简要概述:
在帧布局管理中,每加入一个组件,都将创建一个空白的区域,通常称为帧,这些帧都会根据gravity属性执行自动对齐。默认情况下,帧布局从屏幕的左上角(0,0)坐标点开始布局,多个组件层叠排序,后面的组件覆盖前面的组件。其基本的语法格式如下:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
属性列表>
</FrameLayout>FrameLayout支持的常用XML属性如下:
| xml属性 | 描述 |
| android:foreground | 设置该帧布局容器的前景图像 |
| android:foregroundGravity | 定义绘制前景图像的gravity属性,即前景图像显示的位置。 |
样例代码清单:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:foreground="@drawable/test"
android:foregroundGravity="bottom|right">
<TextView
android:text="红色TextView"
android:layout_width="700px"
android:layout_height="700px"
android:layout_gravity="center"
android:background="#FF00"/>
<TextView
android:text="绿色TextView"
android:layout_width="500px"
android:layout_height="500px"
android:layout_gravity="center"
android:background="#0f0"/>
<TextView
android:text="紫色TextView"
android:layout_width="300px"
android:layout_height="300px"
android:layout_gravity="center"
android:background="#ff0f"/>
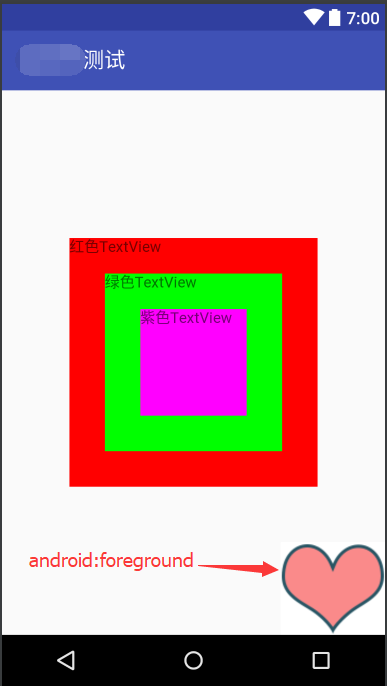
</FrameLayout>效果如下:























 509
509

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








