Accordion布局:又可称作为折叠布局。Ext.layout.AccordionLayou扩展子Ext.layout.FitLayout好像与QQ类表一样。
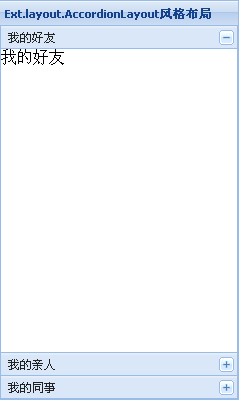
如图所示:

相关的JS文件如下:
Ext.onReady(function() {
var accordionLayout = new Ext.Panel({
title:"Ext.layout.AccordionLayout风格布局",
width:240,
height:400,
layout:'accordion', //指定面板的布局风格
layoutConfig:{
bodyStyle:'padding:5px 5px 5px 5px',
animate:false , //是面板代开具有动画效果
titleCollapse:true, //允许通过单击面板标题来展开或收缩面板
activeOnTop:false //设置打开指定的面板置顶
},
items:[{
title:'我的好友',
html:'我的好友'
},{
title:'我的亲人',
html:'我的亲人'
},{
title:'我的同事',
html:'我的同事'
}],
renderTo:Ext.getBody()
});
});
其中加粗的代码我认为是比较重要的,此外还有其他的相关配置项:
fill Boolean 设置子面板是否自动调整高度充满父面板,true充慢。默认为true.
hdieCollapseTool Boolean 设置是否隐藏面板的“展开收缩”按钮,true为隐藏,false表示显示默认为fasle.






















 124
124

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








