canvas里面的transfrom与css3中的基本是一样的,唯一的不同是原点,canvas的默认原点是图形的左上角,css3是图形的中心,
translate(x,y)方法
是用来移动canvas和它的原点到一个不同的位置,在做变形前,先保存状态是一个良好的习惯,

transform的例子
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
for (var i = 0; i < 3; i++) {
for (var j = 0; j < 3; j++) {
ctx.save();
ctx.fillStyle = 'rgb(' + (51 * i) + ', ' + (255 - 51 * i) + ', 255)';
ctx.translate(10 + j * 50, 10 + i * 50);
ctx.fillRect(0, 0, 25, 25);
ctx.restore();
}
}
}旋转rotate(angle)
旋转的中心点始终是 canvas 的原点,如果要改变它,我们需要用到 translate 方法。
这个方法只接受一个参数:旋转的角度(angle),它是顺时针方向的,以弧度为单位的值。
rotate(angle)的例子
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
ctx.translate(75,75);
for (var i=1;i<6;i++){ // Loop through rings (from inside to out)
ctx.save();
ctx.fillStyle = 'rgb('+(51*i)+','+(255-51*i)+',255)';
for (var j=0;j<i*6;j++){ // draw individual dots
ctx.rotate(Math.PI*2/(i*6));
ctx.beginPath();
ctx.arc(0,i*12.5,5,0,Math.PI*2,true);
ctx.fill();
}
ctx.restore();
}
}缩放scale(x, y)
我们用它来增减图形在 canvas 中的像素数目,对形状,位图进行缩小或者放大。
方法接受两个参数。x,y 分别是横轴和纵轴的缩放因子,它们都必须是正值。值比 1.0 小表示缩小,比 1.0 大则表示放大,值为 1.0 时什么效果都没有。
变形 Transform
ctx.transform(a, b, c, d, e, f),上面的3种方法都是基于transform的,也就是transform的快捷方式
这个函数的参数各自代表如下:
a:水平方向的缩放
b:水平方向的倾斜偏移
c:竖直方向的倾斜偏移
d:竖直方向的缩放
e:水平方向的移动
f:竖直方向的移动
- 缩放:scale(a, d) 等同于 matrix(a, 0, 0, d, 0, 0);
- 平移:translate(e, f) 等同于 matrix(1, 0, 0, 1, e, f);
- 旋转:rotate(deg) 等同于 matrix(cos(deg), sin(deg), -sin(deg), cos(deg), 0, 0);
一个图形同时需要缩放平移和旋转,就是3个单独的矩阵相乘
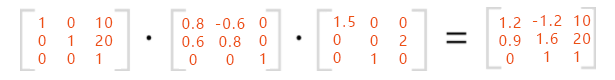
举例 transform:translate(10px,20px) rotate(37deg) scale(1.5,2)

即 matrix(1.2,0.9,-1.2,1.6,10,20)
上面的3个矩阵可以先计算2个相乘,得出的结果与第三个相乘
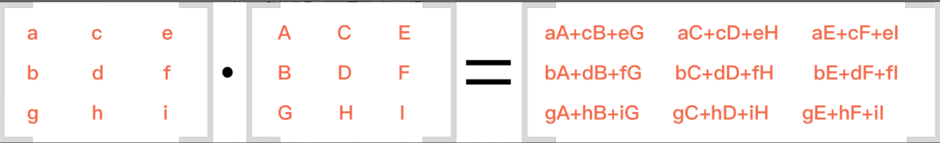
矩阵的算法对应关系(如下图)

resetTransform() 重置当前变形为单位矩阵,它和调用以下语句是一样的:ctx.setTransform(1, 0, 0, 1, 0, 0);
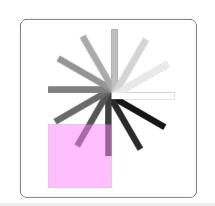
transform与setTransform的例子
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
var sin = Math.sin(Math.PI/6);
var cos = Math.cos(Math.PI/6);
ctx.translate(100, 100);
var c = 0;
for (var i=0; i <= 12; i++) {
c = Math.floor(255 / 12 * i);
ctx.fillStyle = "rgb(" + c + "," + c + "," + c + ")";
ctx.fillRect(0, 0, 100, 10);
ctx.transform(cos, sin, -sin, cos, 0, 0);
}
ctx.setTransform(-1, 0, 0, 1, 100, 100);
ctx.fillStyle = "rgba(255, 128, 255, 0.5)";
ctx.fillRect(0, 50, 100, 100);
}
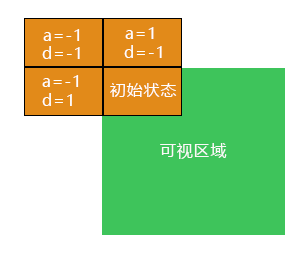
上面的代码ctx.setTransform(-1, 0, 0, 1, 100, 100);是什么意思?先明白ctx.setTransform(-1, 0, 0, 1,0, 0);的意思,看下面的图示就很明白

公众号:前端之攻略























 1414
1414











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








