1、Web Api的介绍

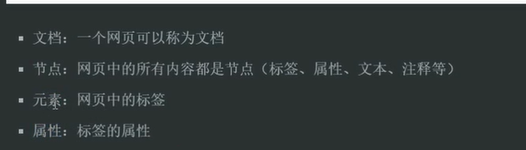
2、DOM相关概念

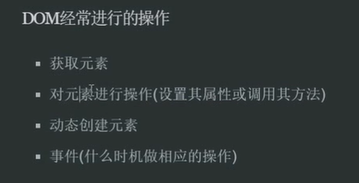
3、DOM常用操作

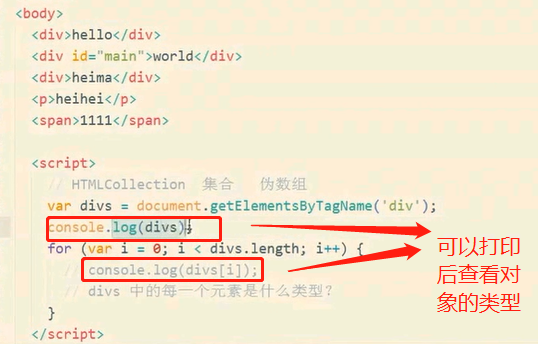
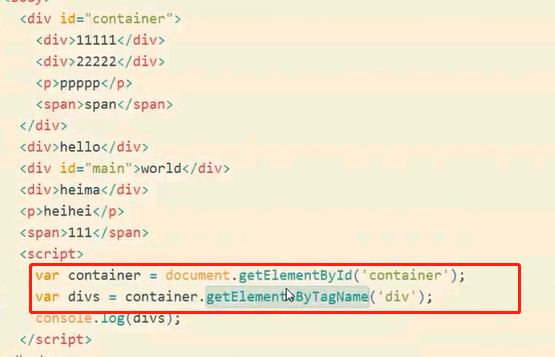
4、如何获取网页上(页面)的元素
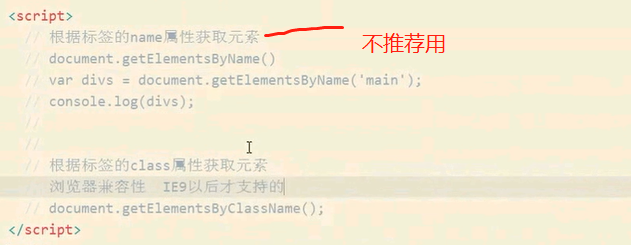
1、易踩雷区
· 
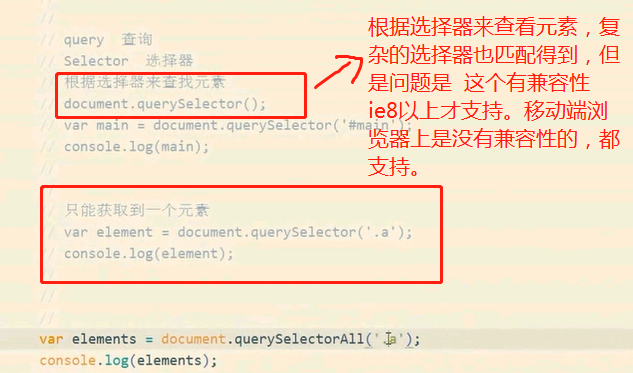
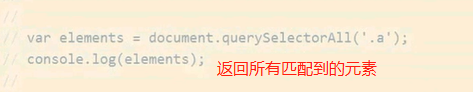
2、正确案例



这2个方法是没有兼容性的
3、其他方法



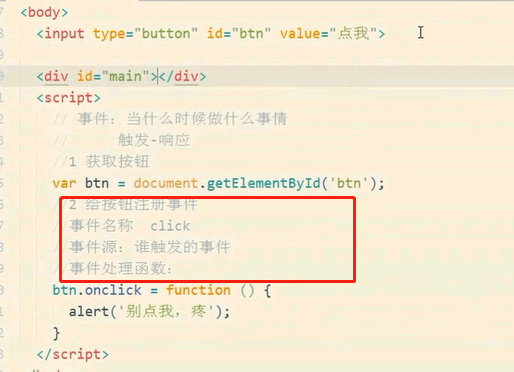
5、事件
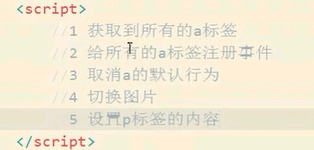
事件的套路:
可以把每一步写出来再写代码

·1、注册事件(方法: 写在标签上行内事件 写在获取的标签上 内部事件 给标签设置事件 addEvenListen)

