1. JSX的介绍
JSX(JavaScript XML)——一种在React组件内部构建标签的类XML语法。react在不使用JSX的情况下一样可以工作,然而使用JSX可以提高组件的可读性,因此推荐使用JSX。
- 基于ECMAScript的一种新特性
- 一种定义带属性树结构的语法
JSX的特性:
它具备以下好处:
- 更加熟悉
- 更加语义化
- 更加直观
- 抽象化
- 关注分离点
2.JSX的使用
- React对大小写敏感,如果是自定义组件,则必须首字母大写,如果是DOM自带的标签,则要小写(比如div p span等),否则可能出错,这也是一种规范。
- 嵌套
- 求值表达式。(可以使用表达式,例如’>’,’<’,三目表达式等,但是函数无法使用,例如if……else)
- 驼峰命名
- htmlFor className
为组件使用css样式:
JSX语法只支持求值表达式,不支持函数,这里有四种条件判断的写法:
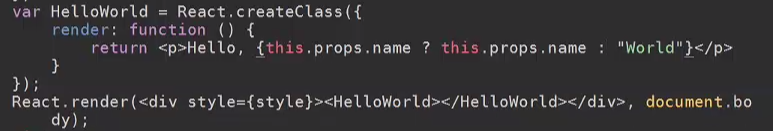
-
三目运算符
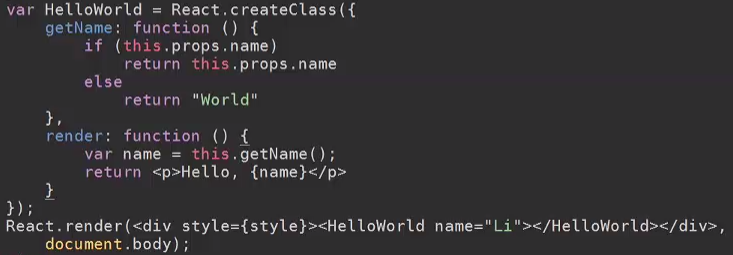
-
使用变量,并在属性中引用
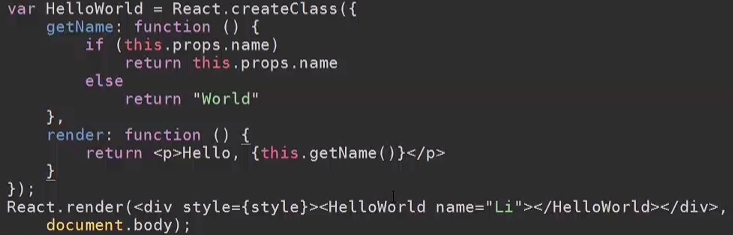
-
直接调用函数,讲逻辑转化到函数中
-
比较运算符(|| &&)
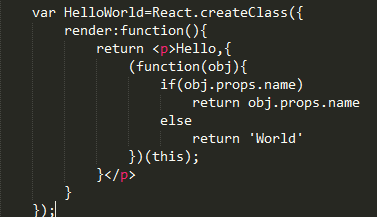
还有一种万能函数表达式:
3.非DOM属性
JSX中引入了三个非DOM属性:dangerouslySetInnerHTML、ref、key
1.dangerouslySetInnerHTML
function createMarkup() { return {__html: 'First · Second'}; }; <div dangerouslySetInnerHTML={createMarkup()} />
在JSX中直接插入HTML代码。
会被增加被跨站攻击的可能(XSS)
用例:
如果是这样:
<div id="demo"></div> <script type="text/babel"> var Test = React.createClass({ getInitialState: function() { return {html: '我想让它换行显示<br />,我想让它换行显示<br />'}; }, render: function() { return ( <div>{this.state.html}</div> ); } }); ReactDOM.render( <Test />, document.getElementById('demo') ); </script>
浏览器将会显示:
我们可以看到,React并没有帮我们将<br> 标签,解析成html,而是直接当成字符串处理,这是为了安全考虑,避免XSS攻击。
而如果我们已经确保语句安全,并且想要实现将<br> 标签出来,则就需要dangerouslySetInnerHTML:
<div id="demo1"></div> <script type="text/babel"> var rawHTML={ __html:"我想让它换行显示<br />,我想让它换行显示<br />" }; ReactDOM.render( <div dangerouslySetInnerHTML={rawHTML}></div>, document.getElementById('demo1') ); </script>
浏览器将会显示:
我们可以看到,这里已经是换行了,也就是说React已经将<br> 标签解析成了我们想要的html。
2.ref
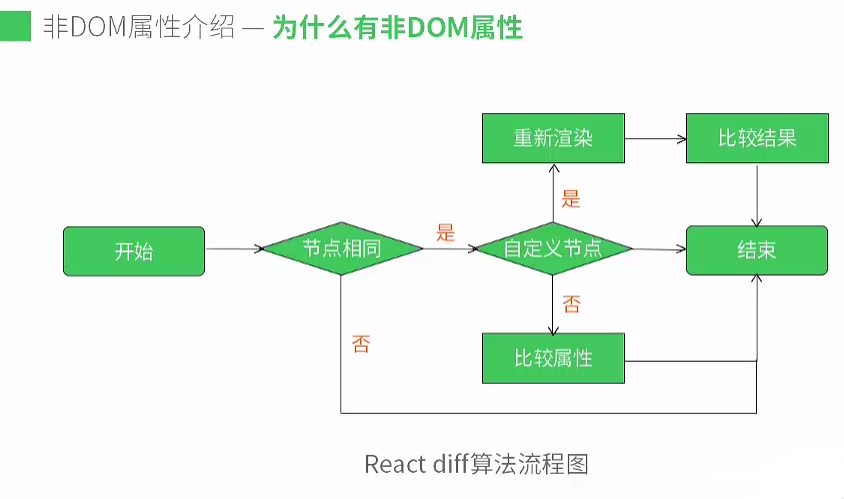
组件并不是真实的 DOM 节点,而是存在于内存之中的一种数据结构,叫做虚拟 DOM (virtual DOM)。只有当它插入文档以后,才会变成真实的 DOM 。根据 React 的设计,所有的 DOM 变动,都先在虚拟 DOM 上发生,然后再将实际发生变动的部分,反映在真实 DOM上,这种算法叫做 DOM diff ,它可以极大提高网页的性能表现。
但是,有时需要从组件获取真实 DOM 的节点,这时就要用到 ref 属性。
var MyComponent = React.createClass({
handleClick: function() {
this.refs.myTextInput.focus(); }, render: function() { return ( <div> <input type="text" ref="myTextInput" /> <input type="button" value="Focus the text input" onClick={this.handleClick} /> </div> ); } }); ReactDOM.render( <MyComponent />, document.getElementById('example') );
3.key
<div id="demo3"></div> <script type="text/babel"> var UseKey=React.createClass({ render:function(){ return <ul> <li key="1">a</li> <li key="2">b</li> <li key="3">c</li> </ul> } }); ReactDOM.render( <UseKey />, document.getElementById('demo3') ); </script>
浏览器显示:
注意:同一个组件之内,不能出现相同的key,列表之类的组件,最好加上key属性,可以提升性能
引用原文:http://blog.csdn.net/deeplies/article/details/52641073
写博客是为了记住自己容易忘记的东西,另外也是对自己工作的总结,文章可以转载,无需版权。希望尽自己的努力,做到更好,大家一起努力进步!
如果有什么问题,欢迎大家一起探讨,代码如有问题,欢迎各位大神指正!


































 1373
1373

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








