看到教程上和一些博客上盒子模型的宽度 = content + padding + margin + border,应该是不包括margin的
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>css盒子模型的宽度</title>
<style type="text/css">
*{
margin:0;
padding:0;
}
div {
background-color: lightgrey;
width: 300px;
border: 25px solid green;
padding: 25px;
margin: 30px;
}
</style>
</head>
<body>
<div>
盒子模型不包括margin
</div>
</body>
</html>
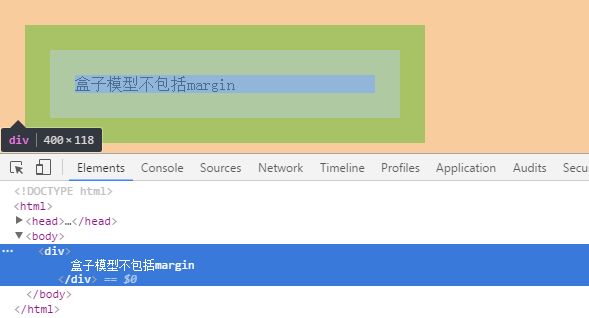
浏览器显示:

我们来算一下盒子模型的宽度:如果按照其它教程上应该是
content + padding + margin + border 我们来计算一下
300 + 25*2 + 25*2 + 30*2 = 460
而我们实际上浏览器显示是400

这就证明盒子模型并不包括margin的边距





















 5630
5630











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








