每一款强大的游戏引擎一般都会自带粒子编辑器,libgdx自然也是一样------Particle-Editor,今天我们就将介绍一下它的使用和应用。
下载地址:http://http://pan.baidu.com/share/link?shareid=441483&uk=3456175979
或者:http://libgdx.googlecode.com/svn/jws/particle-editor.jnlp
(注:该工具必须运行在jre上,所以确保你的电脑上装有Java环境喽)
1.编辑器介绍:
简单来说,所谓的粒子,是由一些做指定规则移动的图片所构造成的。这些图像通常经过不同的展示方式,混合一些特殊的效果,然后再呈现在我们面前,就构成了粒子。粒子系统可以做出各种精妙的效果,如水流,火焰,烟雾等等,制作精美的粒子系统甚至可以以假乱,制作出令人惊叹的效果。
2.编辑器使用
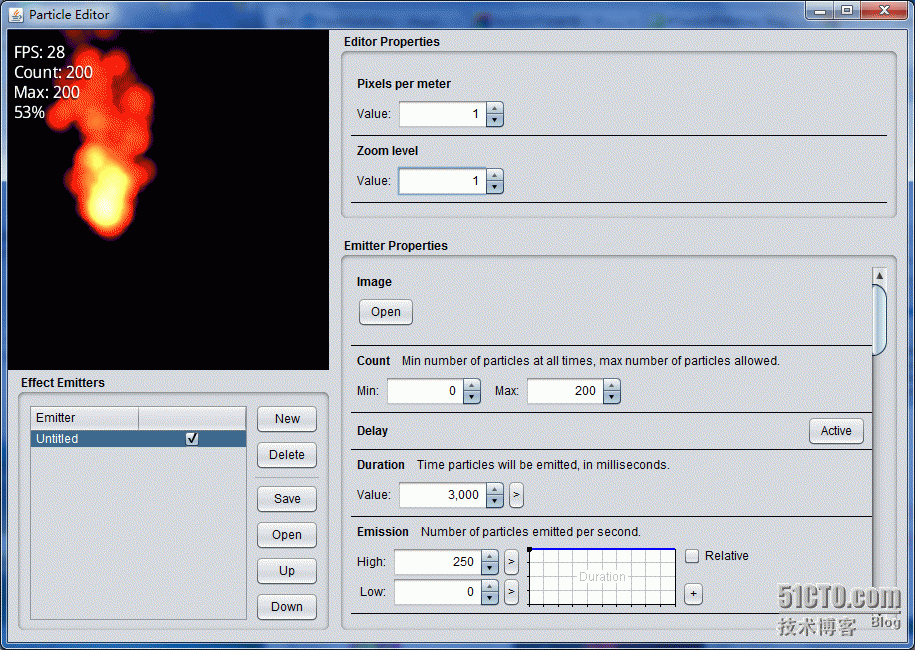
2.1首先,我们先看一张截面图,左上角为效果图,右边为属性设置
2.2接着我们看一下官方的参数介绍:
Delay: 当粒子系统开始后,发射器等待多少时间开始发射
Duration:发射器生存跨度,也就是粒子效果持续的的时间,注意这个时间和粒子生存时间不同
Count: 顾名思义,同一时间可出现的粒子个数,有一个上限一下下限。
Emission: 每秒钟发射多少个粒子,这个参数带了一张图表,图表中间写着duration,代表图表X 轴表示发射器生存时间,意思是说发射器的生存时间内,该图表控制各个时间点粒子每秒钟发射多少个,左边的上下两个文本框用于控制生成初始值时的范围,左边的'>'字符用于输入另外一个数值,比如说下面那个”>“, 发射器会在这两个值中间选择一下随机值作为上限值,Relative,如果选中,表示图表中的值是相对值,相对于初始值。否则是个绝对值.
