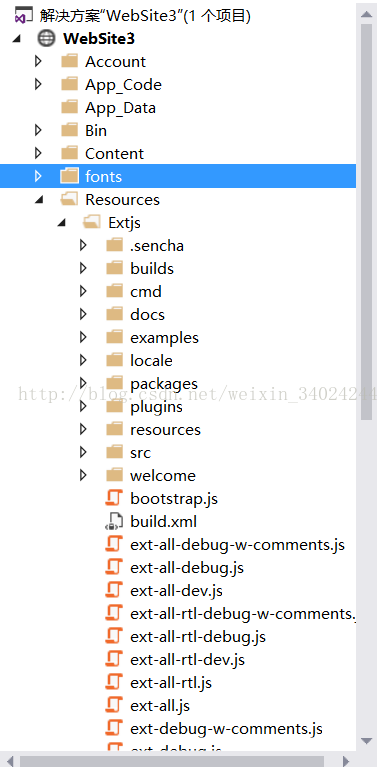
ExtJs是一个rich client框架,基于js,css,html实现,与浏览器完全兼容,只需引用包,无需任何插件就可以实现。如何使用Extjs呢,首先先要下载ExtJs的包,中文下载地址为<link>http://extjs.org.cn/download</link> 我下载的版本为4.2.1,目前最新版本好像为6.2。需要可以下载。下载完包之后,我们就可以创建一个extjs的例子了。项目中添加一个resources文件夹,将extjs包拷入。如下图
下载的发布包中的文件介绍如下
1.examples:官方演示文档,供参考学习使用
2.docs:ext的API
3:locale:各国语言包
4:resources:样式文件和图片文件
5:src:源码文件
6:ext-all.js:是核心库,必须引入的文件
了解完下载包的大概结构了,我们就可以编写我们的第一个helloworld示例了
需要引用的第一个文件就是 <link href="Resources/Extjs/resources/css/ext-all.css" rel="stylesheet" />
之后需要引用的是 <script src="Resources/Extjs/ext-all.js"></script>
<script src="Resources/Extjs/locale/ext-lang-zh_CN.js"></script>
<link href="Resources/Extjs/resources/ext-theme-gray/ext-theme-gray-all.css" rel="stylesheet" />
第二个ext-all.js是核心库,第三个文件为中文包,第四个为样式,可以更改为你喜欢的extjs样式。
引用了必要的文件后,我们就可以开始编写了。编写一个在页面加载是输出HELLO WORLD的页面,需加入一下代码
Ext.onReady(function () {
Ext.MessageBox.alert("提示", "Hello World");
});
页面弹出框如下所示
页面整体代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link href="Resources/Extjs/resources/css/ext-all.css" rel="stylesheet" />
<script src="Resources/Extjs/ext-all.js"></script>
<script src="Resources/Extjs/locale/ext-lang-zh_CN.js"></script>
<link href="Resources/Extjs/resources/ext-theme-gray/ext-theme-gray-all.css" rel="stylesheet" />
<script type="text/javascript">
Ext.onReady(function () {
Ext.MessageBox.alert("提示", "Hello World");
});
</script>
</head>
<body>
</body>
</html>
,
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








