首先我们来介绍一下HTML5的动画简介,HTML5的动画主要服务对象还是给予web的应用,而且并不会对全部app开发造成威胁,那么这样就有利于不同类型应用使用不同的开发方式,灵活性更强。尽管现在html5兼容还是不是很完善,但是提前学习,是肯定不错的,因为HTML5未来的前景是很大的。所以希望大家认真学习HTML5,接下来我们课课家教育将为大家带来的是:HTML5教程—文字插入进度动画。这个是一个基础入门的教程,适合新手,而且新手应该要注意的事项还有很多,我们课课家教育,在接下来的教程里,都会介绍以下基础入门的注意事项。谢谢大家支持,希望对大家有所帮助。
我们大多数人为了实现文字动态输入的效果,使用mugeda对只有文字的时间单元增加了插入进度动画的这个功能。
为了方便大家了解本节需要讲的内容,小编先带大家看一下下面的动画效果:
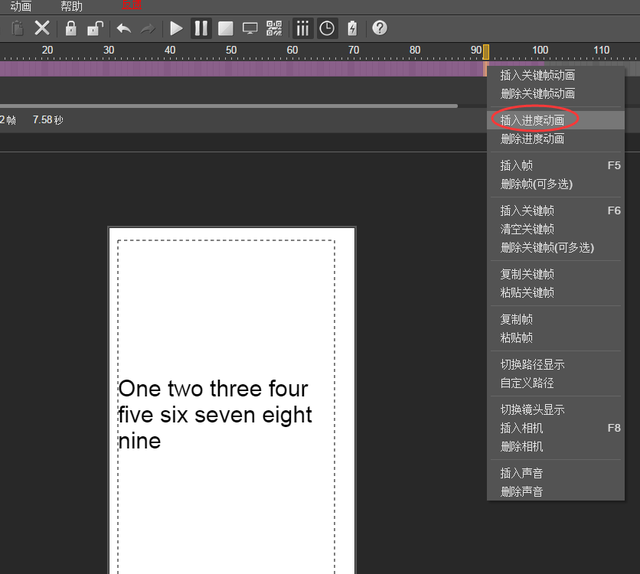
步骤①:在一段其实只有文字的时间单元中(者就是说,时间单元里只有1或多个文本,文本构成的组也是不行的,必须一定要是纯文本),我们需要右击鼠标选择插入进度动画。

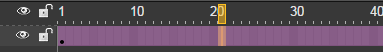
步骤②:然后我们清楚地可以看出时间单元会变成粉红色的(这里就需要我们去调节它的进度了,不要有所偏差,不然就会导致插入不正确:

步骤③:接着我们就需要保存动画,然后预览效果了。那么文字会用动态打字的效果会依次呈现出来的。
步骤④:其实打字的速度是可以控制的,其实这也是取决于两个因素:
(1)因为该时间单元的长度问题,所以会导致越长打字越慢;
(2)也是因为文字长度,文字越少打字越慢,所以越多打字越快。
其实我们可以通过调整这两个因素,然后来调节打字的速度以达到自己想要的效果,那么这样就会比较有理想的效果。
小编结语:相信大家看完之后,都会觉得这并不难吧,尽管我们可能感觉到自己的能力不足,但我相信你按照步骤来操作的话,那么你一定能够掌握,如果你有兴趣,你也可以自己尝试一下的,最重要的是千万不要粗心而忘记了其中的步骤。最后感谢大家支持我们课课家教育,如果大家还想了解更多更精彩的教程,那么欢迎继续关注我们课课家教育,我们将为大家带来更多更精彩的教育咨询。





















 800
800











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