Life: 一个粒子的生存时间,
Life Offset: 决定粒子在显示之前已经用掉它生命多少值 ,这样可以实现让一个粒子在它生命50%时再显现
X Offset and Y Offset: 粒子出现在位置相对中心位置的像素偏移
Spawn: 用于产生粒子的发射器的形状
Spawn Width and Spawn Height: 发射器的形状的宽,高
Size: 粒子的大小
Velocity:
Angle:
Rotation:
这个几值用于控制粒子的运动轨迹:
Wind and Gravity: 烟为生存时间内在X轴和Y轴上每秒种的像素偏移值
Tint: 粒子的颜色,可以在粒子生存期内变化任意多个颜色
Transparency:粒子的透明度
2.3这里我们可以先不考虑怎样制作一个漂亮的效果图,大家可以先做一个工作,就是先save一下,将得到的一个文件,我们将它保存为particle.p,这个可以留下来等会用,这里还需要一个用来形成单个粒子的图片,默认是一个小圆图片,当然你也可以换成其他的具有良好效果的图片。
3.代码实现(实现粒子模拟出触摸轨迹的一个功能)
这里介绍两个主要类:
ParticleEffect 类
介绍:libgdx自带的粒子效果类,负责获取粒子编辑器生成的“.p”文件,主要是负责加入粒子编辑器生成的文件,同时加入一些简单的管理。如果我们要看到粒子效果的话,可以再render中绘制出来。
| 主要方法 | 解释 |
void load(FileHandle effectFile, FileHandle p_w_picpathsDir) | 负责加载粒子编辑器文件,同时加入Atlas文件。 |
void setPosition(float x, float y) | 设置粒子位置 |
boolean isComplete() | 负责超看粒子一个生命周期是否完成,一般用去销毁粒子 |
| Array<ParticleEmitter> getEmitters() | 获取发射器,本身类型是一个 Array<ParticleEmitter> 类型。 |
| void draw() | 绘制粒子效果的方法。 |
ParticleEffectPool 类
介绍:粒子池,是一个承装粒子的容器,主要负责管理粒子编辑器生成的文件。
| 主要方法 | 解释 |
ParticleEffectPool(ParticleEffect effect, int initialCapacity, int max) | 第一个参数是一个ParticleEffect实例,第二个参数是初始粒子容量,第三个是最大粒子容量。 |
| obtain() | 返回一个粒子池中的对象 |
| newObject | 加入一个粒子对象 |
主入口:
package com.zhf.android_libgdx;
import com.badlogic.gdx.backends.android.AndroidApplication;
import android.os.Bundle;
public class MainActivity extends AndroidApplication {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//在此启动游戏,FirstGame实现了ApplicationListener的类
initialize(new FirstGame(), false); //specifying the configuration for the GLSurfaceView.
//第二个参数如果设为true,则在opengl 2.0可用的情况下会使用opengl 2.0。
}
}主界面:
package com.zhf.android_libgdx;
import java.util.ArrayList;
import javax.microedition.khronos.opengles.GL10;
import com.badlogic.gdx.ApplicationListener;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.graphics.g2d.ParticleEffect;
import com.badlogic.gdx.graphics.g2d.ParticleEffectPool;
import com.badlogic.gdx.graphics.g2d.SpriteBatch;
public class FirstGame implements ApplicationListener {
SpriteBatch batch; // 绘图用的SpriteBatch
ParticleEffect particle; //粒子实例
ParticleEffect tem; //临时变量
ParticleEffectPool particlepool; //一个粒子系统的统一管理的类,负责管理粒子系统的产生回收,可以用它的obtain()方法得到一个ParticleEffect实例
ArrayList<ParticleEffect> particlelist;
public void create () {
// 实例化
batch=new SpriteBatch();
//初始化粒子变量
particle = new ParticleEffect();
//Gdx.files.internal()的位置是在项目的asset根目录下,同理在asset下的data文件夹的话,格式应该为Gdx.files.internal(“data/particle.p”).
