有例如以下的表格:
<table class="list_tab" id="personalDetail">
<tr class="head">
<th>体检编号</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>个人状态</th>
<th>单位名称</th>
</tr>
<tr>
<td recordid="201407220001">201407220001 </td>
<td>朝着希望前进</td>
<td> 男</td>
<td>100</td>
<td>非常好</td>
<td>xxx有限公司</td>
</tr>
<tr>
<td recordid="201407220002">201407220002 </td>
<td>朝着希望前进</td>
<td> 男</td>
<td>100</td>
<td>非常好</td>
<td>xxx有限公司</td>
</tr>
<tr>
<td recordid="201407220003">201407220003 </td>
<td>朝着希望前进</td>
<td> 男</td>
<td>100</td>
<td>非常好</td>
<td>xxx有限公司</td>
</tr>
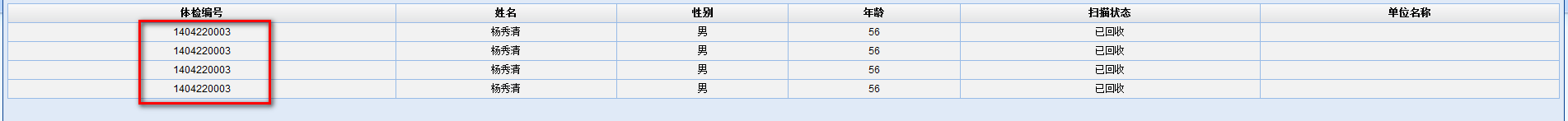
</table>如图所看到的:
如今我要取得列表的第一列全部的值,并以逗号分隔。
jQuery代码例如以下:
$("#personalDetail tr[recordId]").each(function(i){
allRecordIds+=$(this).attr("recordId")+",";
});
alert(allRecordIds);






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








