项目中遇到了前端校验,我们采用的是用vType来创建可以复用的校验器:
需求:校验IPv32
为了创建可以复用的校验器,我们使用了Vtype,定义如下:
- // Custom Vtype for ip address
- Ext.apply(Ext.form.field.VTypes, {
- ip : function(v) {
- var reg = /^(25[0-5]|2[0-4][0-9]|[0-1]{1}[0-9]{2}|[1-9]{1}[0-9]{1}|[1-9])\.(25[0-5]|2[0-4][0-9]|[0-1]{1}[0-9]{2}|[1-9]{1}[0-9]{1}|[1-9]|0)\.(25[0-5]|2[0-4][0-9]|[0-1]{1}[0-9]{2}|[1-9]{1}[0-9]{1}|[1-9]|0)\.(25[0-5]|2[0-4][0-9]|[0-1]{1}[0-9]{2}|[1-9]{1}[0-9]{1}|[0-9])$/;
- return reg.test(v);
- },
- ipText : 'must be numeric, dot - IP adress format',
- ipMask : /[0-9\.]/i
- });
从这段代码可以看出来:
第3行冒号左边的ip表示这个校验器的名字,而右边是一个函数来定义了校验规则, 其中参数v表示被校验的内容。
第4行定义了一个正则表达式,它匹配一个V32的ip地址,我们的校验规则就是让待测的值是否匹配这个正则表达式。
第7行是这个校验出错的提示文本,它会在页面上用红色框子显示出来,对应的样式是x-form-invalid-field.
第8行的正则表达式自动会传递给ext-js的TextField控件,从而在keyPress事件触发时候自动调用从而来限制输入的字符。
为了说明这个校验器如何工作的,我们看下应用代码:
- initComponent : function() {
- this.items = [{
- xtype : 'displayfield',
- value : this.sTitle,
- fieldStyle : 'font-weight:bold;'
- },
- …
- {
- fieldLabel : 'IP address',
- name : 'nodeIp',
- vtype:'ip',
- maxLength : 60
- }];
- this.callParent(arguments);
- },
- });
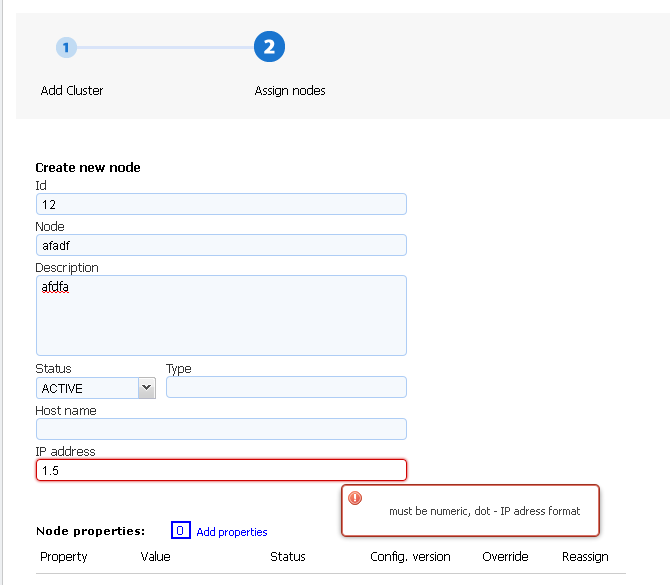
从第13行,可以看出,这里我们对于'IP addres"使用了ip的字段校验器,所以它可以正确的进行字段校验,如果校验结果出错,则会飘红:
转载于:https://blog.51cto.com/supercharles888/1191077





















 7110
7110











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








