之前没有搞太明白zipkin的机制,昨天跟踪了brave-web-filter的源码,才意识到NodeJS的没有研究完Server Received, Server Sent事件,于是继续从官方取经吧。
=========================================
https://github.com/openzipkin/zipkin-js 里面有如下几个插件
Various Node.js libraries have been instrumented with Zipkin support. Every instrumentation has an npm package called zipkin-instrumentation-*.
At the time of writing, zipkin-js instruments these libraries:
cujojs/rest (zipkin-instrumentation-cujojs-rest) --- Client端
express (zipkin-instrumentation-express) --- Server ???
fetch (zipkin-instrumentation-fetch) --- Client端
hapi (zipkin-instrumentation-hapi) --- Server端???
memcached (zipkin-instrumentation-memcached) --- Client端(Memcached)
redis (zipkin-instrumentation-redis) --- Client端(Redis)
restify (zipkin-instrumentation-restify) --- Server端???
Every module has a README.md file that describes how to use it.先尝试用下zipkin-instrumentation-restify
1)安装
npm install zipkin-instrumentation-restify
npm install --save restify
npm install sinon
npm install zipkin-instrumentation-express安装顺利
npm http GET https://registry.npmjs.org/zipkin-instrumentation-restify
npm http 200 https://registry.npmjs.org/zipkin-instrumentation-restify
npm http GET https://registry.npmjs.org/zipkin-instrumentation-restify/-/zipkin-instrumentation-restify-0.5.1.tgz
npm http 200 https://registry.npmjs.org/zipkin-instrumentation-restify/-/zipkin-instrumentation-restify-0.5.1.tgz
zipkin-instrumentation-restify@0.5.1 ../../node_modules/zipkin-instrumentation-restify发现这条路不行,跟同事交流了下,决定用express
---
1) 安装
略
2)源码
var express = require('express');
var path = require('path');
var favicon = require('serve-favicon');
var logger = require('morgan');
var cookieParser = require('cookie-parser');
var bodyParser = require('body-parser');
var index = require('./routes/index');
var users = require('./routes/users');
var app = express();
const {Tracer, ExplicitContext, BatchRecorder} = require('zipkin');
const {HttpLogger} = require('zipkin-transport-http');
const zipkinMiddleware = require('zipkin-instrumentation-express').expressMiddleware;
const ctxImpl = new ExplicitContext();
const recorder = new BatchRecorder({
logger: new HttpLogger({
endpoint: 'http://106.28.56.127:9411//api/v1/spans'
})
});
const tracer = new Tracer({ctxImpl, recorder}); // configure your tracer properly here
// Add the Zipkin middleware
app.use(zipkinMiddleware({
tracer,
serviceName: 'service-li' // name of this application
}));
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'jade');
// uncomment after placing your favicon in /public
//app.use(favicon(path.join(__dirname, 'public', 'favicon.ico')));
app.use(logger('dev'));
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
app.use('/', index);
app.use('/users', users);
// catch 404 and forward to error handler
app.use(function(req, res, next) {
var err = new Error('Not Found');
err.status = 404;
next(err);
});
// error handler
app.use(function(err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {};
// render the error page
res.status(err.status || 500);
res.render('error');
});
module.exports = app;效果:

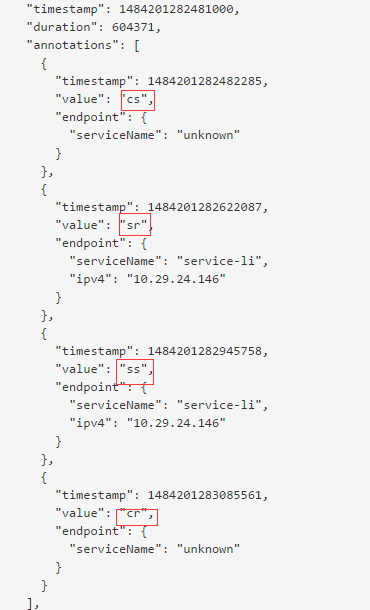
证明这条路是可以走通的,4种事件全部上报!






















 432
432

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








