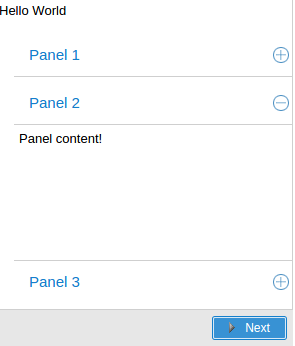
1、首先说一下Accordion布局:就是俗称的手风琴布局,每一个item都是一个panel,看截图:

2、需求:如上解图中,我们点击next按钮就展开下一个panel。如是首先我们需要获取到当前展开的时哪个panel,才能展开下一个panel。
在观察中发现,当panel被展开时,它的 collapsed 属性为 false ,故需求就可实现了。
看代码:
Ext.onReady(function(){
Ext.create('Ext.panel.Panel', {
// title: 'Accordion Layout',
width: 300,
height: 350,
defaults: {
bodyStyle: 'padding:15px'
},
layout:{
type:'form'
},
items: [{
xtype:'label',
html:'Hello World'
},{
xtype:'container',
layout:{
type: 'accordion',
titleCollapse: true,
animate: true,
collapseFirst :true,
reserveScrollbar : true,
fill : true
},
defaults:{
itemCls:true,
style:'margin-bottom:5px;'
},
padding:'15 0 10 15',
width:300,
height:300,
id:'democon',
items:[{
title: 'Panel 1',
id:'1',
autoScroll :true,
layout:{
type: 'form'
},
listeners :{
},
items:[{
xtype:'container',
items:[{
xtype:'checkbox',
boxLabel :'Helo ,what can i help you ?'
},{
xtype:'textfield',
fieldLabel:'Hello My Text Label?',
labelWidth:150,
labelSeparator :''
},{
xtype:'textfield',
fieldLabel:'Hello My Text Label?',
labelWidth:150,
labelSeparator :''
},{
xtype:'textfield',
fieldLabel:'Hello My Text Label?',
labelWidth:150,
labelSeparator :''
},{
xtype:'checkbox',
boxLabel :' what can i do for you ?'
},{
xtype:'checkbox',
boxLabel :'Helo ,what can i help you ?'
}]
}]
},{
id:'2',
title: 'Panel 2',
html: 'Panel content!'
},{
id:'3',
title: 'Panel 3',
html: 'Panel content!'
}]
}],
buttons:[{
text:'',
iconCls:'next',
handler:function(){
var items = Ext.getCmp('democon').items;
var items0 = items.items[0];
for (var i = 0; i <items.length; i++) {
if(!items.items[i].collapsed){
if(i==(items.length-1)){
items0.expand();
break;
}else{
items.items[i+1].expand();
break;
}
}
};
}
}],
renderTo: Ext.getBody()
});
});





















 2169
2169











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








