1,把任何元素的contenteditable属性设置成true,点击即可以编辑该元素的内容

contenteditable="true">
你可以编辑这段文本
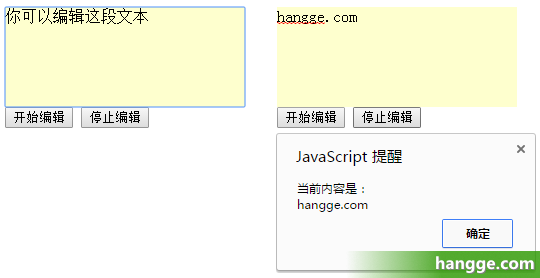
2,也可以使用js来动态的开启和关闭编辑功能

//让元素可以编辑
function startEdit(){
var element = document.getElementById("editableDiv");
element.contentEditable = true;
}
//让元素恢复正常状态
function stopEdit(){
var element = document.getElementById("editableDiv");
element.contentEditable = false;
//显示出编辑后的内容
alert("当前内容是:"+ element.innerHTML);
}
你可以编辑这段文本
开始编辑
停止编辑
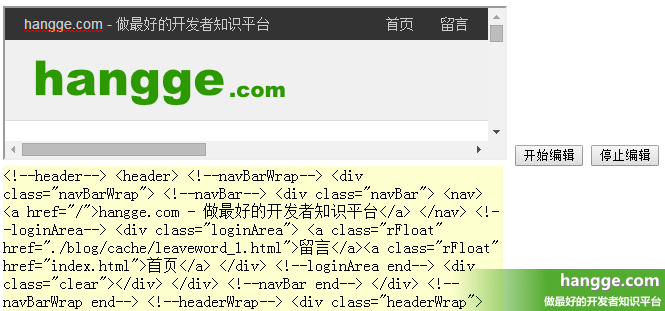
3,使用designMode编辑整个页面
如果让整个页面都可以编辑,那么页面上的按钮事件也会失效。所以通常会把要编辑的文档放在一个元素中,而这个元素就充当了一个超级的编辑框。
下面样例是点击“开始”则可以编辑iframe里加载的网页。点击“停止”后,iframe里的页面退出设计模式变为不可编辑,同时下方div显示页面编辑后的html代码。
(注意:iframe加载的页面要在同一个域下才能编辑)

//让iframe转为设计模式
function startEdit(){
var editor = document.getElementById("pageEditor");
editor.contentWindow.document.designMode = "on";
}
//让iframe设计模式关闭
function stopEdit(){
var editor = document.getElementById("pageEditor");
editor.contentWindow.document.designMode = "off";
//显示编码后的html代码
var editedHTML = document.getElementById("editedHTML");
editedHTML.textContent = editor.contentWindow.document.body.innerHTML;
}
开始编辑
停止编辑





















 813
813











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








