因为今天是用的家里的电脑,用的不是retena屏的mac,因此稍后截图的时候大家看到的图片可能会有一些模糊,还请大家海涵。。。
兄弟们,我胡汉三又回来啦!
以下開始我们的第一个C#程序。我们之前已经通过命令行实现了一个简单的可运行程序,看起来不复杂。可是在如今这个讲求效率的时代,用命令行简直弱爆了。因此我们今天用上了高大上的VS。
下载的过程就不赘述了,我们直接看怎样开发一个WinForm程序吧。可能大家有点懵。WinForm是神马玩意,为什么要先学这个呢。
我仅仅能这么简单的跟您说一下:假设我们要做C#开发的话,最好的入门就是做一个WinForm程序。
他事实上类似于VC++的那种可运行程序,仅仅是依托了.Net框架而已。
好的,開始我们的WinForm程序吧:
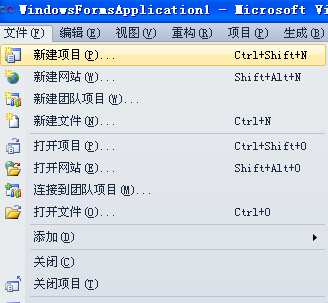
1.创建程序
创建成功后看到文件夹结构例如以下:
如图所看到的的Program.cs就是程序的入口。让我们看一下里面的代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Windows.Forms;
namespace WindowsFormsApplication1
{
static class Program
{
/// <summary>
/// 应用程序的主入口点。
/// </summary>
[STAThread]
static void Main()
{
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
Application.Run(new Form1());
}
}
}当中以下这句话指出了要启动的Form类:
Application.Run(new Form1());然后我们春藤摸瓜,找到了Form1相应的文件:
一共同拥有三个,从命名就能够大概看出他的意思,
Form1.cs用于写逻辑
Form1.Designer.cs用于画界面
Form1.resx用于管理里面的资源
我们看一下Form1.cs里面的代码:
namespace WindowsFormsApplication1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
}
}非常稀松寻常的代码,接下来我们拖控件到设计器里面
然后我们更改Form1.cs的代码例如以下:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Net;
namespace WindowsFormsApplication1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
this.textBox1.Text = "c:\\2.jpg";
}
private void button1_Click(object sender, EventArgs e)
{
Uri uri = new Uri(this.textBox1.Text);
Bitmap bitmap = new Bitmap(uri.LocalPath.ToString());
this.pictureBox1.Image = bitmap;
//图片uri
HttpWebRequest request = (HttpWebRequest)HttpWebRequest.Create("http://baidu.com");
request.Method = "get";
WebResponse response = request.GetResponse();
// webBrowser1.Navigate("http://baidu.com");
webBrowser1.DocumentText = response.ToString();
}
}
}
要实现的功能是: 点击button。将TextBox这个路径的图片显示到PictureBox这个控件中。
事实上设计器后台的代码也是能够看的,比方本设计器的代码Form.Designer.cs例如以下
namespace WindowsFormsApplication1
{
partial class Form1
{
/// <summary>
/// 必需的设计器变量。/// </summary> private System.ComponentModel.IContainer components = null; /// <summary> /// 清理全部正在使用的资源。 /// </summary> /// <param name="disposing">假设应释放托管资源。为 true;否则为 false。</param> protected override void Dispose(bool disposing) { if (disposing && (components != null)) { components.Dispose(); } base.Dispose(disposing); } #region Windows 窗口设计器生成的代码 /// <summary> /// 设计器支持所需的方法 - 不要 /// 使用代码编辑器改动此方法的内容。 /// </summary> private void InitializeComponent() { this.button1 = new System.Windows.Forms.Button(); this.pictureBox1 = new System.Windows.Forms.PictureBox(); this.textBox1 = new System.Windows.Forms.TextBox(); this.webBrowser1 = new System.Windows.Forms.WebBrowser(); ((System.ComponentModel.ISupportInitialize)(this.pictureBox1)).BeginInit(); this.SuspendLayout(); // // button1 // this.button1.Location = new System.Drawing.Point(640, 25); this.button1.Name = "button1"; this.button1.Size = new System.Drawing.Size(157, 37); this.button1.TabIndex = 0; this.button1.Text = "button1"; this.button1.UseVisualStyleBackColor = true; this.button1.Click += new System.EventHandler(this.button1_Click); // // pictureBox1 // this.pictureBox1.Location = new System.Drawing.Point(12, 58); this.pictureBox1.Name = "pictureBox1"; this.pictureBox1.Size = new System.Drawing.Size(508, 286); this.pictureBox1.TabIndex = 1; this.pictureBox1.TabStop = false; // // textBox1 // this.textBox1.Location = new System.Drawing.Point(59, 25); this.textBox1.Name = "textBox1"; this.textBox1.Size = new System.Drawing.Size(298, 21); this.textBox1.TabIndex = 2; // // webBrowser1 // this.webBrowser1.Location = new System.Drawing.Point(537, 85); this.webBrowser1.MinimumSize = new System.Drawing.Size(20, 20); this.webBrowser1.Name = "webBrowser1"; this.webBrowser1.Size = new System.Drawing.Size(250, 250); this.webBrowser1.TabIndex = 3; // // Form1 // this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 12F); this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font; this.ClientSize = new System.Drawing.Size(815, 395); this.Controls.Add(this.webBrowser1); this.Controls.Add(this.textBox1); this.Controls.Add(this.pictureBox1); this.Controls.Add(this.button1); this.Name = "Form1"; this.Text = "Form1"; ((System.ComponentModel.ISupportInitialize)(this.pictureBox1)).EndInit(); this.ResumeLayout(false); this.PerformLayout(); } #endregion private System.Windows.Forms.Button button1; private System.Windows.Forms.PictureBox pictureBox1; private System.Windows.Forms.TextBox textBox1; private System.Windows.Forms.WebBrowser webBrowser1; } }
大功告成!看一下效果:
完...




























 1131
1131

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








