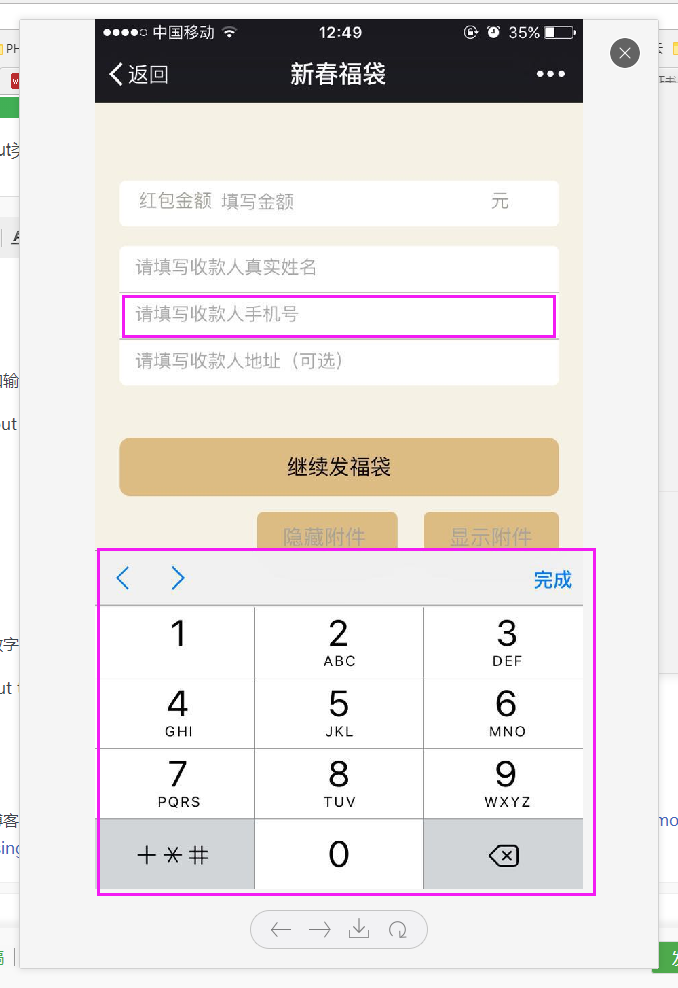
如输入手机号:
<input type="tel" name="mobile" placeholder="请填写收款人手机号" value = ""/>
截图:

输入数字:
<input type="number" pattern="\d" name="money" placeholder="填写金额" value = ""/>
详细请查看如下博客:
转载博客地址:https://www.oschina.net/translate/using-html5-input-types-to-enhance-the-mobile-browsing-experience






















 742
742

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








