1. [代码][HTML]代码
| 02 | <selectdata-placeholder="Choose a Country..."class="chzn-select"style="width:350px;"tabindex="2"id="dl_chose"> |
| 03 | <optionvalue=""></option> |
| 04 | <optionvalue="1">United States</option> |
| 05 | <optionvalue="2">United Kingdom</option> |
| 06 | <optionvalue="3">Afghanistan</option> |
| 07 | <optionvalue="4">Albania</option> |
| 08 | <optionvalue="5">Algeria</option> |
| 09 | <optionvalue="6">American Samoa</option> |
| 10 | <optionvalue="7">Andorra</option> |
| 11 | <optionvalue="8">Angola</option> |
| 12 | <optionvalue="9">Anguilla</option> |
| 13 | <optionvalue="10">zzz</option> |
| 15 | <aοnclick="chose_set_ini('#dl_chose','10');"href="#">Set zzz to Chose Select</a> |
| 19 | <selectdata-placeholder="Choose a Country..."class="chzn-select"multiplestyle="width:350px;"tabindex="4"id="dl_chose2"> |
| 20 | <optionvalue=""></option> |
| 21 | <optionvalue="1">a</option> |
| 22 | <optionvalue="2">b</option> |
| 23 | <optionvalue="3">c</option> |
| 24 | <optionvalue="4">d</option> |
| 25 | <optionvalue="5">e</option> |
| 26 | <optionvalue="6">f</option> |
| 27 | <optionvalue="7">g</option> |
| 28 | <optionvalue="8">h</option> |
| 29 | <optionvalue="9">i</option> |
| 31 | <aοnclick="chose_mult_set_ini('#dl_chose2','1,3,5,8');"href="#">Set a,c,e,h to Chose Mult-Select</a> |
2. [代码][Javascript]代码
| 01 | <script language="javascript"> |
| 02 | $(document).ready(function(){ |
| 05 | $(".chzn-select").chosen(); |
| 08 | chose_get_ini('#dl_chose'); |
| 10 | $('#dl_chose').change(function(){ |
| 11 | alert(chose_get_value('#dl_chose') +' : '+ chose_get_text('#dl_chose')); |
| 15 | chose_get_ini('#dl_chose2'); |
| 17 | $('#dl_chose2').change(function(){ |
| 18 | alert(chose_get_value('#dl_chose2') +' : '+ chose_get_text('#dl_chose2')); |
| 24 | functionchose_get_ini(select){ |
| 25 | $(select).chosen().change(function(){$(select).trigger("liszt:updated");}); |
| 28 | functionchose_set_ini(select, value){ |
| 29 | $(select).attr('value',value); |
| 30 | $(select).trigger("liszt:updated"); |
| 33 | functionchose_get_value(select){ |
| 34 | return$(select).val(); |
| 36 | //select text获取,多选时请注意 |
| 37 | functionchose_get_text(select){ |
| 38 | return$(select+" option:selected").text(); |
| 42 | functionchose_mult_set_ini(select, values){ |
| 43 | vararr = values.split(','); |
| 44 | varlength = arr.length; |
| 46 | for(i=0;i<length;i++){ |
| 48 | $(select+" [value='"+value+"']").attr('selected','selected'); |
| 50 | $(select).trigger("liszt:updated"); |
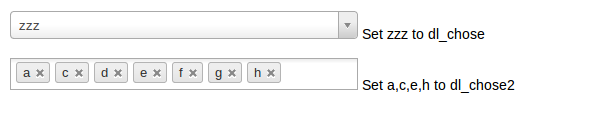
3. [图片] Selection_007.png
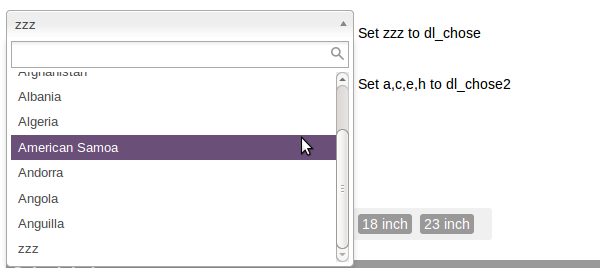
4. [图片] Selection_008.png
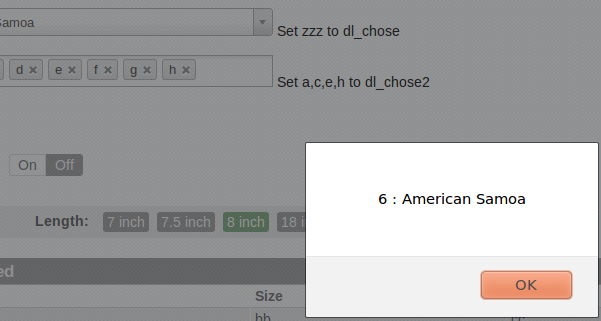
5. [图片] Selection_009.png
转载于:https://my.oschina.net/u/919580/blog/132708

























 1133
1133

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








