下拉列表之前用这种popup控件实现(
http://blog.csdn.net/yysyangyangyangshan/article/details/8177878),使用起来也比较不方便。好在wpf中还有一个控件AutoCompleteBox可以来实现。不过使用之前需要引用System.Windows.Controls.Input.Toolkit.dll(最好安装WPF Toolkit,这里就包含了该dll)。本文对应的项目文件中含有该dll(
http://download.csdn.net/detail/yysyangyangyangshan/5304822)。
下面直接看代码:
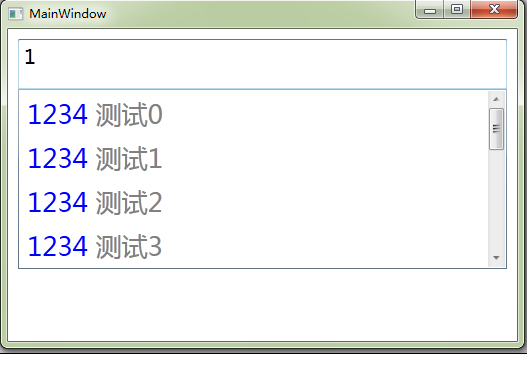
界面:
后台使用:
2、 this.searchTextBox.FilterMode = AutoCompleteFilterMode.Contains,需要注意设置搜索时的匹配方式。
代码下载: http://download.csdn.net/detail/yysyangyangyangshan/5304822
下面直接看代码:
界面:
<Window x:Class="TestPoupSearchbox.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:tookit="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Input.Toolkit" Title="MainWindow" Height="350" Width="525"> <Grid> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> </Grid.RowDefinitions> <tookit:AutoCompleteBox x:Name="searchTextBox" Grid.Row="1" ValueMemberPath="SerchString" Margin="10" FontSize="20" Height="50" Foreground="Black"> <tookit:AutoCompleteBox.ItemTemplate> <DataTemplate> <TextBlock Margin="5,5" FontSize="26"> <Run Text="{Binding SerchString}" Foreground="Blue"/> <Run Text="{Binding Name}" Foreground="Gray"/> </TextBlock> </DataTemplate> </tookit:AutoCompleteBox.ItemTemplate> </tookit:AutoCompleteBox> </Grid> </Window>/// <summary> /// 绑定模型类 /// </summary> public class AutoCompleteModel : INotifyPropertyChanged { public void OnPropertyChanged(string propname) { if (this.PropertyChanged != null) { PropertyChanged(this, new PropertyChangedEventArgs(propname)); } } public event PropertyChangedEventHandler PropertyChanged; private string searchString = string.Empty; private string name = string.Empty; public string SerchString { get { return searchString; } set { searchString = value; this.OnPropertyChanged("SerchString"); } } public string Name { get { return name; } set { name = value; this.OnPropertyChanged("Name"); } } }后台使用:
public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); this.searchTextBox.Populating += new PopulatingEventHandler(AutoCompleteBox_Populating); this.searchTextBox.SelectionChanged += new SelectionChangedEventHandler(searchTextBox_SelectionChanged); } void searchTextBox_SelectionChanged(object sender, SelectionChangedEventArgs e) { AutoCompleteModel model = this.searchTextBox.SelectedItem as AutoCompleteModel; if (model != null) { MessageBox.Show(model.Name); } } private void AutoCompleteBox_Populating(object sender, PopulatingEventArgs e) { e.Cancel = true; List<AutoCompleteModel> data = new List<AutoCompleteModel>(); for (int i = 0; i < 10; i++) { AutoCompleteModel model = new AutoCompleteModel(); model.SerchString = "1234"; model.Name = "测试" + i; data.Add(model); } this.searchTextBox.ItemsSource = data; //设置那种模式匹配 this.searchTextBox.FilterMode = AutoCompleteFilterMode.Contains; this.searchTextBox.PopulateComplete(); } }注意:
1、AutoCompleteBox中ValueMemberPath="SerchString",要指定查询的字段。2、 this.searchTextBox.FilterMode = AutoCompleteFilterMode.Contains,需要注意设置搜索时的匹配方式。
代码下载: http://download.csdn.net/detail/yysyangyangyangshan/5304822























 183
183

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








