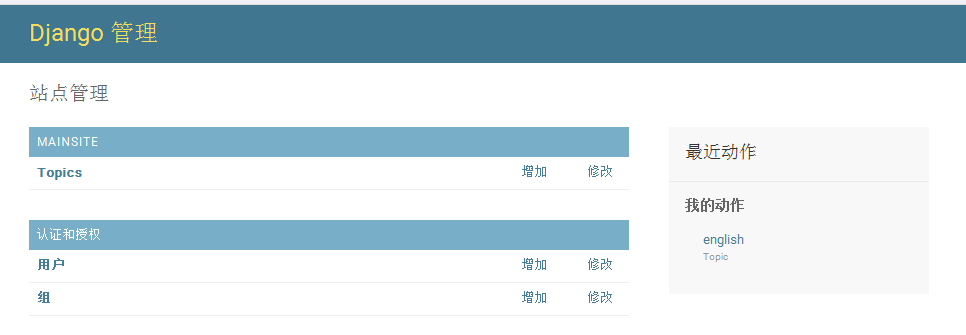
就可以看到管理界面变成了中文字幕:

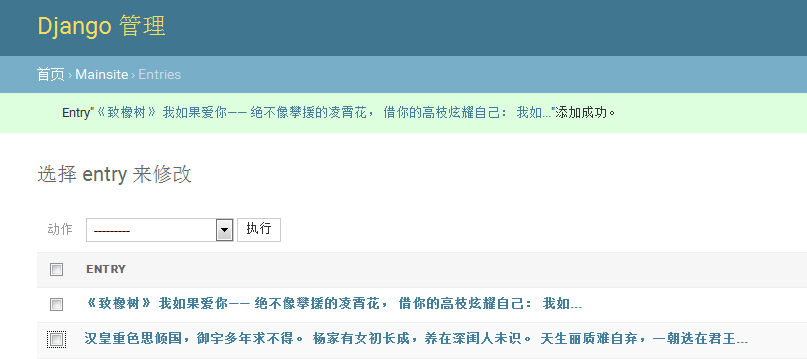
再创建条目:

迁移更新模型:

向管理网站注册模型:

开启服务器,进入管理界面,在Entry中添加数据,最后如下:

接下来就需要创建网页了,在此之前,我们有一点点工作需要提前完成:
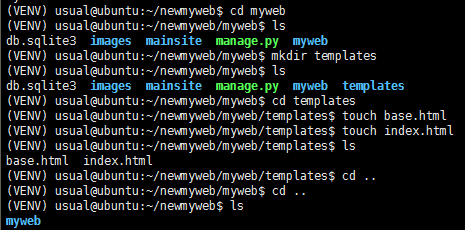
使用mkdir,touch命令在newmyweb/myweb/目录下创建一个templates的文件夹,再在templates目录下创建网页模版base.html和index.html。

将templates这个文件夹添加进settings.py的TEMPLATE区块中,仅需要修改DIRS那一行,代码如下:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR,'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]修改base.html:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<style>
.cities {
background-color:#696969;
color:white;
margin:20px;
padding:20px;
}
</style>
</head>
<body>
<div class="cities">
<h2>London</h2>
<p>
London is the capital city of England.
It is the most populous city in the United Kingdom,
with a metropolitan area of over 13 million inhabitants.
</p>
</div>
<div class="t2">
<table border='1'>
<tr>
<td>第一行</td>
<td>第二行</td>
</tr>
</table>
<br />
<form>一个帅气的输入框:<br />
<input type = 'text' name='firstname'>
<br />
<input type = 'submit',name='second'>
<br />
</div>
</body>
</html>编写视图函数,打开views.py编写一个base的函数:
# -*- coding: utf-8 -*-
from __future__ import unicode_literals
from django.shortcuts import render
from django.template.loader import get_template
from django.http import HttpResponse
# Create your views here.
def base(request):
template = get_template('base.html')
html = template.render(locals())
return HttpResponse(html)
在urls.py文件中编写响应对应网页链接的代码:
"""myweb URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/1.11/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: url(r'^$', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: url(r'^$', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.conf.urls import url, include
2. Add a URL to urlpatterns: url(r'^blog/', include('blog.urls'))
"""
from django.conf.urls import url,include
from django.contrib import admin
from mainsite.views import base
urlpatterns = [
url(r'^$',base),
url(r'^admin/', admin.site.urls),
]
url(r'^$',base)
url对应两个参数,第一个是正则表达式,^代表网页的开始,$代表网页的结束,第二个是对应于views.py的视图函数。
开启服务器,即可看到:

未完待续






















 231
231

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








