多媒体应用
本节记录H5中图片,音乐,视频等
-
H5嵌入图片 语法:<img src="1.png" alt="haha" width="300" height=200 /> 其中src表示:图片路径或者文件名 alt:表示鼠标移到图片上显示的说明文字
-
H5播放MP3 语法:<audio src="a.mp3" type="audio/mpeg" controls ></audio> src表示音乐文件名或者路径 autoplay表示自动播放音乐 controls表示是否显示播放面板 loop表示是否循环播放 preload表示是否预加载 如果想将自己喜爱的音乐设置为网页的背景音乐可以在<audio>b标记加上autoplay
-
H5播放视频 语法:<video src="preview.mp4" controls="controls"></video>
-
H5添加flash动画 语法:<embed src="m.swf" width="100" height="100">
-
H5使用iframe嵌入优酷视频 语法:<iframe name="f1" src="1.htm" width="100" height="120" >浏览器不支持iframe框架</iframe> name=“f1”表示框架窗格名称 seamless:表示隐藏边框及滚动条
-
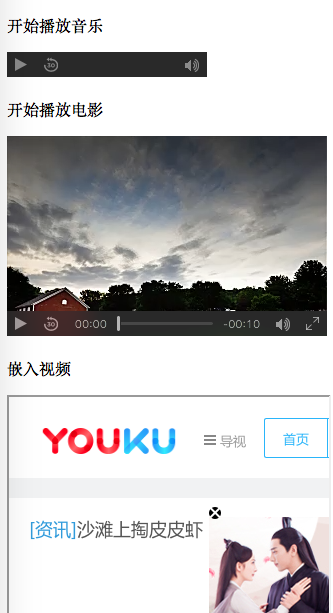
实际效果safira上

-
参考代码
<!doctype html>
<html>
<head>
<title> 我的博客首页 </title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<html lang="zh-CN">
</head>
<body>
<p>开始播放音乐</p>
<audio controls="controls" >
<source src="庄心妍-为情所伤.mp3" type="audio/mpeg" autoplay />
你的浏览器不支持格式播放!
</audio>
<p>开始播放电影</p>
<video controls="controls">
<source src="preview.mp4" type="video/mp4" />
你的浏览器不支持影片格式!
</video>
<p>嵌入视频</p>
<iframe width="320" height="250" src="http://v.youku.com/v_show/id_XMTcxNDQzMDI3Mg==.html?autoplay=1" frameborder="0" allowfullscreen>
</iframe>
</body>
</html>






















 403
403

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








