上网去查找相关问题,未果,大部分技术博文都是复制粘贴一边倒,只有少数人的答案很不一样!!!起初我也先入为主,but—>>>
上车再说
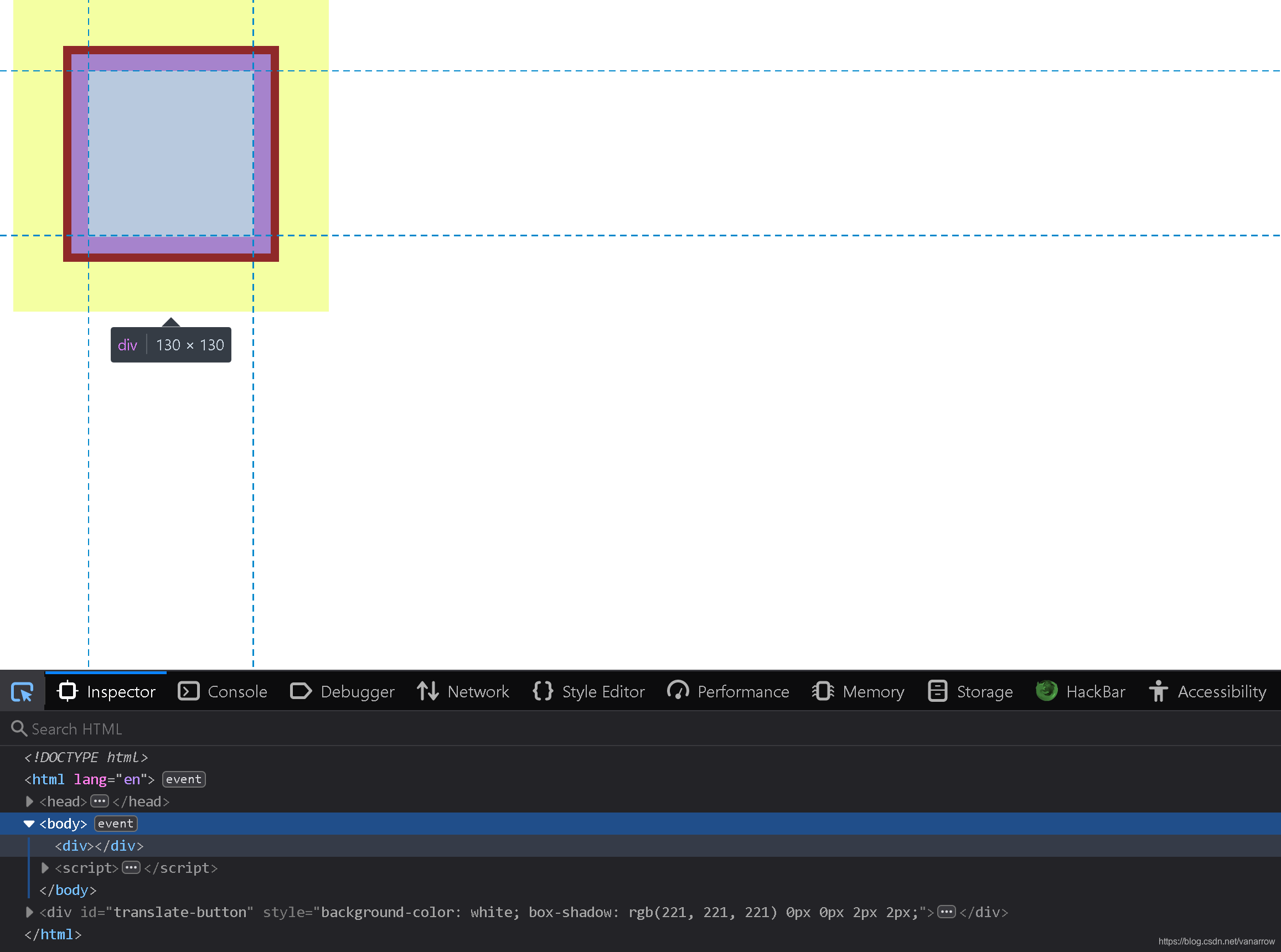
 You see !!! 130 对吧
You see !!! 130 对吧