//第一个参数是Particle Editor生成的编辑文件(注意后缀名也是自己取的,读取的时候记得对应),第二个参数是形成单个粒子的图片文件。
particle.load(Gdx.files.internal("particle.p"), Gdx.files.internal("")); //还可以换成particle_fire.p
particlepool=new ParticleEffectPool(particle, 5, 10);
particlelist=new ArrayList<ParticleEffect>(); //实例化装粒子效应的集合
}
public void render () {
// STUB
Gdx.gl.glClear(GL10.GL_COLOR_BUFFER_BIT); // 清屏
Gdx.gl.glClearColor(0f,0f,0f,0f);
//对此Gdx包中的input部分提供了Gdx.input.isTouched()方法,判断当前屏幕是否被触摸,是则返回true。
if(true){
if(Gdx.input.isTouched()){
//当此触摸点与上一触摸点距离大于一定值的时候触发新的粒子系统,由此减小系统负担
tem=particlepool.obtain();
tem.setPosition(Gdx.input.getX(),Gdx.graphics.getHeight()-Gdx.input.getY());
particlelist.add(tem);
}
batch.begin();
for(int i=0;i<particlelist.size();i++){
particlelist.get(i).draw(batch, Gdx.graphics.getDeltaTime());
}
batch.end();
//清除已经播放完成的粒子系统
ParticleEffect temparticle;
for(int i=0;i<particlelist.size();i++){
temparticle=particlelist.get(i);
if(temparticle.isComplete()){
particlelist.remove(i);
}
}
}
}
public void resize (int width, int height) {
// STUB
}
public void pause () {
// STUB
}
public void resume () {
// STUB
}
public void dispose () {
// STUB
batch.dispose();
//千万别忘了释放内存
particle.dispose();
if(tem!=null)
tem.dispose();
particlepool.clear();
}
}这里注意:particle.load(Gdx.files.internal("particle.p"), Gdx.files.internal(""));
第一个参数是ParticleEditor生成的编辑文件,图片文件的文件名必须为particle.png,也就是说无论粒子编辑文件的名字是什么,系统读取的图片文件都应该是particle.png。
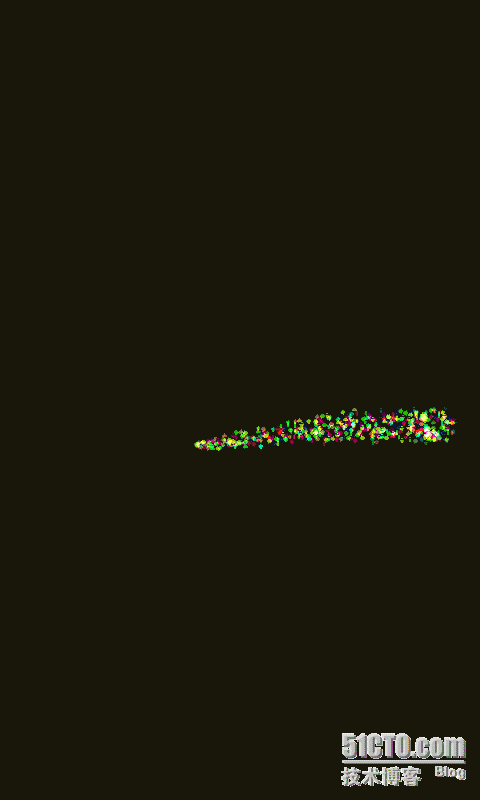
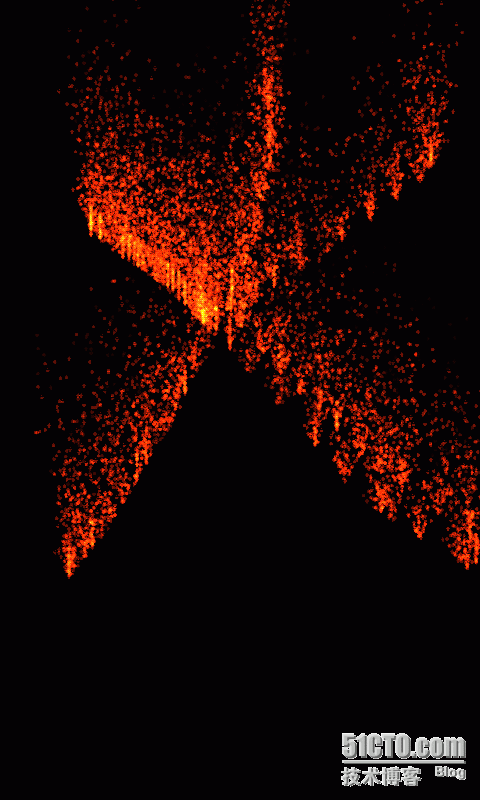
效果图:
ok! 效果出来喽!
×××:http://down.51cto.com/data/883200
转载于:https://blog.51cto.com/smallwoniu/1256919























 406
406











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