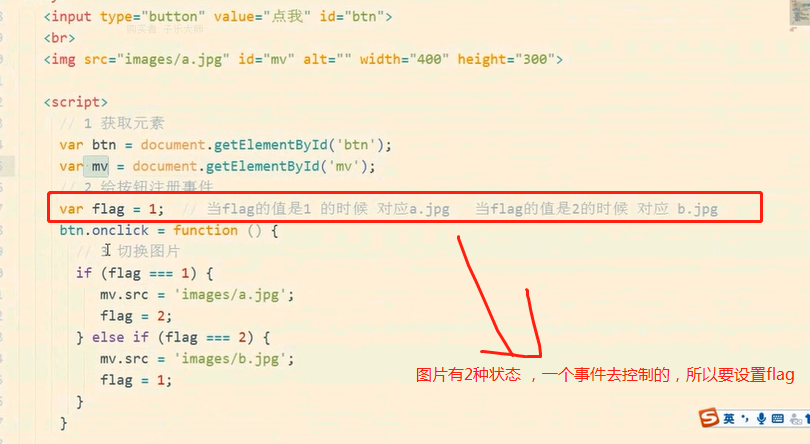
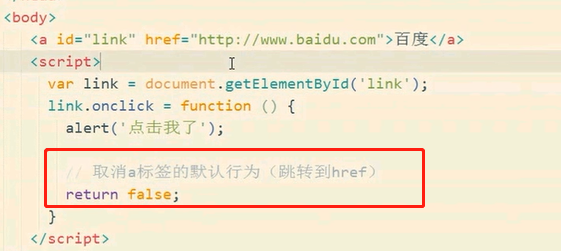
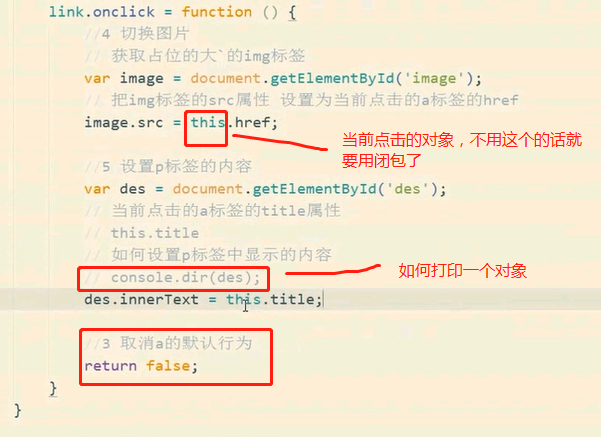
点击按钮切换图片

6、DOM对象的属性操作
1、非表单元素(div span img等)的属性

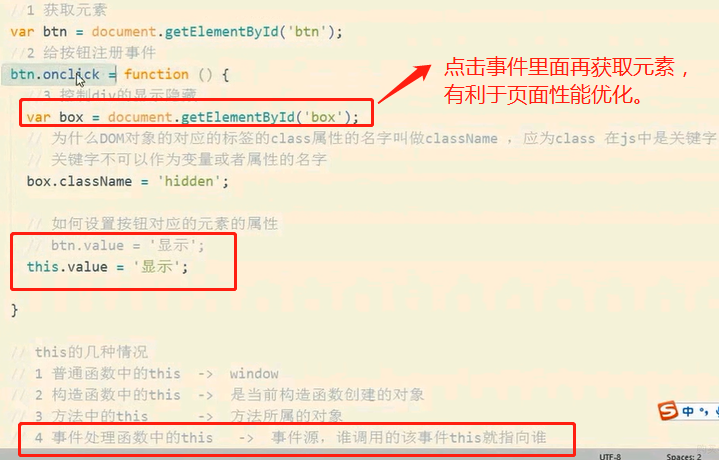
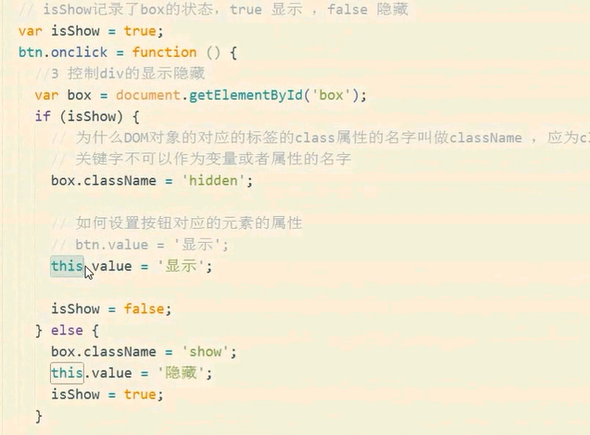
案例:1、点击box 显示和隐藏


案例2:




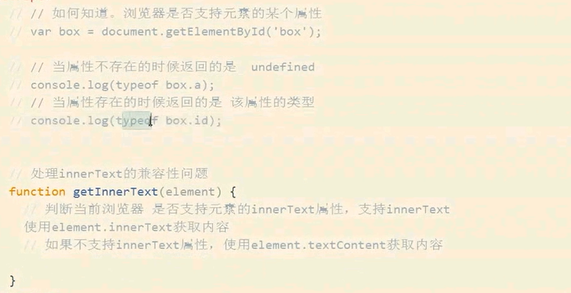
innerHTML和innerText的区别


属性的兼容性处理

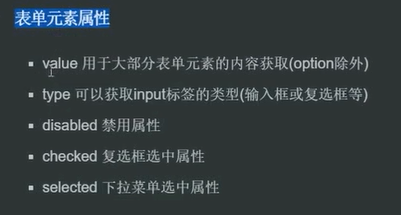
2、表单元素(输入框 下拉框等能和用户交互的)的属性


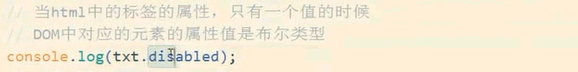
disabled checked selected 属性值都是布尔类型

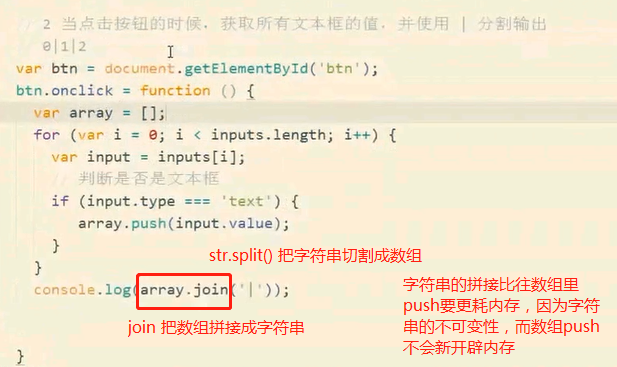
字符串变数组 str.split() 数组变字符串 arr.join()
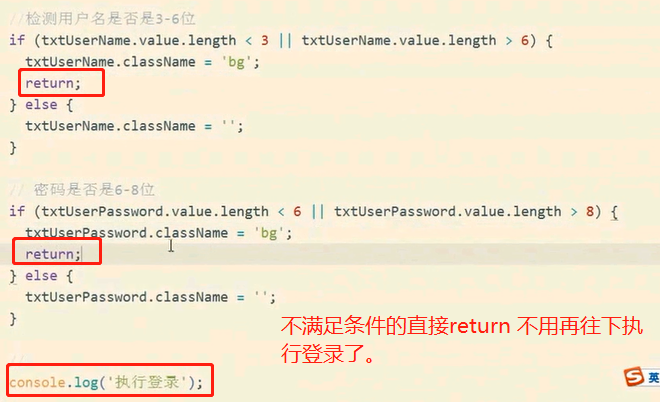
案例1:检测用户名和密码


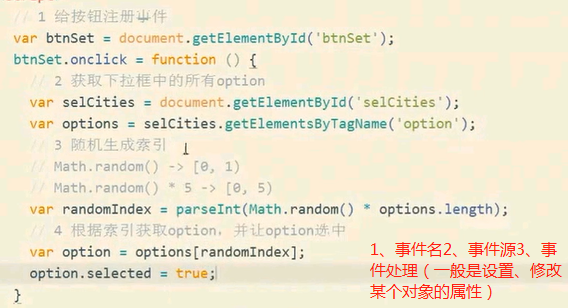
案例2:运用selected


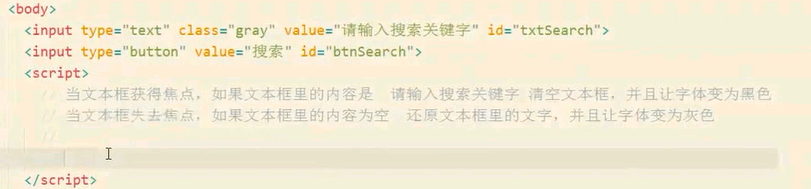
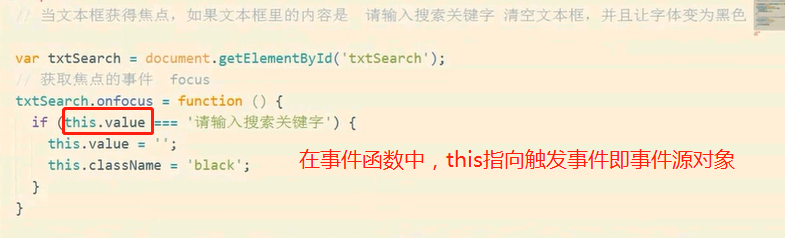
案例3:搜索文本框---获取焦点事件 失去焦点事件



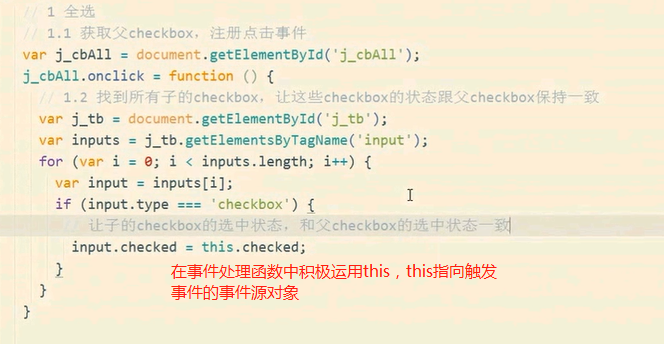
案例4:全选 和 反选


反选:


2、自定义属性操作






















 232
232











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