控制台检测结果实锤,说的dei,还是130
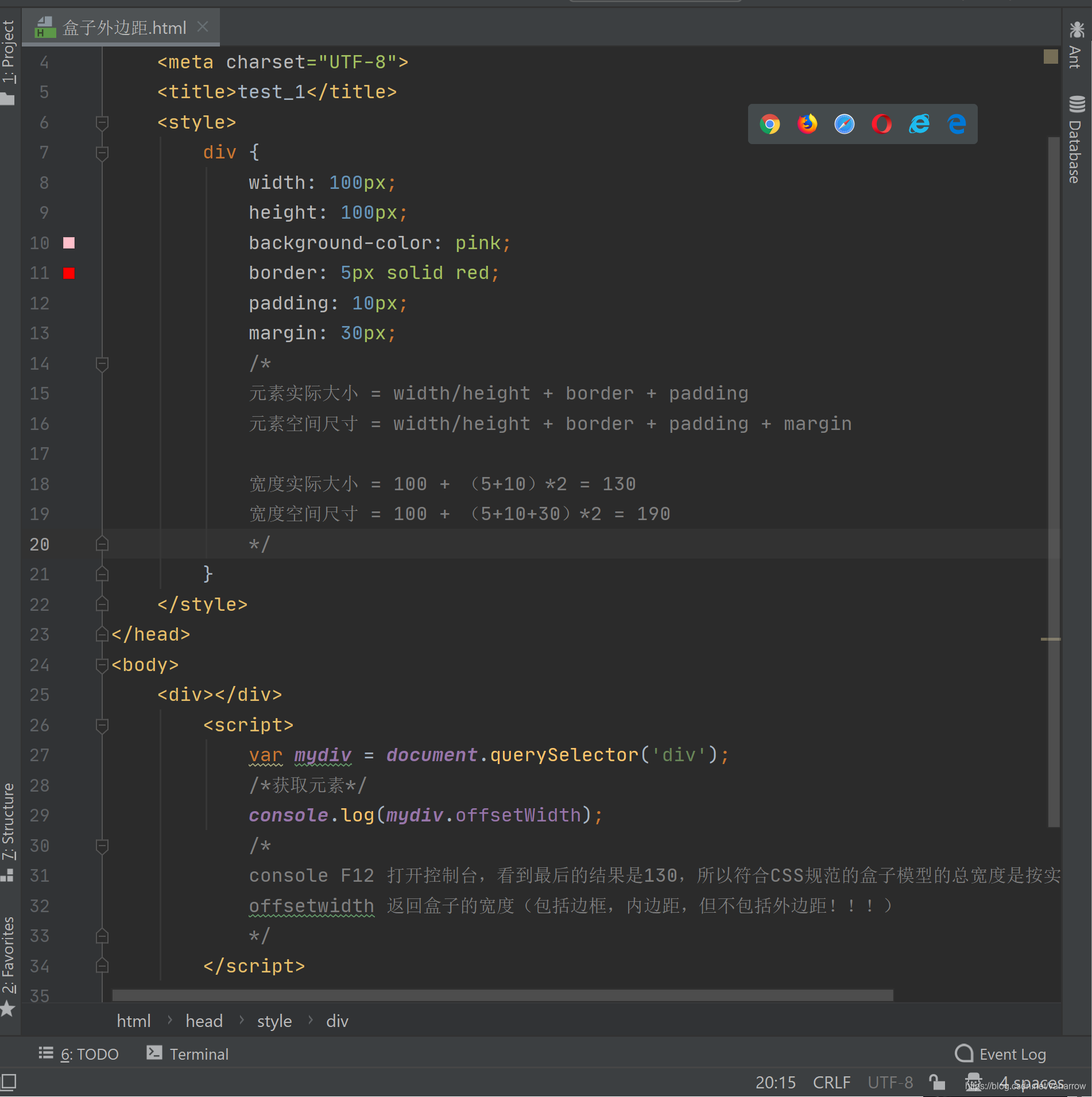
贴上前面的全部代码,自己复制粘贴试试瞧!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test_1</title>
<style>
div {
width: 100px;
height: 100px;
background-color: pink;
border: 5px solid red;
padding: 10px;
margin: 30px;
/*
元素实际大小 = width/height + border + padding
元素空间尺寸 = width/height + border + padding + margin
宽度实际大小 = 100 + (5+10)*2 = 130
宽度空间尺寸 = 100 + (5+10+30)*2 = 190
*/
}
</style>
</head>
<body>
<div></div>
<script>
var mydiv = document.querySelector('div');
/*获取元素*/
console.log(mydiv.offsetWidth);
/*
console F12 打开控制台,看到最后的结果是130,所以符合CSS规范的盒子模型的总宽度是按实际大小算的。
offsetwidth 返回盒子的宽度(包括边框,内边距,但不包括外边距!!!)
*/
</script>
</body>
</html>
贴上个人小笔记供小伙伴们参考!
 本文地址:https://blog.csdn.net/vanarrow/article/details/105777761
本文地址:https://blog.csdn.net/vanarrow/article/details/105777761





















 173
173











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








