好久没写博客了,主要是懒得呼气都不想呼,上周分给我一个新的任务,就是自己新建一个系统,快速极限开发,虽然之前自己也做过小的系统,但毕竟是自己做,随着自己的心意做,没有做其他的限制等,现在呢是给公司做,所以在质量上是绝对要比自己一个人做着玩要高。上周算是把框架搭起来来,今天上午熟悉下需求,下午的时候把数据库中关键的几个表设计了一下,明天就要往框架里面搬砖了,华为那边还说要两周搞定,word 哥啊,压力山大,不过这几天学的东西也挺多的,之前做的项目是用webform做的,框架也是传统的三层,现在的这个是采用MVC+EasyUI+Mysql,数据库MySql、EasyUI之前也只算是了解,并没真正意思的用到真实的项目中,用过类似的ligerui。所以还是有好多新的知识要学的,比如C#操作MySql、NPOI操作Excel、框架搭建等,不过还好同事们小伙伴们也都很热情,也乐于分享知识,有好多问题都是小伙伴帮忙解决的。
------------------------------------------华丽分割线-----------------------------------------------------
一、为什么要写这篇博客?
上面也说了,自己一个人搞一个网站,从前端到数据库设计再到代码实现,压力不小,这几天在家里也是在想项目的事情。明天有一个页面就是要用到按钮导航,之前也看了些视频了解过ul、li的使用,没想到明天还真用到了,所以今天记录下来,明天也好快速实现。最主要的是华为黄区不能访外网,顶多能使用博客园,正好记录在博客园,一举两得吧。
二、具体实现
CSS
/* ul li以横排显示 */ /* 所有class为menu的div中的ul样式 */ div.menu ul { list-style:none; /* 去掉ul前面的符号 */ margin: 0px; /* 与外界元素的距离为0 */ padding: 0px; /* 与内部元素的距离为0 */ width:auto; /*宽度根据元素内容调整*/ } /* 所有class为menu的div中的ul中的li样式 */ div.menu ul li { float:left; /* 向左漂移,将竖排变为横排 */ width:200px; } /* 所有class为menu的div中的ul中的a样式(包括尚未点击的和点击过的样式) */ div.menu ul li a, div.menu ul li a:visited { background-color: #465c71; /* 背景色 */ border: 1px #4e667d solid; /* 边框 */ color: #dde4ec; /* 文字颜色 */ display: block; /* 此元素将显示为块级元素,此元素前后会带有换行符 */ line-height: 1.35em; /* 行高 */ padding: 4px 20px; /* 内部填充的距离 */ text-decoration: none; /* 不显示超链接下划线 */ white-space: nowrap; /* 对于文本内的空白处,不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。 */ margin-left:10px; text-align: center; } /* 所有class为menu的div中的ul中的a样式(鼠标移动到元素中的样式) */ div.menu ul li a:hover { background-color: #bfcbd6; /* 背景色 */ color: #465c71; /* 文字颜色 */ text-decoration: none; /* 不显示超链接下划线 */ } /* 所有class为menu的div中的ul中的a样式(鼠标点击元素时的样式) */ div.menu ul li a:active { background-color: #465c71; /* 背景色 */ color: #cfdbe6; /* 文字颜色 */ text-decoration: none; /* 不显示超链接下划线 */ }
Html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>横向有立体感的CSS按钮式菜单</title> <link href="default.css" rel="stylesheet" type="text/css" /> </head> <style> </style> <body > <div class="menu"> <ul> <li><a href="javascript:void(0);">项目</a></li> <li><a href="javascript:void(0);">假设</a></li> <li><a href="javascript:void(0);">构建</a></li> <li><a href="javascript:void(0);">实验</a></li> </ul> </div> </body> </html>
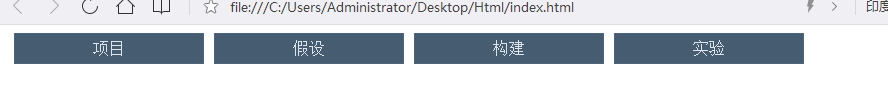
三、效果

四、问题
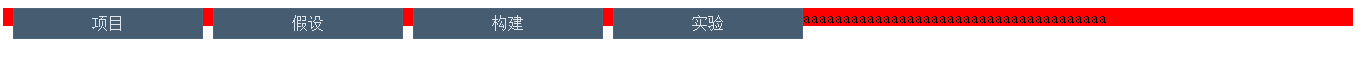
上面基本能实现导航按钮,想着在导航按钮下面添加一个div来放表单数据,但是问题出现了。
<body >
<div class="menu">
<ul>
<li><a href="javascript:void(0);">项目</a></li>
<li><a href="javascript:void(0);">假设</a></li>
<li><a href="javascript:void(0);">构建</a></li>
<li><a href="javascript:void(0);">实验</a></li>
</ul>
</div>
<div style="background-color:red;">aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</div>
</body>

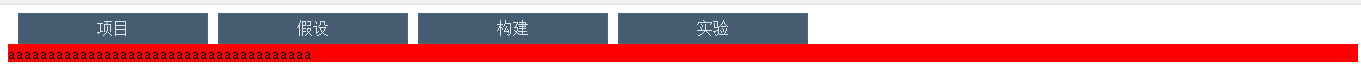
从上面的图可以看到,红色的在导航按钮的底部而不是下部。此时就需要用到另外的一个属性.clear
<div style="background-color:red;clear:both;">aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</div>






















 679
679











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








