这次给大家带来inline-block元素默认间距清除,inline-block元素默认间距清除的注意事项有哪些,下面就是实战案例,一起来看一下。
话不多说,直接来看示例代码
.content{
letter-spacing: -0.5em;
}
.content .box{
letter-spacing: normal;
}
.content2{
font-size: 0;
}
.content2 .box{
font-size: initial;
}
.box{
width: 200px;
height: 100px;
background-color: #EEEEEE;
display: inline-block;
vertical-align: top;
}
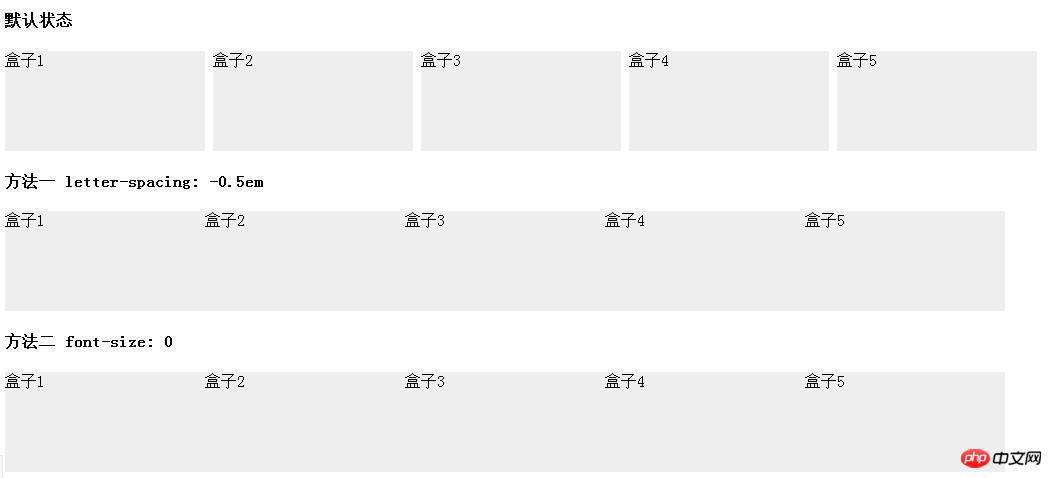
默认状态
盒子1
盒子2
盒子3
盒子4
盒子5
方法一 letter-spacing: -0.5em
盒子1
盒子2
盒子3
盒子4
盒子5
方法二 font-size: 0
盒子1
盒子2
盒子3
盒子4
盒子5
实现的效果图如下

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:




















 288
288











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








