ionic3项目实战教程 - 第11讲 ionic3个人中心界面设计
这一讲主要包含一下几个部分:
- 1.个人中心ts具体代码展示;
- 2.个人中心html具体代码展示;
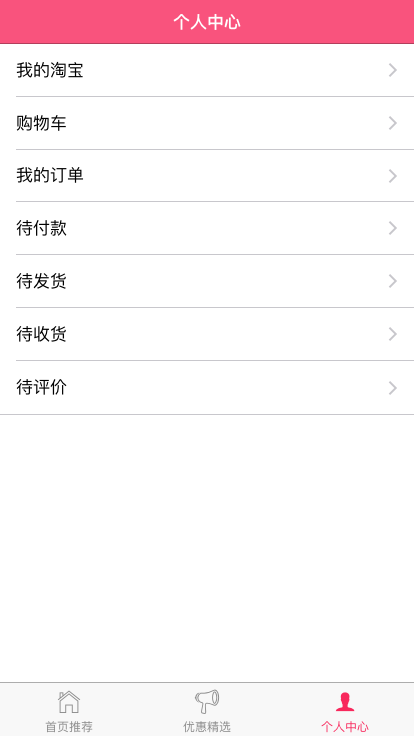
- 3.效果图;
1 个人中心 - about.ts
about.ts
import { ThemeableBrowser } from 'ionic-native';
import { Component } from '@angular/core';
import { NavController, IonicPage } from 'ionic-angular';
@IonicPage()
@Component({
selector: 'page-about',
templateUrl: 'about.html'
})
export class AboutPage {
items = [
{ title: "我的淘宝", link: "https://h5.m.taobao.com/mlapp/mytaobao.html#mlapp-mytaobao" },
{ title: "购物车", link: "https://h5.m.taobao.com/mlapp/cart.html" },
{ title: "我的订单", link: "https://h5.m.taobao.com/mlapp/olist.html" },
{ title: "待付款", link: "https://h5.m.taobao.com/mlapp/olist.html?spm=a2141.7756461.2.1&tabCode=waitPay" },
{ title: "待发货", link: "https://h5.m.taobao.com/mlapp/olist.html?spm=a2141.7756461.2.2&tabCode=waitSend" },
{ title: "待收货", link: "https://h5.m.taobao.com/mlapp/olist.html?spm=a2141.7756461.2.3&tabCode=waitConfirm" },
{ title: "待评价", link: "https://h5.m.taobao.com/mlapp/olist.html?spm=a2141.7756461.2.4&tabCode=waitRate" }
];
constructor(public navCtrl: NavController) {
}
itemClick(item) {
let options = {
statusbar: {
color: '#f8285c'
},
toolbar: {
height: 44,
color: '#f8285c'
},
title: {
color: '#ffffffff',
showPageTitle: true
},
backButton: {
image: 'back',
imagePressed: 'back_pressed',
align: 'left',
event: 'backPressed'
},
backButtonCanClose: true
};
new ThemeableBrowser(item.link, '_blank', options)
}
}
2� 个人中心 - about.html
about.html
<ion-header>
<ion-navbar style="opacity: 0.8" no-border-bottom color="primary">
<ion-title>
个人中心
</ion-title>
</ion-navbar>
</ion-header>
<ion-content fullscreen>
<ion-list>
<button ion-item *ngFor="let item of items" (click)="itemClick(item)">
{{item.title}}
</button>
</ion-list>
</ion-content>
3.效果图

11-1.png
到这里,整个app的基础架构和功能就算基本完成了。后面一讲将教大家如何生成resources资源,也就是icon和splash,应用图标和启动界面。
完!







 本教程详细介绍了使用Ionic3框架实现个人中心界面的过程,包括具体的TS和HTML代码,并展示了最终的效果图。
本教程详细介绍了使用Ionic3框架实现个人中心界面的过程,包括具体的TS和HTML代码,并展示了最终的效果图。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








