原标题:嫌手机声音太小?打开这个,声音瞬间放大10倍!
微言∶“你手机音量太小?只需打开这个开关,声音瞬间变大,不知道太可惜!”

微友们是不是也和微民小编一样觉得,手机声音越用越小呢?远远不如刚买来时那么大了,有时候甚至听不到来电提醒,手机音量太小?99%的人不知道!文章末尾推荐声音黑科技,一键搞定。
下面微民小编教一招瞬间放大音量的绝招。
苹果手机的方法
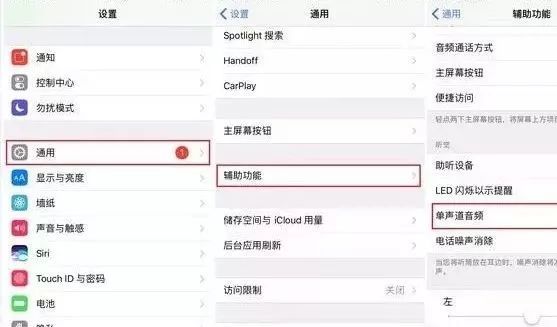
1.打开单声道音频
进入【设置】-【通用】-【辅助功能】-【单声道音频】打开这个选项即可。

2.打开助听器模式
进入【设置】-【通用】-【辅助功能】-【助听设备】-【助听器模式】把这个选项打开就可以了。

3.深夜模式
进入【设置】-【音乐】-【均衡器】。在均衡器中选择【深夜】模式即可。

好啦,这样设置之后你的苹果手机音量就会提升了,有需要的微友们赶紧试试吧~
安卓手机的方法

1.进入【设置】即可。

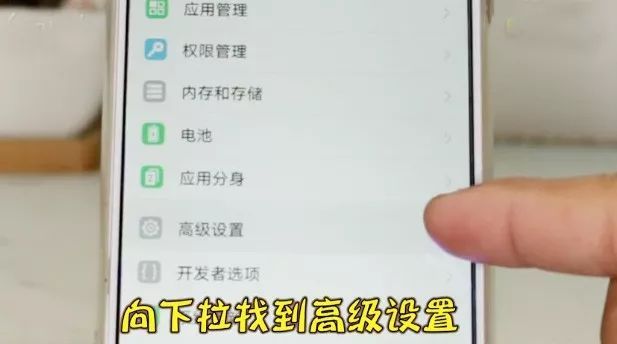
2.打开进入【高级设置】

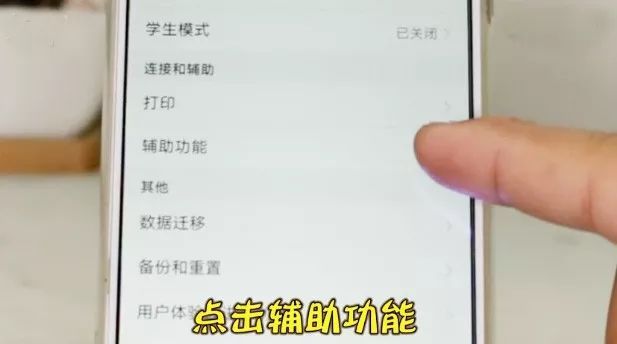
3.【辅助功能】

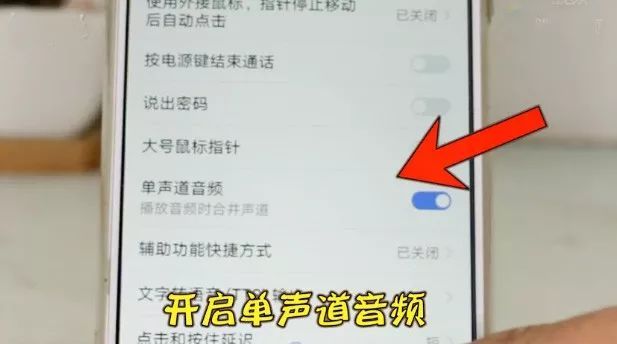
4.打开【单声道音频】开启这个选项即可。

5.大多数手机都只有一个外放喇叭。

通用手机的方法
手机时间用久了,手机听筒就会沉积灰尘,所以隔段时间就应该清理一下手机卫生,就像我们人需要经常清理耳朵一样的道理。

如何用音乐清理手机的灰尘?
这时候,你就会听到嗡嗡嗡嗡的声音,并且在手机出声孔会有强烈的震动感。
持续播放一段时间,会将手机喇叭膜上的灰尘震松落。让其松动脱落。
因为这段音乐的声波频率是专业音乐师专门用来清理声膜的。
很简单的一个方法,但是却很实用。
温馨提示
微友们还可帮你父母的手机声音变大,只需分享这篇文章,然后在你父母的手机上播放这段音乐的音频声波,就行了,我想这更加有意义。
还有更简单的方法:就是买部新手机送给父母!
(部份资料选自:微信编缉:微民)
在微民公众号主页面底部回复 技巧、 爆料、 表情、 配图、头像、名字、这些关键词可查看更多精彩文章。返回搜狐,查看更多
责任编辑:




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








